- Адаптация изображений сайта под Ретина-дисплеи
- iOS для творчества: рисование
- Applе Pencil
- Растровая графика
- Векторная графика
- Пиксель-арт
- Воксель-арт
- 3D-графика
- Анимации
- Подключение к ПК
- Вместо заключения
- Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
- Что за форматы HEIF, HEIC и чем они лучше JPG (JPEG)?
- Как открыть и конвертировать фото HEIC на компьютере с Windows?
- Онлайн-конвертеры
- Приложения для Windows
- Как открыть и конвертировать HEIC на Mac (macOS)?
- Как конвертировать HEIC в JPG прямо на iPhone и iPad?
- Как в iOS на iPhone и iPad сохранять фотографии по умолчанию в JPG, а не в HEIC?
Адаптация изображений сайта под Ретина-дисплеи
Рассказываю, как быстро оптимизировать изображения сайта под качественное отображение на дисплеях Ретина, используемых на новых Макбуках, Аймаках, Айфонах, Айпадах и т.д. Как обычно, перед этим немного теории и моих практических советов.
Начнем с определения:
Rétina (от лат. retina — сетчатка) — общее маркетинговое название ЖК-дисплеев, используемых в устройствах Apple и отличающихся настолько высокой плотностью пикселей, что человеческий глаз не способен заметить, что изображение состоит из них.
Пожалуй, на этом теоретическую часть закончим. Кому интересно устройство Ретина-дисплеев, могут без особого труда найти более глубокие сведения на специализированных ресурсах.
Итак, вы наверняка замечали, что на Ретине часть графики большинства сайтов расплывается. Правильнее сказать, выглядит не очень четко по-сравнению с другими элементами интерфейса. Что бывает заметно даже невооруженным взглядом. Не сложно понять — плывет растровая графика. С вектором все в порядке, он отлично масштабируется на любом разрешении и с любой плотностью пикселей. Существуют ряд способов борьбы с этой проблемой, разработаны целые библиотеки, с помощью которых вы можете полностью адаптировать свой сайт под Ретину. Но сегодня речь пойдет немного о другом.
На мой взгляд, адаптация растра — это не совсем разумный подход. Я считаю, что уже давно пришло время избавляться от него в интерфейсе и полностью переводить его элементы в векторную графику. Например, в SVG. Кроме того, с помощью новых стилей CSS3 можно избавиться от растровой мазни в градиентах, тенях на кнопках и других элементах интерфейса. Некогда популярные на рубеже столетий растровые иконки тоже уже давно умерли и используются разве что отсталыми любителями. На смену им пришел все тот же векторный SVG и столь любимые веб-разработчиками библиотеки шрифтовых иконок. Вы удивитесь, но интерфейс практически любого сайта можно без особых хлопот избавить от растра. Тем самым навсегда избавив его от проблем с отображением на дисплеях высокой четкости.
Если вам не удалось избавиться от растра полностью, не расстраивайтесь! Пара-тройка растровых изображений в интерфейсе сайта — это не беда и вовсе не проблема. Я вам расскажу как просто и грамотно с помощью нескольких строк CSS адаптировать ваше растровое изображение для корректного отображения на Retina-дисплее.
Не вдаваясь в подробности ситуации, возьмем простой пример. У вашего сайта графически-сложный логотип, который невозможно или затруднительно конвертировать в векторный формат. Давайте опустим логичные вопросы: как так получилось, что нет векторного логотипа и что это за такой логотип, который невозможно отобразить в векторе. Наша задача сделать отображение логотипа на Ретине четким, избавившись от мыла.
- Вам понадобится изображение логотипа в два раза большее оригинала. Например, у вас имеется логотип logo.png размером 300х100 px. Следовательно, вам нужно создать аналогичное изображение, но размером в два раза больше, т.е 600х200 px. Разумеется, не простым масштабированием в Фотошопе старого маленького логотипа. Создаем новую качественную четкую картинку, желательно из вектора, называем ее, например, logo@2x.png и сохраняем рядом с основным логотипом.
- Затем открываем в редакторе файл стилей вашего сайта и находим место, где задан стиль отображения вашего логотипа. Обычно это что-типа такого:
Нам нужно лишь дописать медиа-запрос, чтобы для дисплеев у которых соотношение физических и CSS-пикселей больше 1.5, загружалась наша новая картинка logo2x.png
Делается это очень просто:
Не забудьте задать размеры бэкграунда такие же как у исходного изображения. В нашем случае 300х100 px.
Понятно, что данный способ целесообразно использовать для небольшого количества конкретных изображений. Если вы хотите иметь поддержку Ретины в том числе и в контенте — используйте другие способы. О них мы поговорим в другой раз.
Делаю сайты на Вордпресс с 2008 года. Не просто сайты, а уникальные инструменты для решения сложных бизнес‑задач с оптимизацией и поддержкой.
Источник
iOS для творчества: рисование
Привет! В прошлой статье я делал обзор возможностей iOS для написания музыки, а тема сегодняшней — рисование.
Я расскажу вам про Apple Pencil и другие приложения для работы с растровой и векторной графикой, пиксель-артом и другими видами рисования.
Речь пойдёт о приложениях для iPad, но некоторые из них есть и для iPhone.
iPad стал интересен художникам как профессиональный инструмент после появления Apple Pencil, поэтому именно с него я и начну свой обзор.
Applе Pencil

Источник: www.howtogeek.com/397126/how-to-pair-and-configure-your-apple-pencil-2nd-generation
Apple Pencil — это стилус для iPad Pro и ещё некоторых моделей iPad, выпущенный компанией Apple. Свои субъективные ощущения от его использования я могу описать как «он очень крутой»! Но лучше всего, конечно, попробовать его самому (есть реселлеры Apple, которые предоставляют такую возможность).
В некоторых приложениях задержка при рисовании такая низкая, что кажется, будто рисуешь карандашом по бумаге. А чувствительность к силе нажатия и углам наклона сопоставима с профессиональными планшетами.
Для рисования набросков и растровых иллюстраций iPad заменил мне компьютер: я возвращаюсь к своему Wacom Intuos только для сложной векторной графики, и то с неохотой.
Для многих художников iPad стал частью процесса создания иллюстраций. Например, в FunCorp некоторые иллюстрации сделаны целиком на нём с помощью Apple Pencil.

Источник: www.iphones.ru/iNotes/sravnenie-apple-pencil-1-i-apple-pencil-2-chto-izmenilos-11-13-2018
Способ зарядки стилуса вызывал вопросы, но во второй версии Apple Pencil это исправили. Да и в первой версии это по факту оказалось не страшно: 10 секунд зарядки хватает на полчаса работы, так что её неудобство не сильно мешает.
