- Yandex map kit android
- Latest commit
- Git stats
- Files
- README.md
- Путь с указателями направления на карте с использованием Yandex Map Kit для Android
- 1. Встраивание библиотеки в проект (Eclipse, Windows)
- 2. Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте
- Путь с указателями направления на карте с использованием Yandex Map Kit для Android
- 1. Встраивание библиотеки в проект (Eclipse, Windows)
- 2. Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте
- Yandex map kit android
- Поиск в MapKit: Tips & Tricks
- Что умеет поиск
- Как устроен запрос
- Search Options
- Как устроен ответ
- GeoObject
- Примеры использования
- Поиск по тексту
- Перезапросы
- Фильтры
- Обратный поиск
- Поиск по URI
- Поисковый слой и светлое будущее
- Заключение
Yandex map kit android
Yandex Map Kit for Android
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Эта версия больше не поддерживается, актуальную инфрмацию о новых версиях MapKit можно найти по ссылкам:
В этом репозитории находится тестовое приложение, демонстрирующее возможности Yandex Map Kit.
- Добавлено новое API уOverlayItem setOverlayItemListener #256
- Исправлена ошибка #253
- Исправлена ошибка #249
- Исправлена ошибка #240
- Исправлена ошибка #234
- Исправлена ошибка утечки #243
- Исправлена ошибка #240
- Добавили свойство в MapEvent isGesture() #237
- Исправлены ошибки при отображении карты
- Добавлен arm64-v8a и x86_64 архитектуры
- Исправлены ошибки отображения кнопок на карте
- Добавлен пример работы с запросом разрешений на получения геопозиции
- Исправлены ошибки, приводившие к падениям
- Удалены все запросы разрешений, кроме получения геопозиции
- Клонируйте репозиторий примера git clone https://github.com/yandexmobile/yandexmapkit-android.git
- В папке yandexmapkit-sample находится пример приложения который через gradle зависимость подключает мапкит
- Данные проекты уже настроены для работы в среде Eclipse
- Импортируйте данные проекты в среду Eclipse или Android Studio
- Выполняете Gradle Sync для проекта.
- Подставьте свой API ключ во все layout где используется объект MapView
- Всё готово к запуску тестового проекта
Запуск из командной строки.
Миграция с первой версии
- При создании OverlayItem необходимо в конструкторе вместо объекта Bitmap передавать Drawable, можно воспользоваться new BitmapDrawable(you_bitmap)
- При создании объекта BalloonItem необходимо в конструкторе передавать Context (необходимый для загрузки ресурсов)
- Исправить использования интерфейса с OnBallonListener на OnBalloonListener и добавить новые методы из данного интерфейса
- Исправить имя метода у BalloonItem с setOnBallonListener на setOnBalloonViewClickListener
- Необходимо изменить логику работы интерфейса OnBalloonListener метода onBallonClick на onBalloonViewClick
Интеграция с Яндекс.Картами
Документация по интеграции с мобильными Яндекс.Картами выложена на tech.yandex.ru
Также у этого проекта есть:
- Wiki, в которой содержится полезная информация о Yandex Map Kit.
- JavaDoc, который находится в yandexmapkit-library/doc. В нем содержится описание классов и методов Yandex Map Kit.
Если вы хотите сообщить об ошибке или предложить идею в развитии, то напишите об этом, пожалуйста, в Issues.
Источник
Путь с указателями направления на карте с использованием Yandex Map Kit для Android
В этом сообщении рассмотрим:
- Встраивание библиотеки Yandex Map Kit Android в проект
- Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте

1. Встраивание библиотеки в проект (Eclipse, Windows)
Загружаем архив с библиотекой отсюда и получаем API-ключ.
Создаем проект в Eclipse, копируем с заменой папки \yandexmapkit-library\res и \yandexmapkit-library\libs из загруженного архива в папку нашего проекта.
В настройках проекта добавляем ссылку на yandexmapkit-android.jar из папки libs нашего проекта (Build Path->Configure Buil Path->Libraries->Add External JARs)
Добавляем разрешения в манифест нашего проекта
Изменяем разметку activity
2. Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте
Чтобы нарисовать путь, нам потребуется расширить класс OverlayIRender, который реализует интерфейс IRender
Если количество точек добавленных в наш путь больше 1, то в цикле отрисовываются отрезки пути и стрелки направления.
