Layout
Что такое Layout
При разработке первых приложений мы уже встречали элемент LinearLayout, который позволяет группировать дочерние элементы в одну линию в автоматическом режиме. Существуют и другие типы контейнеров, позволяющие располагать элементы разными способами. Пришло время познакомиться с ними поближе.
Компоновка (также используются термины разметка или макет) хранится в виде XML-файла в папке /res/layout. Это сделано для того, чтобы отделить код от дизайна, как это принято во многих технологиях (HTML и CSS). Кроме основной компоновки для всего экрана, существуют дочерние элементы компоновки для группы элементов. По сути, компоновка – это некий визуальный шаблон для пользовательского интерфейса вашего приложения, который позволяет управлять элементами управления, их свойствами и расположением. В своей практике вам придется познакомиться со всеми способами размещения. Поэтому здесь мы рассмотрим только базовую часть теории, чтобы вы поняли саму сущность разметки. Кроме того, разметку можно создавать программным способом, который будет описан в конце статьи. Если вы будет обращаться к элементам управления через Java-код, то необходимо присваивать элементам уникальный идентификатор через атрибут android:id. Сам идентификатор назначается через выражение @+id/your_value. После этого вы можете обращаться к элементу через код при помощи метода findViewById(R.id.your_value).
Android Studio включает в себя специальный редактор для создания разметки двумя способами. Редактор имеет две вкладки: одна позволяет увидеть, как будут отображаться элементы управления, а вторая – создавать XML-разметку вручную.
Создавая пользовательский интерфейс в XML-файле, вы можете отделить представление приложения от программного кода. Вы можете изменять пользовательский интерфейс в файле разметки без необходимости изменения вашего программного кода. Например, вы можете создавать XML-разметки для различных ориентаций экрана мобильного устройства (portrait, landscape), размеров экрана и языков интерфейса.
Каждый файл разметки должен содержать только один корневой элемент компоновки, который должен быть объектом View или ViewGroup. Внутри корневого элемента вы можете добавлять дополнительные объекты разметки или виджеты как дочерние элементы, чтобы постепенно формировать иерархию элементов, которую определяет создаваемая разметка.
Виды разметок
Существует несколько стандартных типов разметок:
Все описываемые разметки являются подклассами ViewGroup и наследуют свойства, определённые в классе View.
Комбинирование
Компоновка ведёт себя как элемент управления и их можно группировать. Расположение элементов управления может быть вложенным. Например, вы можете использовать RelativeLayout в LinearLayout и так далее. Но будьте осторожны: слишком большая вложенность элементов управления вызывает проблемы с производительностью.
Можно внедрить готовый файл компоновки в существующую разметку при помощи тега :
Подробнее в отдельной статье Include Other Layout
Программный способ создания разметки
Для подключения созданной разметки используется код в методе onCreate():
Естественно, вы можете придумать и свое имя для файла, а также в приложениях с несколькими экранами у вас будет несколько файлов разметки: game.xml, activity_settings.xml, fragment_about.xml и т.д.
В большинстве случаев вы будете использовать XML-способ задания разметки и подключать его способом, указанным выше. Но, иногда бывают ситуации, когда вам понадобится программный способ (или придётся разбираться с чужим кодом). Вам доступны для работы классы android.widget.LinearLayout, LinearLayout.LayoutParams, а также Android.view.ViewGroup.LayoutParams, ViewGroup.MarginLayoutParams. Вместо стандартного подключения ресурса разметки через метод setContentView(), вы строите содержимое разметки в Java, а затем уже в самом конце передаёте методу setContentView() родительский объект макета:
Число макетов постоянно меняется. Например, недавно появились новые виды CoordinatorLayout и ConstraintLayout. Кроме стандартных элементов разметки существуют и сторонние разработки.
Источник
Работа с XML
Ресурсы XML и их парсинг
Одним из распространенных форматов хранения и передачи данных является xml . Рассмотрим, как с ним работать в приложении на Android.
Приложение может получать данные в формате xml различными способами — из ресурсов, из сети и т.д. В данном случае рассмотрим ситуацию, когда файл xml хранится в ресурсах.