Для серьёзной работы нужен не только стилус, но и программы для работы с разными видами графики. Для iOS их довольно много.
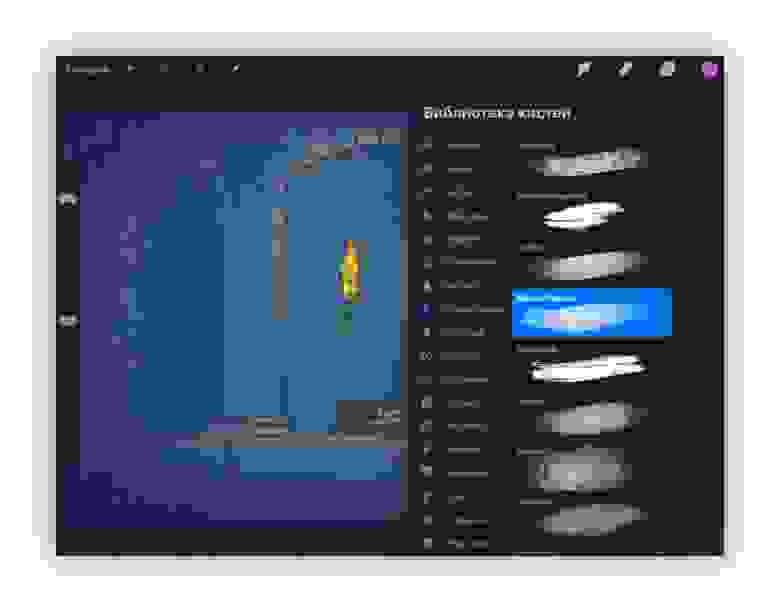
Растровая графика
Растровая графика — когда в приложении хранится и может меняться информация о цвете каждого пикселя по отдельности. Это даёт возможность рисовать очень натуральные изображения, но при их увеличении будут видны пиксели.
Одно из самых популярных приложений для работы с растровой графикой — Procreate. В нём есть все самые необходимые возможности для рисования: слои, режимы наложения, прозрачность, кисти, фигуры, цветокоррекция и многое другое.
Также можно обратить внимание на эти приложения: Tayasui Sketches, Adobe Photoshop Sketch, Paper by WeTransfer.
Векторная графика
Векторная графика — когда приложение работает с кривыми и геометрическими формами. В таких изображениях обычно меньше деталей, но их можно увеличивать без потери качества.
Векторных редакторов для iOS много, но отмечу, пожалуй, два из них. Первый — это Affinity Designer.
Этот векторный редактор содержит очень много возможностей и почти полностью повторяет функционал своей десктопной версии. В нём можно как делать иллюстрации, так и накидать интерфейс для мобильного приложения.
Интересной особенностью является режим работы с растровой графикой. Позволяет рисовать растровые слои, которые можно совмещать с векторной геометрией. Это может быть очень удобно для придания фактуры иллюстрациям.
Affinity Designer умеет: слои, разные кривые, маски, наложение растровых слоев, режимы смешивания, режим экспортирования арта для публикации и многое другое. По возможностям подбирается к Adobe Illustrator.
Второй — Adobe Illustrator Draw. Это очень простое приложение для рисования векторными кистями. Не упрощает геометрию рисуемых линий и хорошо реагирует на силу нажатия. Делает мало, но то, что делает — делает хорошо. Наш иллюстратор в FunCorp постоянно пользуется им по работе.
Пиксель-арт
Пиксель-арт — визуальный стиль, в котором пиксели в изображениях явно видны, на манер старых игр и компьютеров с низким разрешением экрана.
Рисовать пиксель-арт можно и в обычном растровом редакторе на большом зуме. Но могут возникнуть трудности с кистями, привязками и прочим. Поэтому для пиксель-арта существует несколько отдельных приложений.
Я использую Pixaki. Оно поддерживает создание палитр, пиксельные кисти, настраиваемую сетку, анимации, правильные пиксельные линии и ещё много чего.
Воксель-арт
Воксель-арт — это как пиксель-арт, только в нём рисуют объёмными кубиками. Чем-то похожим люди занимаются в игре Minecraft. Пример, сделанный на компьютере:

Источник: https://www.artstation.com/artwork/XBByyD
Не уверен, что на iPad можно повторить такое, но попробовать можно в приложении Goxel. Сам я им не пользовался, но вдруг у кого-то из вас есть такой опыт — напишите о нём в комментариях.
3D-графика
Полноценной 3D-графикой тоже можно попробовать позаниматься на iPad. Для инженеров и промышленных дизайнеров есть приложение Shapr3D.

Источник: support.shapr3d.com/hc/en-us/articles/115003805714-Image-export
Ещё есть несколько приложений для скульптинга. Скульптинг — это что-то вроде лепки из глины, только вместо рук вы используете виртуальную кисть, чтобы нарастить или убрать объёмы и получить нужную форму. Примеры таких приложений: Sculptura, Putty 3D.

Источник: https://twitter.com/Januszeko/status/1040095369441501184
Анимации
На iPad можно создавать анимации. Пока мне не встретилось ничего, что дотянуло бы по возможностям до Adobe Animate, но поиграть с простыми анимациями возможно. Вот несколько приложений, которые вам в этом помогут: DigiCell FlipPad, Animation & Drawing от Do Ink, FlipaClip.
Подключение к ПК
Также есть несколько способов подключить iPad к компьютеру и использовать его как второй монитор для рисования. Для этого можно использовать приложение Astropad. В нём есть управление жестами, оптимизация для уменьшения задержки при рисовании и ещё всякие мелочи. Из минусов: он дублирует изображение с экрана на iPad, но не позволяет использовать планшет как второй экран. Чтобы подключить iPad как второй монитор, вам понадобится устройство от тех же разработчиков — Luna Display.

Источник: www.macrumors.com/2018/10/10/astropad-luna-display-now-available
Apple анонсировала, что в macOs Catalina и iPadOs можно будет использовать iPad как второй экран, и называться эта возможность будет Sidecar. Вроде как необходимость в Astropad и подобных приложениях отпадёт, но мы посмотрим, чем закончится это противостояние. Если кто-то уже пробовал Sidecar — поделитесь впечатлением в комментариях.
Вместо заключения
iPad стал профессиональным инструментом для художников и иллюстраторов. На YouTube можно найти много роликов создания качественных иллюстраций исключительно на iPad.
С Apple Pencil очень приятно делать наброски, зарисовки и иллюстрации.