Теперь нужно создать наследника Overlay MyPathOverLay, назначить ему MyOverlayIRender для отрисовки.
Источник
Путь с указателями направления на карте с использованием Yandex Map Kit для Android
В этом сообщении рассмотрим:
- Встраивание библиотеки Yandex Map Kit Android в проект
- Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте

1. Встраивание библиотеки в проект (Eclipse, Windows)
Загружаем архив с библиотекой отсюда и получаем API-ключ.
Создаем проект в Eclipse, копируем с заменой папки \yandexmapkit-library\res и \yandexmapkit-library\libs из загруженного архива в папку нашего проекта.
В настройках проекта добавляем ссылку на yandexmapkit-android.jar из папки libs нашего проекта (Build Path->Configure Buil Path->Libraries->Add External JARs)
Добавляем разрешения в манифест нашего проекта
Изменяем разметку activity
2. Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте
Чтобы нарисовать путь, нам потребуется расширить класс OverlayIRender, который реализует интерфейс IRender
Если количество точек добавленных в наш путь больше 1, то в цикле отрисовываются отрезки пути и стрелки направления.
Теперь нужно создать наследника Overlay MyPathOverLay, назначить ему MyOverlayIRender для отрисовки.
Источник
Yandex map kit android
A flutter plugin for displaying yandex maps on iOS and Android.
Disclaimer: This project uses Yandex Mapkit which belongs to Yandex
When using Mapkit refer to these terms of use
Generate your API Key
- Go to https://developer.tech.yandex.com
- Create a MapKit mobile SDK key
Initializing for iOS
- Add import YandexMapsMobile to ios/Runner/AppDelegate.swift
- Add YMKMapKit.setApiKey(«YOUR_API_KEY») inside func application in ios/Runner/AppDelegate.swift
- Specify your API key in the application delegate ios/Runner/AppDelegate.swift
- For Flutter version less than 1.22 add io.flutter.embedded_views_preview
inside tag in ios/Runner/Info.plist - Uncomment platform :ios, ‘9.0’ in ios/Podfile
For Swift 4.0 and lesser
For Swift 4.2 and greater
Initializing for Android
- Add dependency implementation ‘com.yandex.android:maps.mobile:4.0.0-full’ to android/app/build.gradle
- Add permissions and to android/app/src/main/AndroidManifest.xml
- Add import com.yandex.mapkit.MapKitFactory; to android/app/src/main/. /MainActivity.java / android/app/src/main/. /MainActivity.kt
- MapKitFactory.setApiKey(«YOUR_API_KEY»); inside method onCreate in android/app/src/main/. /MainActivity.java / android/app/src/main/. /MainActivity.kt
- Specify your API key in the application delegate android/app/src/main/. /MainActivity.java / android/app/src/main/. /MainActivity.kt
For Java projects
For Kotlin projects
For usage examples refer to example app
This project only supports Android V2 embedding. V1 support has been completly dropped. If you are creating a new flutter project then you are automatically using V2 and don’t have to worry. Other projects are strongly recommended to migrate to V2. See this page for more details.
YandexMapkit always works with one language only.
Due to native constraints after the application is launched it can’t be changed.
Currently native library doesn’t support Silicon Mac.
If you receive this type of error
Add in your projects Build Settings in section Excluded Architectures for Debug this line — arm64
This way XCode won’t try to build for Silicon Macs iOS Simulators
Источник
Поиск в MapKit: Tips & Tricks
MapKit — это программная библиотека, которая позволяет использовать картографические данные и технологии Яндекса в мобильных приложениях. У неё есть официальная документация, которая уже содержит подробное описание методов API, поэтому сегодня мы поговорим о другом.
В этом посте я расскажу читателям Хабра об особенностях работы поиска в MapKit и поделюсь рекомендациями и хитростями, которые могут быть вам полезны.
TL;DR Если не хотите читать всю статью, то вот два самых полезных пункта в качестве компенсации за чтение предисловия:
- Не забывайте сохранять сессии, иначе поиск работать не будет.
- Вся самая интересная информация хранится в метаданных объекта. Если вы хотите узнать полный адрес, часы работы или сколько стоит чашка капучино в конкретном кафе, то вам в метаданные.
Ссылки на документацию в тексте будут для Android, классы и методы для iOS называются аналогично.
Что умеет поиск
Прежде всего, поговорим о том, что умеет поиск в MapKit. Поиск умеет то, чего вы примерно ждёте от приложения с картами, когда хотите там что-то найти.