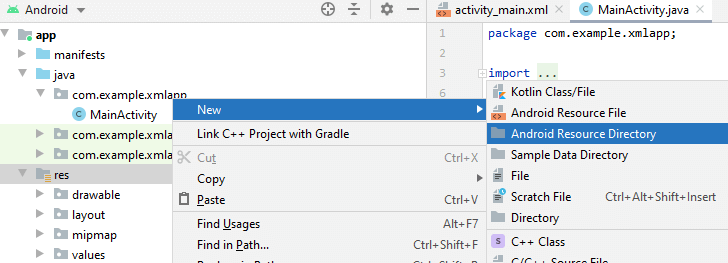
Возьмем стандартный проект Android по умолчанию и в папке res создадим каталог xml . Для этого нажмем на каталог res правой кнопкой мыши и в контекстном меню выберем New -> Android Resource Directory :
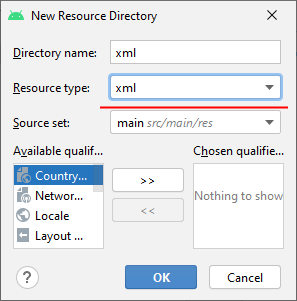
В появившемся окне в качестве типа ресурсов укажем xml :
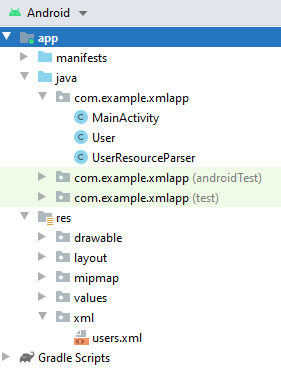
В этот каталог добавим новый файл, который назовем users.xml и который будет иметь следующее содержимое:
Это обычный файл xml, который хранит набор элементов user. Каждый элемент характеризуется наличием двух подэлементов — name и age. Условно говоря, каждый элемент описывает пользователя, у которого есть имя и возраст.
В папку, где находится основной класс MainActivity, добавим новый класс, который назовем User :
Этот класс описывает товар, информация о котором будет извлекаться из xml-файла.
И в ту же папку добавим новый класс UserResourceParser :
Определим для класса UserResourceParser следующий код:
Данный класс выполняет функции парсинга xml. Распарсенные данные будут храниться в переменной users. Непосредственно сам парсинг осуществляется с помощью функции parse . Основную работу выполняет передаваемый в качестве параметра объект XmlPullParser . Этот класс позволяет пробежаться по всему документу xml и получить его содержимое.
Когда данный объект проходит по документу xml, при обнаружении определенного тега он генерирует некоторое событие. Есть четыре события, которые описываются следующими константами:
START_TAG : открывающий тег элемента
TEXT : прочитан текст элемента
END_TAG : закрывающий тег элемента
END_DOCUMENT : конец документа
С помощью метода getEventType() можно получить первое событие и потом последовательно считывать документ, пока не дойдем до его конца. Когда будет достигнут конец документа, то событие будет представлять константу END_DOCUMENT :
Для перехода к следующему событию применяется метод next() .
При чтении документа с помощью метода getName() можно получить название считываемого элемента.
И в зависимости от названия тега и события мы можем выполнить определенные действия. Например, если это открывающий тег элемента user, то создаем новый объект User и устанавливаем, что мы находимся внутри элемента user:
Если событие TEXT , то считано содержимое элемента, которое мы можем прочитать с помощью метода getText() :
Если закрывающий тег, то все зависит от того, какой элемент прочитан. Если прочитан элемент user, то добавляем объект User в коллекцию ArrayList и сбрываем переменную inEntry, указывая, что мы вышли из элемента user:
Если прочитаны элементы name и age, то передаем их значения переменным name и age объекта User:
Теперь изменим класс MainActivity, который будет загружать ресурс xml:
Вначале получаем ресурс xml с помощью метода getXml() , в который передается название ресурса. Данный метод возвращает объект XmlPullParser , который затем используется для парсинга. Для простоты просто выводим данные в окне Logcat :
Источник
Основы верстки для нативных андроид приложений
( пользоваться не рекомендуется, deprecated )
AbsoluteLayout — означает что каждый элемент верстки будет иметь абсолютную позицию относительно верхнего левого угла экрана задаваемую с помощью координат x и y. Т.е. верхнийлевый угол экрана при AbsoluteLayout имеет координаты x = 0, y = 0.
Позиция указывается в атрибутах элемента android:layout_x и android:layout_y.
Пример кода:
FrameLayout
FrameLayout — тип верстки внутри которого может отображаться только один элемент в строке. Т.е. если внутри FrameLayout вы поместите несколько элементов, то следующий будет отображаться поверх предыдущего.