Планшет можно взять с собой в кафе или в дорогу и порисовать не только дома. И в отличие от бумажного блокнота, вы сможете раскрасить набросок, используя слои и другие инструменты.
Из минусов — конечно, цена. Стоимость iPad плюс Apple Pencil сопоставима с профессиональными решениями от Wacom и, пожалуй, для скетчбука для использования в дороге выходит дороговато.
В статье я рассказал далеко не обо всех приложениях и возможностях iPad, так как их очень много. Буду рад, если в комментариях вы расскажете о том, как вы используете iPad для рисования и о ваших любимых приложениях.
Спасибо за внимание, и удачи в ваших творческих начинаниях!
Источник
Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
Существует множество графических форматов, но популярных не так и много. У каждого из них есть свои достоинства и недостатки, отличия в алгоритмах сжатия. Так, TIFF подходит для хранения растровой графики или изображений с большой глубиной цвета, PDF позволяет использовать возможности языка PostScript, а JPG (JPEG) чаще других используют для хранения фотографий (подробно).
Однако этот формат, используемый в большинстве устройств с фотокамерой, был разработан еще в 1991 году. С тех пор появились более совершенные альтернативы. Вот только их внедрение оставалось трудным делом – как убедить множество производителей работать с новым форматом? Смелый шаг предприняла компания Apple, которая начиная с iOS 11 для хранения фотографий предложила использовать новый формат HEIF. Форматом контейнера для таких данных стал HEIC, такое расширение получили и фотографии в устройствах от Apple (iPhone и iPad стали снимать в формате HEIC вместо привычного JPG).
Что за форматы HEIF, HEIC и чем они лучше JPG (JPEG)?
Сама аббревиатура HEIF дословно означает High Efficiency Image Front или «высокоэффективный формат изображения». Фактически, это версия нового формата видеосжатия HEVC или H.265, разработанного группой MPEG в 2013-2015 годах. Apple ничего не придумывала, а просто перешла к более передовой технологии хранения графики. Снимать и хранить фото в формате HEIF могут лишь iPhone 7 поколения и последующие смартфоны компании, iPad Pro и более новые модели планшетов Apple. Остальные устройства, работающие с iOS 11, смогут лишь после декодирования посмотреть снятые в новом формате фото и видео. С большой долей вероятности можно утверждать, что HEIF в скором времени заменит устаревший JPEG.
Список преимуществ HEIF (HEIC) над JPG (JPEG) действительно впечатляет:
• вдвое меньший размер при аналогичном качестве;
• возможность хранить в одном heic-контейнере сразу несколько изображений (может быть востребовано в Live photos («Живых фото»));
• поддержка прозрачности, аналогично формату GIF;
• поддержка 16-битных цветов, а не 8-битных, как у JPEG;
• сохранение изменений изображения (обрезки, поворота) и возможность отмены операций;
• возможность в одном контейнере хранить данные как с сжатием, так и без него.
Как открыть и конвертировать фото HEIC на компьютере с Windows?
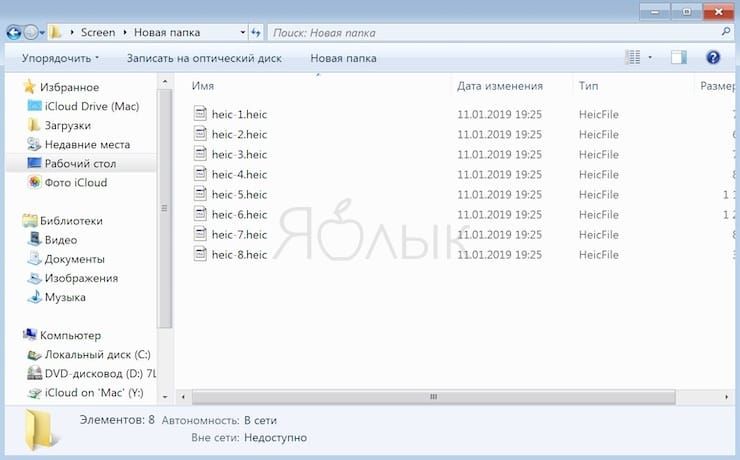
По умолчанию Windows этот формат не понимает. Не поддерживают его и популярные графические редакторы под эту ОС, в том числе и знаменитый Adobe Photoshop. Плагинам и обновлениям еще только предстоит выйти. А пока двойное нажатие на файл с расширением .heic выведет на экран приглашение для выбора приложения.
Лишь для Windows 10 (для других версий существует подобное решение, о нем ниже) в Microsoft Store появилась возможность установить специальный кодек для просмотра нового формата (ссылка). Для этого в магазине приложений найдите «Расширения для изображений HEIF» и установите это бесплатное дополнение.
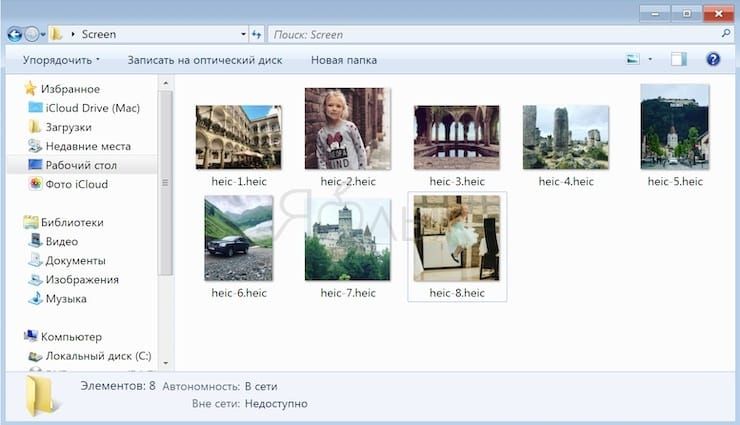
После этого файлы с расширением .heic будут открываться, как и другая графика в совместимых приложениях. Да и в Проводнике появятся эскизы изображений.
Онлайн-конвертеры
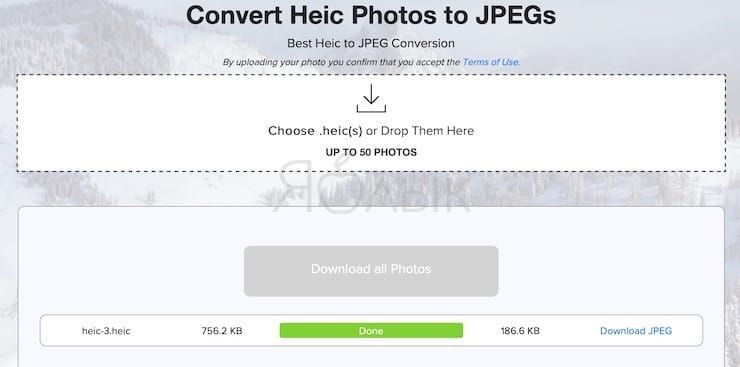
Обладателям более старых версий Windows придется воспользоваться конвертерами. Самый простой вариант – онлайн-инструменты, не требующие установки дополнительного ПО. Популярным ресурсом является Heictojpg.