Когда вы набираете в строке поиска «кафе», «улица Льва Толстого, 16» или «трамвай 3», то работает поиск по тексту. Это самый навороченный вид поиска. Навороченный в том смысле, что он поддерживает максимальный набор параметров для настройки. Можно попробовать сразу поискать вдоль маршрута или интересной вам улицы, уточнить желаемое количество результатов, задать позицию пользователя и так далее. Если после первого поиска вы захотели подвинуть карту или применить фильтры к запросу («аптеки с бассейном») — это перезапросы.
Обратный поиск знаком большинству пользователей по вопросу «Что здесь?». Он позволяет по нажатию на карту определить, какая улица или дом находится «под курсором» или какие организации есть рядом с этой точкой. Поиск по URI нужен, когда вы хотите найти конкретный объект. Он может использоваться, например, для создания закладок в приложении. Нашли любимую кофейню, пометили звёздочкой — в следующий раз можно будет найти по URI именно эту организацию, где бы ни было расположено окно карты. Ни обратный поиск, ни поиск по URI не поддерживают перезапросы, потому что для них нечего уточнять.
Ещё одна возможность, которая живёт в поиске, — это поисковые подсказки, которые позволяют автоматически дополнить запрос, пока вы его набираете. Но подробный рассказ про них отложим на другой раз.
Как устроен запрос
Поиск, как и многие части MapKit, работает асинхронно. Основной объект для работы с этой асинхронностью — поисковая сессия. Посмотрим на небольшой пример.
Примеры в статье будут на Kotlin, чтобы было проще работать с опциональными значениями и boilerplate-кода было поменьше. У MapKit есть демо-приложение. Его можно использовать для проверки примеров, но для этого SearchActivity стоит преобразовать из Java в Kotlin. showMessage , который время от времени появляется в коде, это любой удобный вам способ вывести строку текста на экран или в лог.
Сразу после вызова submit управление вернётся к вашему коду, а когда MapKit получит ответ от сервера, то будет вызван SearchListener .
Поисковая сессия позволяет:
- Отменить запрос. Например, если пользователь закрывает экран поиска.
- Повторить запрос в случае ошибки. Например, если были какие-то проблемы с сетью.
- Продолжить взаимодействие с поиском после полученного ответа. Перезапросы делаются именно через сессию.
Сессия при уничтожении автоматически отменяется. Это значит, что если её не сохранить на стороне клиентского кода, то поиск работать не будет.
Не забывайте сохранять сессию, сессия – ваш друг!
Search Options
Общий способ настройки запросов в поиск – это класс SearchOptions , который позволяет изменять параметры запроса.
- Главный из этих параметров – SearchType . Он позволяет задать, хотите вы видеть в ответе топонимы, организации или транспорт (остальные типы вам, скорее всего, не понадобятся).
- Другой важный параметр запросов – это сниппеты. Про них мы поговорим подробнее в разделе об устройстве ответа.
- Если вы хотите получить геометрию топонима (например улицы или области), то нужно заказать её через setGeometry(true) . Имейте в виду, что геометрия достаточно «тяжёлая» в плане передаваемых данных.
- По умолчанию поиск не возвращает закрытые (временно или постоянно) организации, но если вам они нужны, то нужно выставить setSearchClosed(true) .
Кроме перечисленных параметров есть ещё некоторые, которые могут вам пригодиться, их можно найти в документации к классу. Обратите внимание, что не все запросы поддерживают все комбинации параметров. В документации к каждому методу SearchManager или Session указано, какие параметры из SearchOptions он понимает.
Как устроен ответ
Судя по вопросам в поддержку, больше всего пользователей смущает формат ответа поиска. Если посмотреть на класс ответа, то выглядит он достаточно просто (по крайней мере, интересная нам часть):
Здесь getCollection() возвращает объекты в ответе, а getMetadata() – некоторые дополнительные данные, в которых есть, например, информация об окне ответа, типе ранжирования и количестве найденных результатов. Если заглянуть внутрь GeoObjectCollection то можно увидеть, что в ней лежат какие-то Item -ы, которые могут быть или другими GeoObjectCollection или GeoObject -ами.