Пример кода:
LinearLayout
LinearLayout — тип верстки при котором область верстки делится на строки и в каждую строку помещается один элемент. Разбиение может быть вертикальное или горизонтальное, тип разбиения указывается в атрибуте LinearLayout android:orientation. Внутри верстки возможно комбинировать вертикальную и горизонтальную разбивки, а кроме того, возможна комбинация нескольких разных типов верстки например использование LinearLayout внутри FrameLayout.
Пример вертикальной разбивки LinearLayout:
Пример горизонтальной разбивки LinearLayout:
Комбинация нескольких LinearLayout:
RelativeLayout
RelativeLayout — тип верстки при котором позиционирование элементов происходит относительно друг друга и относительно главного контейнера.
За то, каким образом будут позиционироваться элементы отвечают следующие атрибуты:
Атрибуты позиционирования относительно контейнера
- android:layout_alignParentBottom – Низ элемента находится внизу контейнера
- android:layout_alignParentLeft – Левая часть элемента прилегает к левой части контейнера
- android:layout_alignParentRight – Правая часть элемента прилегает к правой части контейнера
- android:layout_alignParentTop – Элемент находится в верхней части контейнера
- android:layout_centerHorizontal – Элемент позиционируется по центру относительно горизонтального размера контейнера
- android:layout_centerInParent – Элемент позиционируется по центру относительно горизонтального и вертикального размеров размера контейнера
- android:layout_centerVertical – Элемент позиционируется по центру относительно вертикального размера контейнера
Атрибуты позиционирования относительно других элементов.
В качестве значений этих атрибутов ставятся id элемента относительно которого будет производится позиционирование.
android:layout_above – Распологает элемент над указанным
android:layout_below – Распологает элемент под указанным
android:layout_toLeftOf – Распологает элемент слева от указанного
android:layout_toRightOf – Распологает элемент справа от указанного
Выравнивание относительно других элементов.
android:layout_alignBaseline – Выравнивает baseline элемента с baseline указаннго элемента
android:layout_alignBottom – Выравнивает низ элемента по низу указанного элемента
android:layout_alignLeft – Выравнивает левый край элемента с левым краем указанного элемента
android:layout_alignRight – Выравнивает правый край элемента с правым краем указанного элемента
android:layout_alignTop – Выравнивает верхнюю часть элемента в соответствие с верхней частью указанного элемента
TableLayout
TableLayout — табличная верстка.
Организует элементы в строки и столбцы таблицы.
Для организации строк служит таг
Alternate Layouts
Alternate Layouts — альтернативная верстка. Позволяет использовать различную верстку для различных ориентаций экрана.
XML для альтернативной верстки помещается в папки проекта:
res/layout-land – альтернативная верстка для landscape UI
res/layout-port –альтернативная верстка для portrait UI
res/lauout-square – альтернативная верстка для square UI
и перед тем как получить макет из res/lauout система проверяет наличие файлов в этих папках.
И в завершении немного о стилях.
Стили
Во первых стили элемента могут быть описаны в атрибутах самого элемента.
Например:
Кроме того стили можно вынести в отдельный xml файл и сохранить его в папке res/values/
Напимер:
Если мы вынесем стили в отдельный файл, то для описания стилей элемента будем использовать атрибут style.
Источник
Работа с XML в Android
Очень часто приходится хранить информацию форм и для этого можно использовать xml файлы. В данном уроке мы это и рассмотрим, как можно работать с файлами XML.
Библиотеки Android имеют набор классов для работы с XML-документами с произвольной структурой и содержанием.
Шаг 1.
Для того чтобы упаковать статический XML файл вместе с вашим приложением, вам нужно поместить его в папку: res/xml/
В каталоге res/ создайте подкаталог xml/ в котором будет располагаться наш ХМL-файл.
После чего вы получите возможность обращаться в коде программы к этому документу.
Шаг 2.
Рассмотрим загрузку XML-документа произвольной структуры из ресурсов в код программы.
Создадим приложения, которое будет уметь способность читать список имен, фамилий и телефонов, определенных в XML-файле.
Теперь создадим XML файл который будет хранить Имена, Фамилии и номера телефонов сотрудников фирмы и сохраним его в res/xml/ под именем contacts.xml.
Вот как будут выглядеть XML файл contacts.xml
Шаг 3.
Создадим View состоять она будет с LinearLayout и ListView и назовем main.xml:
Шаг 4.
Загружаем файл contacts.xml, созданный ранее:
Метод getXml() возвращает XmlPullParser, используя который можно прочитать загруженный XML-документ в цикле while:
В конечном итоге ваше приложение должно выглядеть так:

Обратите внимание что наследуется MyActivity не от Activity а от ListActivity.
Источник