За один раз на сервис можно бесплатно загрузить до 50 фотографий в новом формате и получить преобразованные в JPG файлы. Никаких настроек осуществлять не потребуется – сервис проведет оптимизацию и конвертацию автоматически. Останется лишь скачать полученный результат.
Сконвертировать .heic не только в JPG, но и в другие форматы поможет ресурс CloudConvert.
Приложения для Windows
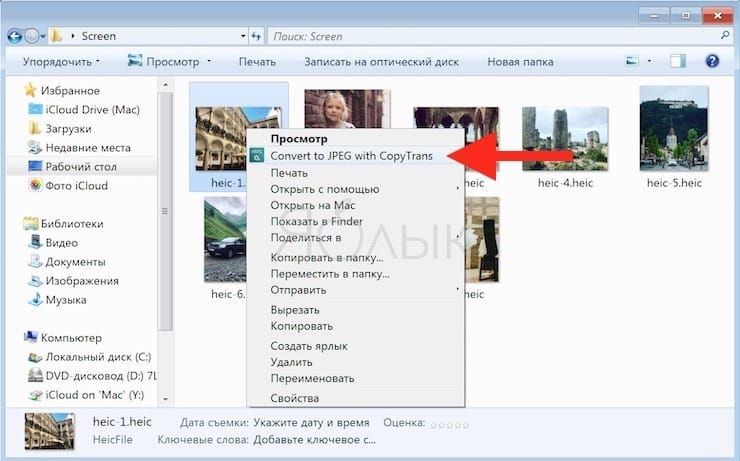
Полезным инструментом для Windows окажется и бесплатная программа-кодек CopyTrans HEIC.
После ее установки Windows получит поддержку формата .heic и позволит легко конвертировать HEIC в привычный JPEG. Для этого, просто кликните правой кнопкой мыши на рисунке и выберите нужное меню.
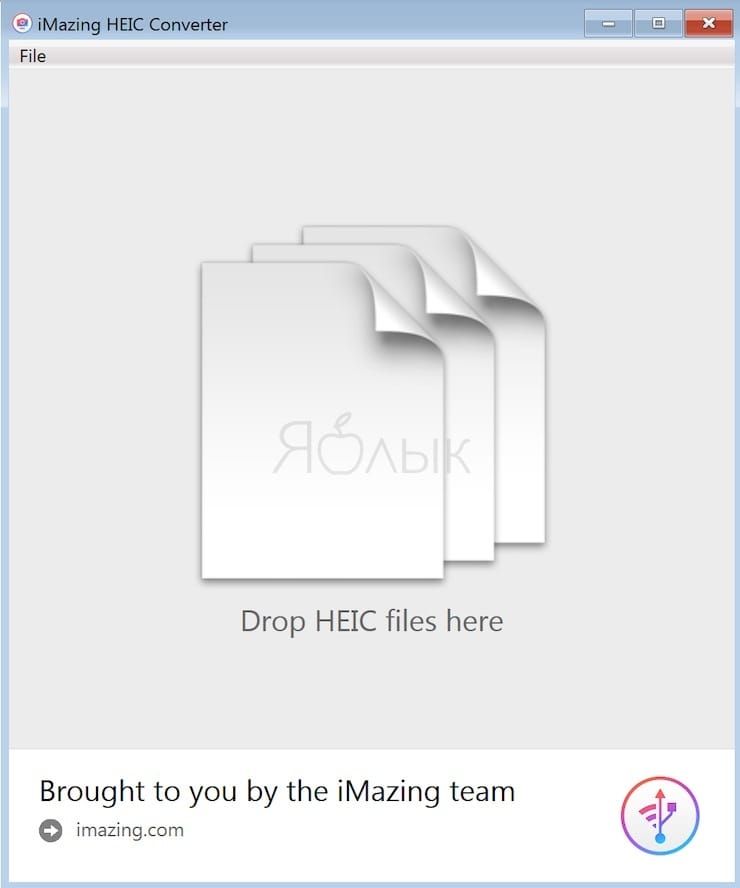
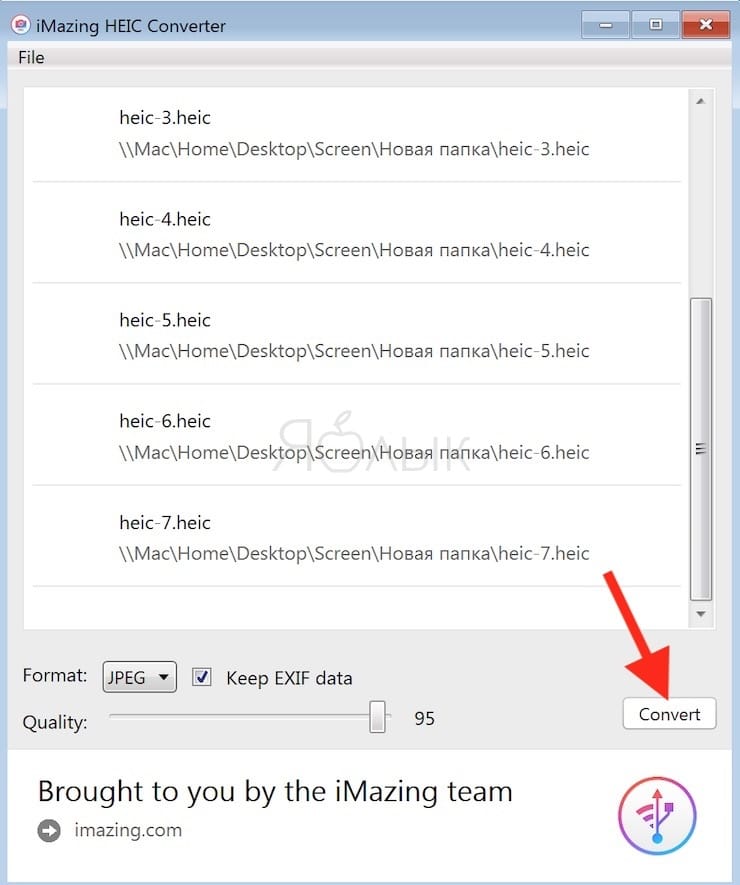
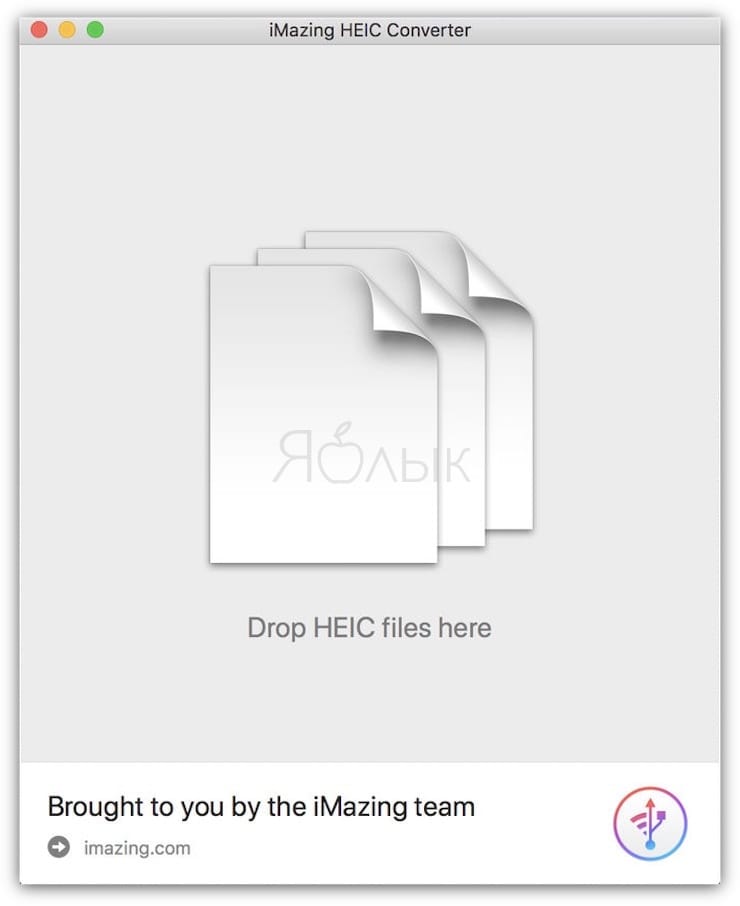
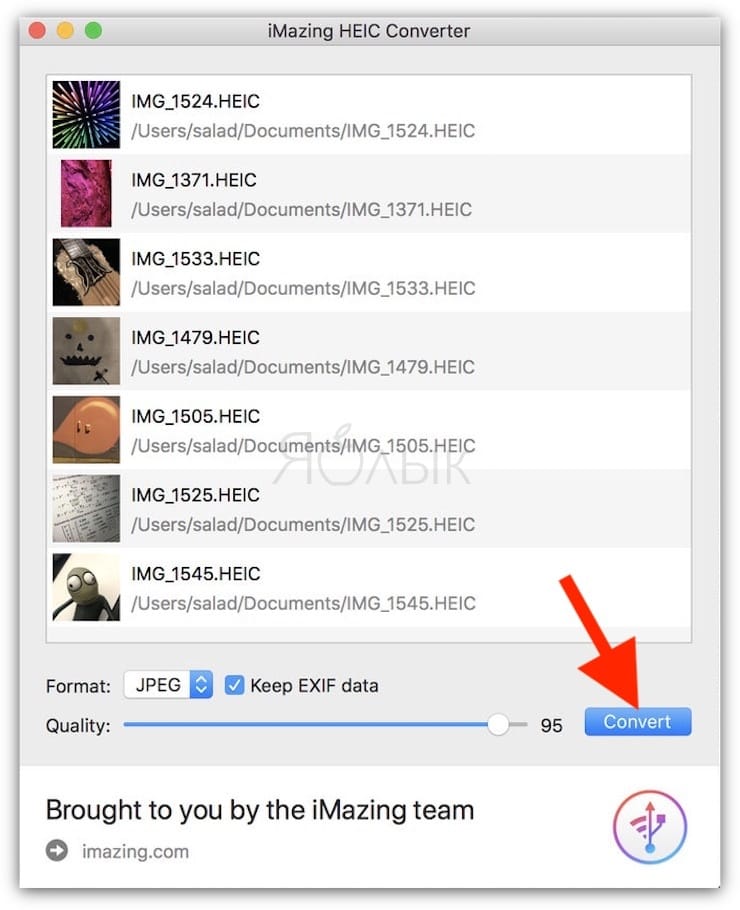
А вот программа iMazing HEIC Converter предлагает лишь функции конвертации. Приложение бесплатное, но позволяет преобразовывать HEIC не только в JPG, но и в PNG. Надо всего лишь перетащить в рабочее окно файлы и нажать кнопку «Convert».