Коллекций внутри коллекций в поиске не бывает (по крайней мере, пока), поэтому давайте посмотрим на GeoObject . Внутри объекта есть имя ( getName() ), описание ( getDescriptionText() ), рамка ( getBoundingBox() ), набор геометрий ( getGeometry() ) и ещё несколько не очень понятных методов. Где номера телефонов у организации? Как понять, к какому городу относится топоним?
По методам объекта это понятно не очень.
GeoObject
Настало время подробнее рассказать про GeoObject .
GeoObject это такой базовый «карточный» объект. Внутри него может быть дорожное событие, отдельный объект из результата поиска, манёвр в маршруте или объект на карте (POI), такой как памятник или какая-то приметная организация.
Всё самое интересное про объект хранится в метаданных. Доступ к ним можно получить с помощью метода getMetadataContainer() . Ключом в этом контейнере является тип метаданных. Если вы видите в документации что-то, что заканчивается словом Metadata , то вам, скорее всего, сюда. В поиске разных «метадат» штук 15.
Метаданные можно разделить на несколько типов. Первый тип – это метаданные, которые определяют к какому типу относится объект: топонимы ( ToponymObjectMetadata ) или организации ( BusinessObjectMetadata ). В метаданных для топонима можно найти структурированный адрес и подробную геометрию. В метаданных для организации – часы работы или сайт компании. Эти метаданные определяются типом поиска в запросе – если вы искали только топонимы, то у каждого объекта в ответе должны быть соответствующие метаданные. Если искали топонимы или организации, то у каждого объекта будет хотя бы одна из двух «метадат».
Вот как можно найти номера телефонов для компании:
А вот так найти город в структурированном адресе:
Второй тип – метаданные, которые приезжают вместе с объектом, хотя вы об этом и не просили. Главный тип, про который здесь надо знать, – URIObjectMetadata . Внутри URIObjectMetadata хранится уникальный идентификатор объекта, который нужно передавать в поиск по URI.
И третий тип – это метаданные, которые придут в ответе, только если поиск об этом специально попросить. По-другому эти метаданные называются сниппетами. Сниппеты это небольшие дополнительные кусочки данных, которые или меняются чаще чем основные «справочные» данные, или которые нужны не всем. Это может быть рейтинг, ссылка на фотографии или панорамы, курс валют или цена на топливо на АЗС. Список сниппетов нужно задавать с помощью опций поиска. Если у сервера есть заказанный сниппет, то он добавит его к соответствующему объекту.
Все метаданные, перечисленные выше, добавляются к отдельным объектам в ответе. Ещё есть метаданные, которые добавляются к ответу целиком. Но они вынесены в методы SearchMetadata и их не нужно извлекать из какой-то специальной коллекции.
Примеры использования
Теперь давайте пройдёмся по главным методам поисковых классов, посмотрим на примеры использования и на какие-то неочевидные моменты, с ними связанные.
Поиск по тексту
Главный метод для поиска по тексту (да и для всего поиска, наверное) – это submit :
- Параметр text ожидаемо содержит тот текст, который вы хотите поискать.
- Параметр geometry чуть более хитрый. В зависимости от того, какая именно геометрия передана, поиск будет вести себя по-разному:
- Если передать точку, то поиск будет производиться в небольшом окне рядом с этой точкой.
- Если передать прямоугольное окно ( BoundingBox ) или полигон из четырёх точек, то оно будет использовано как окно поиска. Простой пример такого окна – видимая область карты.
- Наконец, если передать полилинию, то описывающее её окно будет использовано как окно поиска, а ранжирование будет производиться с учётом этой полилинии.
- Про SearchOptions и SearchListener мы уже говорили выше.
Сервер может посчитать, что правильный ответ находится не в том окне, в котором производился изначальный поиск («кафе во Владивостоке», когда окно поиска в Москве). В этом случае нужно будет взять окно ответа и подвинуть туда карту, чтобы результаты было видно на экране (перезапросы себе такого не позволяют и карту двигать не просят).
У метода submit есть брат-близнец submit :
c одним дополнительным параметром. Этот параметр можно использовать, чтобы передать большую полилинию (например, маршрут в другой город) и небольшое окно поиска. Тогда поиск сам вырежет нужную часть переданной полилинии и будет использовать для запроса только её.
Перезапросы
Перезапросы, в отличие от остальных типов запросов, делаются с помощью поисковой сессии, которую возвращает тот самый submit и его брат-близнец. Часть методов у сессии простая и понятная:
- можно поменять окно запроса (когда пользователь, например, подвинул карту)
- можно обновить поисковые опции (например, чтобы обновить положение пользователя)
- можно поменять тип ранжирования – по расстоянию или по умолчанию.