Как открыть и конвертировать HEIC на Mac (macOS)?
Поддержка формата HEIF появилась не только в iOS 11, но и в macOS High Sierra. Но и на компьютере может понадобиться работать именно с JPG. К счастью, iOS 11 (и более новые версии), как и High Sierra (и более новые версии), автоматически конвертирует любые общие HEIF-файлы в JPEG на лету при условии отправки их через меню Поделиться. Это позволяет обеспечить совместимость между устройствами.
Но что делать, если в папке хранится множество фотографий в нужном формате, а нужен именно JPEG? Да и не все приложения поддерживают новый формат, в том числе и социальные сети. В таком случае потребуется конвертация.
Уже упомянутое бесплатное приложение iMazing HEIC Converter сможет с помощью простого перетаскивания файлов в окно конвертировать их.
Но есть возможность использовать встроенные в macOS инструменты.
Преобразование поможет осуществить стандартное приложение Просмотр.
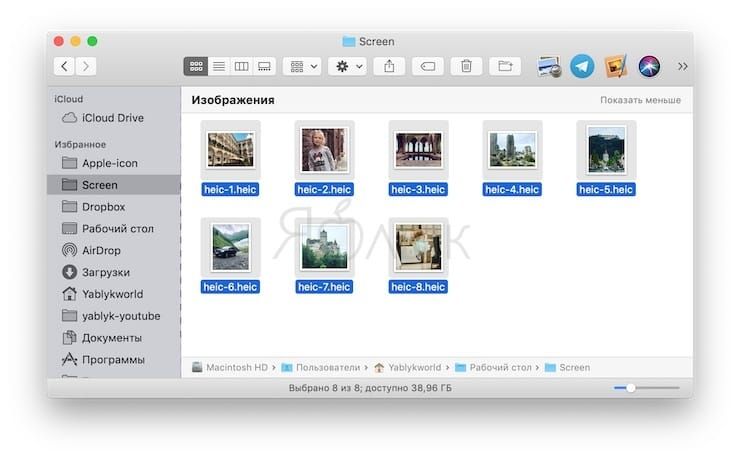
1. Откройте в Finder папку с изображениями HEIF, которые необходимо переконвертировать в JPG.
2. Выберите требуемые файлы при помощи клавиши ⌘Cmd, а комбинация ⌘Cmd + A или меню Правка → Выбрать все позволит выбрать все содержимое папки.
3. Кликните правой кнопкой мыши по одному из файлов. Во всплывающем меню Finder выберите Открыть в программе → Просмотр.
4. Выделенные фотографии откроются в стандартном приложении Просмотр. Отобразите миниатюры изображений на боковой панели (если они не появились) с помощью комбинации ⌘Cmd + ⌥Option (Alt) + 2.
Выберите (выделите) все файлы с помощью комбинации ⌘Cmd + A или команды «Выбрать все» в меню «Правка».
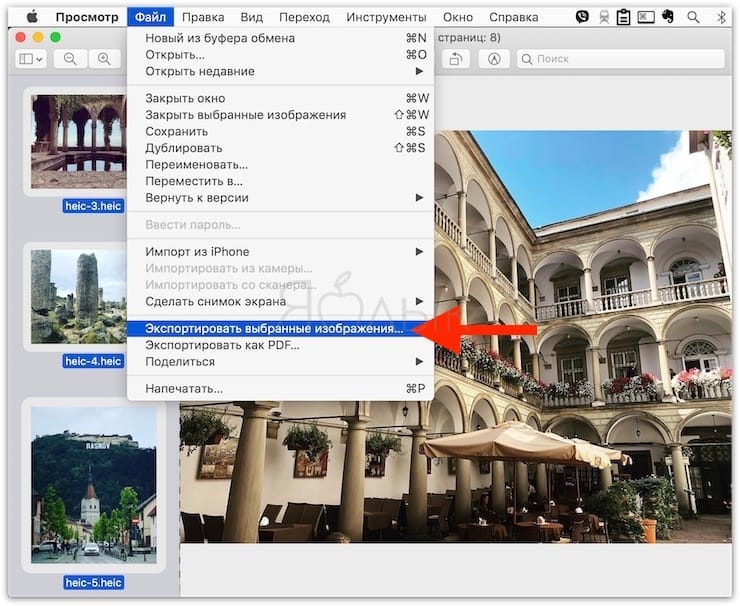
5. В меню «Файл» выберите раздел «Экспортировать выбранные изображения…».
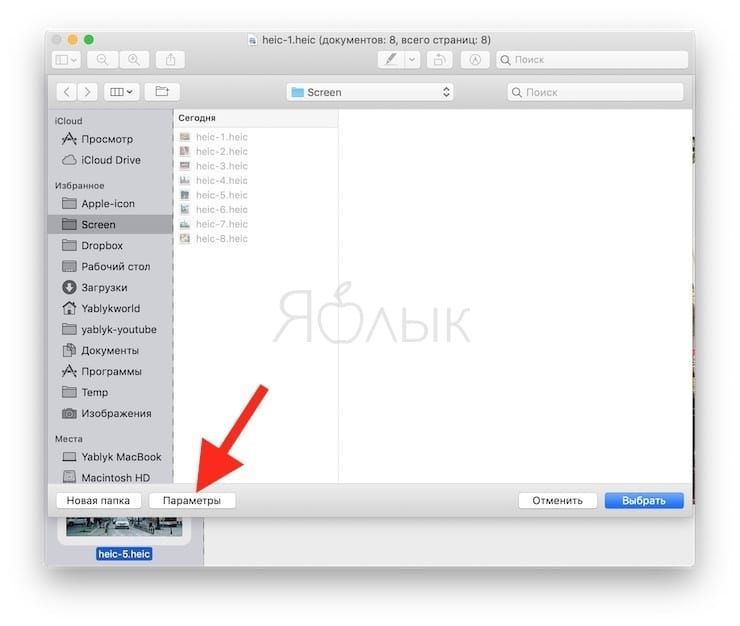
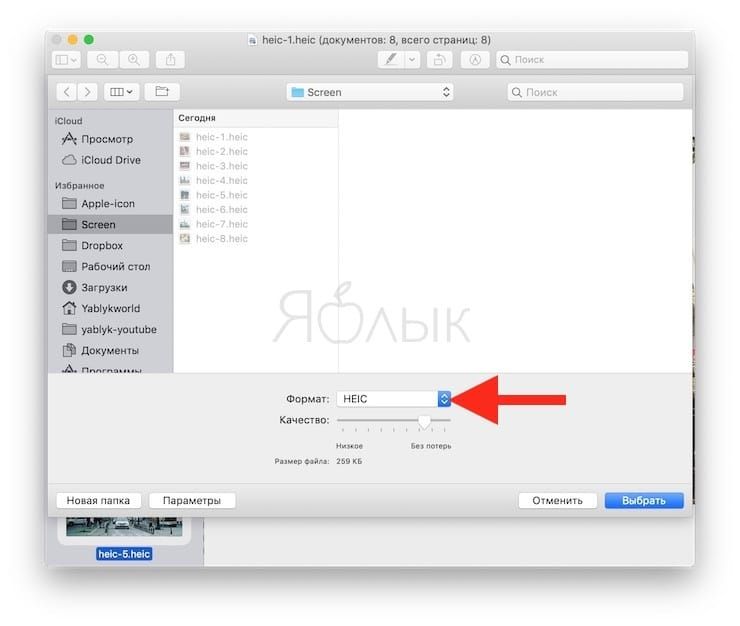
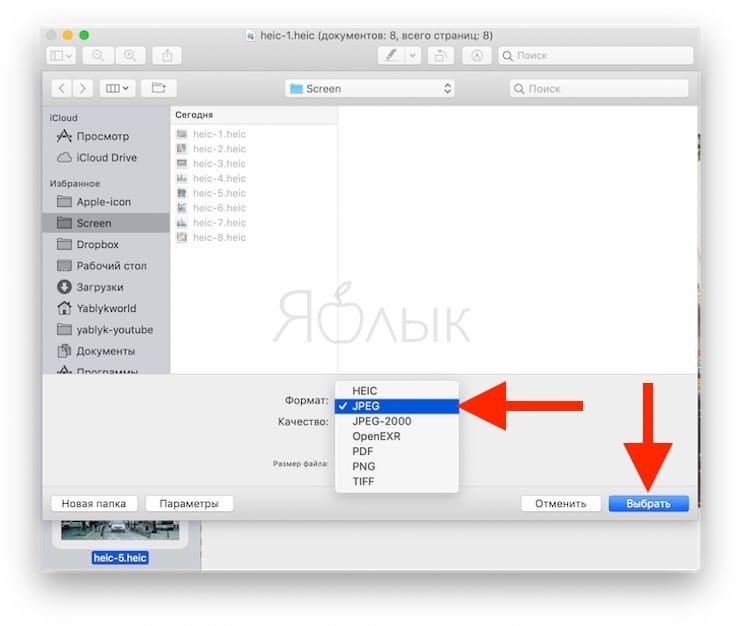
6. В появившемся окне, нажмите кнопку «Параметры» и откройте подменю «Формат», в котором выберите нужный вариант, например, JPEG (JPG).