Чтобы произвести уточнённый поиск нужно использовать метод resubmit . Он принимает на вход тот же SearchListener , что и обычный поиск. Перед его вызовом можно изменить несколько параметров сессии. Например, одновременно поменять тип ранжирования и применить фильтры.
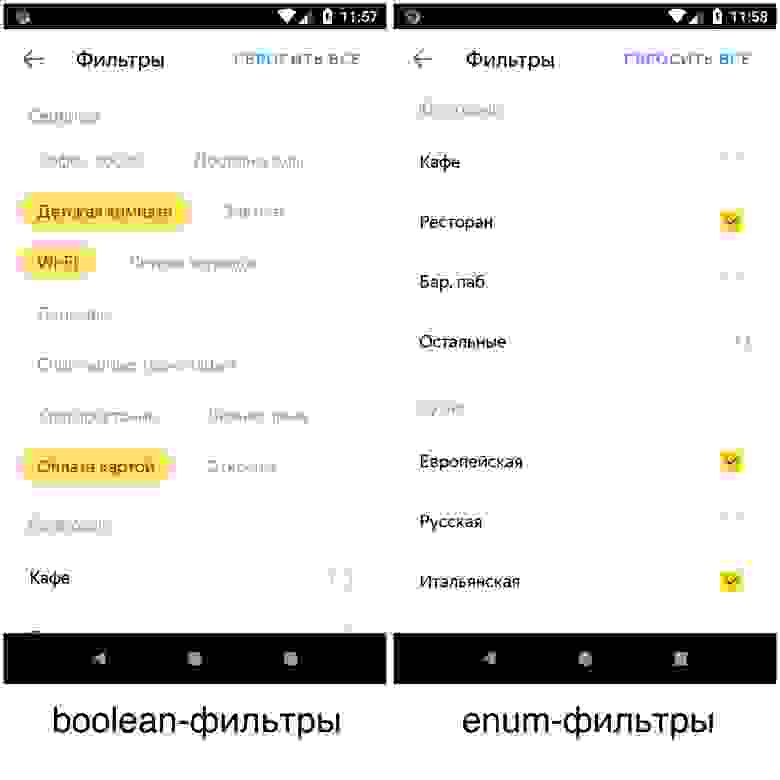
Фильтры
Раз уж мы заговорили о фильтрах. Фильтры — это когда «Wi-Fi» и «итальянская кухня». У них, наверное, самый запутанный синтаксис из всех интерфейсов поиска в MapKit. Связано это с тем, что одни и те же структуры данных используются и для получения фильтров из ответа поиска и для задания фильтров в перезапросе.
Фильтры бывают двух типов. Boolean-фильтры предполагают только два взаимоисключающих значения – «есть» или «нет». Это может быть наличие Wi-Fi в кафе, туалета на заправке или парковки рядом с организацией. Enum-фильтры предполагают множество значений, которые могут запрашиваться вместе. Это, например, тип кухни для кафе или виды топлива на заправке.
Давайте для начала посмотрим, как получить фильтры, доступные для текущего перезапроса:
В получившейся строке для boolean-фильтров будет показан только идентификатор, а для enum-фильтров идентификатор самого фильтра и идентификаторы доступных значений. Теперь, вооружённые знанием о доступных идентификаторах, будем искать те самые кафе итальянской кухни, в которых есть Wi-Fi. Сначала добавим boolean-фильтр:
И, наконец, можно добавить фильтры к сессии и позвать resubmit() :
Обратите внимание, что задавать фильтры для первого запроса нельзя. Сначала нужно получить ответ поиска, в котором будут перечислены доступные фильтры. И только потом уже формировать перезапрос.
Дополнительные результаты
Ещё сессия позволяет проверить, есть ли дополнительные результаты поиска по вашему запросу. И, если они есть, получить их. Например, когда вы ищете кафе в своём городе, скорее всего, все они не поместятся на одну страницу поискового ответа. Пара методов hasNextPage и fetchNextPage нужна, чтобы просматривать следующие страницы списка. Тут нужно знать, что во-первых, вызов fetchNextPage приведёт к исключению, если метод hasNextPage вернул false . И во-вторых, использование этих методов подразумевает, что остальные параметры не меняются. То есть, сессия используется либо для уточнения запроса ( resubmit() ), либо для получения следующих страниц ( fetchNextPage() ). Совмещать эти режимы не нужно.