7. Конвертация запустится после нажатия кнопки «Выбрать».
Как конвертировать HEIC в JPG прямо на iPhone и iPad?
Конвертировать снятые в HEIC фотографии можно сразу на iPhone или iPad. Есть сразу несколько вариантов сделать это прямо на мобильном устройстве.
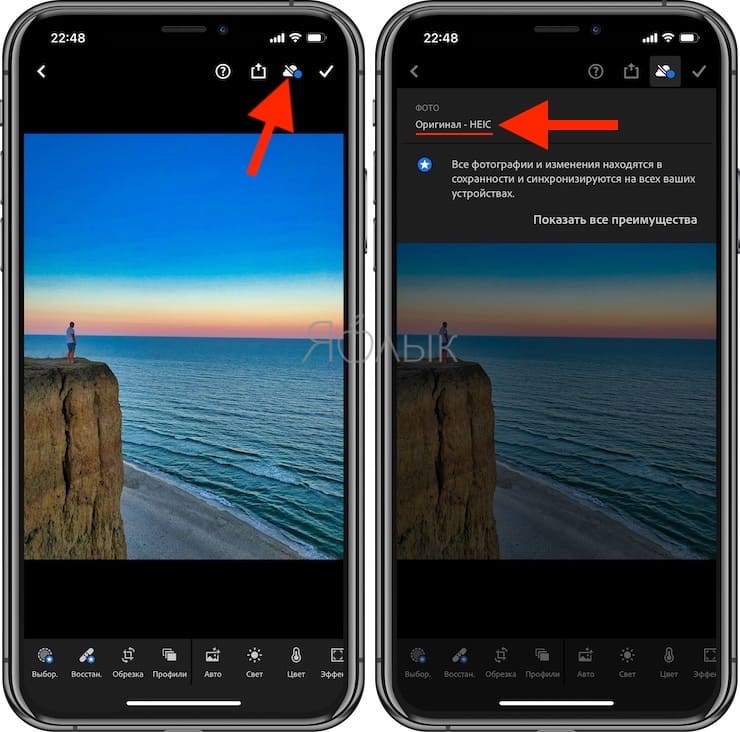
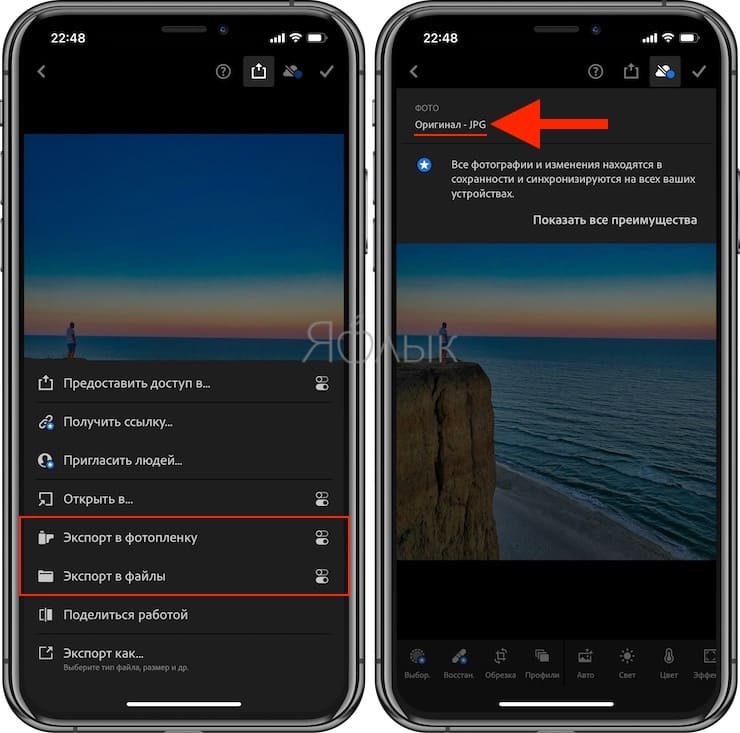
1. Фоторедактор. Такие фоторедакторы в iOS, как Adobe Lightroom CC, поддерживают работу с форматом HEIC. В них можно осуществить экспорт фотографии в JPG или любой другой поддерживаемый формат.
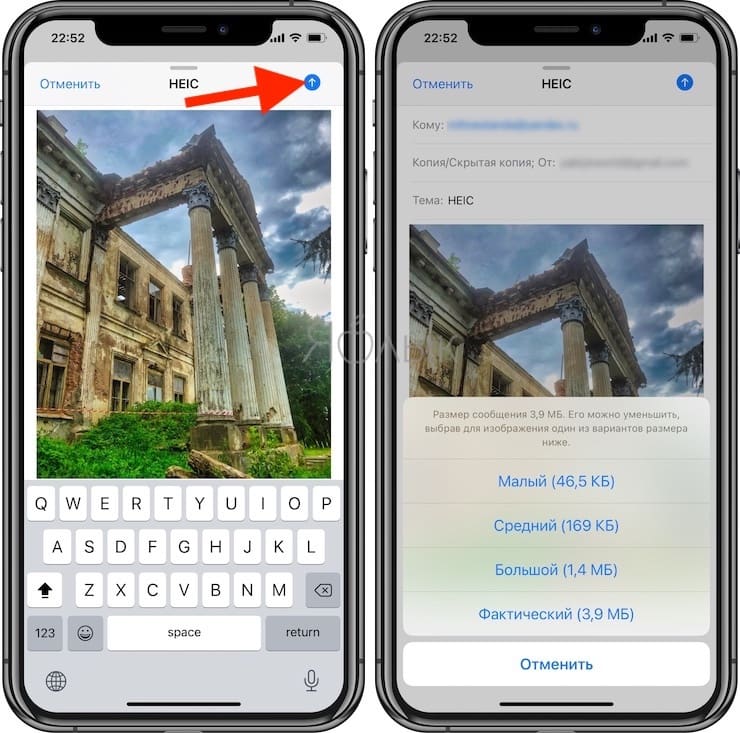
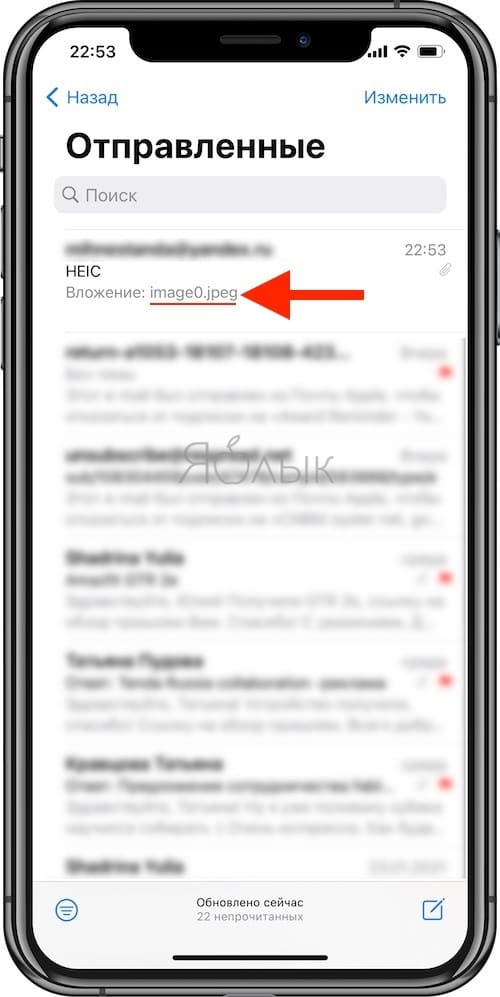
2. Отправка изображения по Email. Встроенное приложение Почта в iOS автоматически конвертирует вложенные HEIC-фотографии в JPG, даже если выбрана опция качества «Фактический».
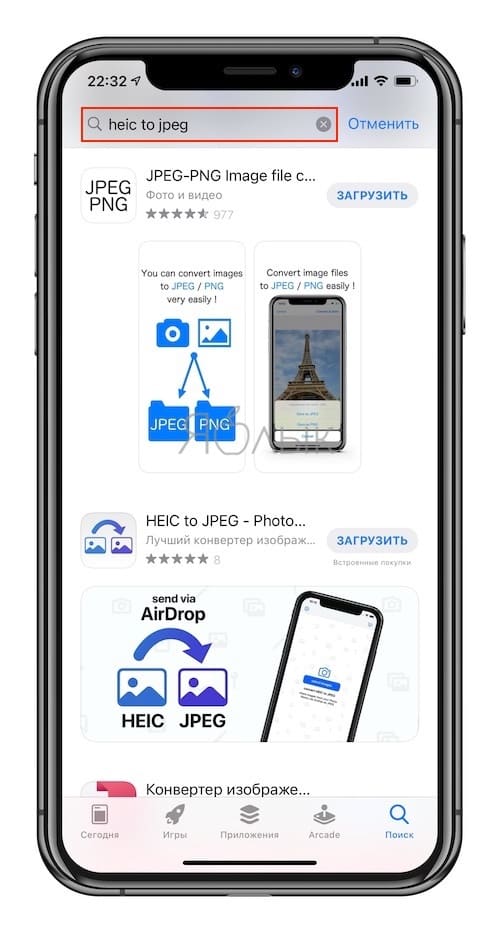
3. Приложения конвертации. В магазине приложений для iOS можно найти несколько как платных, так и бесплатных конвертеров из HEIC в JPG. Выявить явного фаворита сложно, все приложения делают примерно одно и то же. В App Store следует вбить в строку поиска HEIC to JPEG и выбрать понравившийся вариант.
Как в iOS на iPhone и iPad сохранять фотографии по умолчанию в JPG, а не в HEIC?
Вполне логично, что некоторые пользователи не хотят заниматься дополнительной конвертацией heic-файлов в привычный JPG. Для таких людей Apple в iOS сохранила возможность делать снимки в стандартном формате.
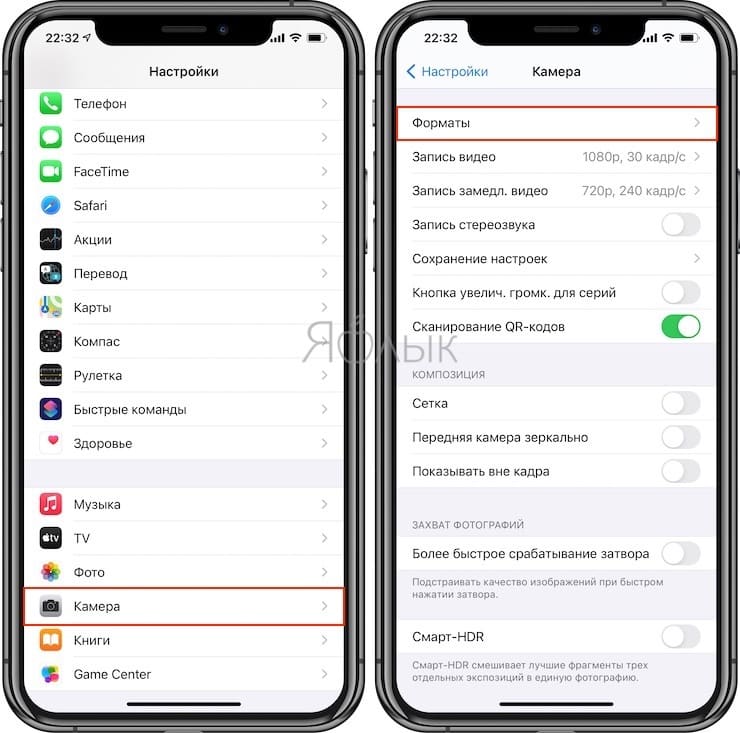
1. Откройте приложение «Настройки» и перейдите в раздел «Камера».
2. Выберите подраздел «Форматы» с двумя вариантами выбора: «Высокая эффективность» и «Наиболее совместимые».
В первом случае и подразумевается использование формата HEIC, тогда как вариант «Наиболее совместимые» подразумевает использование формата JPEG для фото. Это же меню определяет и кодеки для видео – новый H.265 и традиционный H.264 соответственно.
Источник