Обратный поиск
Обратный поиск для удобства тоже называется submit :
Он отличается от остальных видов запросов тем, что требует на вход только один тип поиска. Либо вы передаёте тип GEO и ищете топонимы, либо тип BIZ и ищете организации. Третьего не дано.
При обратном поиске с типом GEO есть моменты, которые требуют пояснений. Обратите внимание на то, что в ответе будет несколько объектов по иерархии (то есть в ответе будет дом, улица, город, и так далее). В простых случаях можно брать просто первый объект. В более сложных, искать по иерархии нужный.
Уровень масштабирования ( zoom ) нужен, чтобы выдавать адекватные результаты в зависимости от того, что пользователь видит на карте. Представьте, что пользователь смотрит на карту в масштабе страны. Тогда будет странно ему по нажатию показывать отдельную улицу или дом, если пользователю случайно удалось в них попасть. Вполне достаточно городов. Вот для этого и предназначен параметр zoom .
Поиск по URI
Здесь всё достаточно понятно – берём URI из URIObjectMetadata , запоминаем, через некоторое время приходим в поиск и по этому URI получаем ровно тот объект, который запомнили.
Как-то даже скучно.
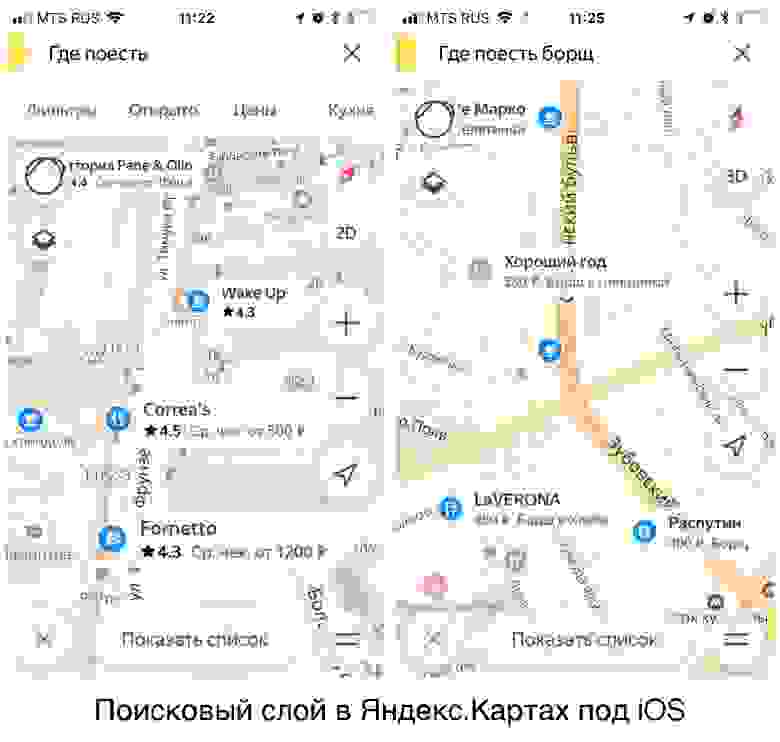
Поисковый слой и светлое будущее
Рядом с SearchManager ещё есть штука под названием поисковый слой. Слой задумывался для объединения поиска с картой. Он сам умеет добавлять на неё результаты, передвигать карту так, чтобы эти результаты показать и делать перезапросы, когда пользователь двигает карту. Во многом он похож на объединённый SearchManager и Session , но встроенная работа с картой добавляет новых особенностей. И разговор о них выходит за рамки этой статьи. На момент выхода MapKit 3.1 мы уже успели обкатать поисковый слой в реальных приложениях, так что можете попробовать использовать его у себя. Возможно, он сделает вашу работу с поиском проще.
Заключение
Надеюсь, что после прочтения статьи у вас появилось понимание, как работать с поиском в MapKit в полную силу. Наверняка остались ещё какие-то тонкие и нетривиальные моменты (например, мы почти не говорили о подсказках и поисковом слое). Что-то можно найти в документации, что-то уточнить в проектах на GitHub или спросить у нашей поддержки.
Пробуйте MapKit, используйте в нём поиск и приходите в Карты делать их ещё лучше!
Источник