- Навигаторы для Андроид
- Waze 4.78.2
- Google Карты 11.8.3
- Sygic GPS Navigation 20.9.7
- Яндекс.Карты 10.7.1
- Отслеживание по номеру телефона 6.16
- Компас 1.8.9
- Московский транспорт 6.7.3
- Метро Москвы 3.4.1
- Яндекс.Электрички 3.41.1
- Яндекс.Навигатор 6.25
- Умный транспорт 2.5.13
- 2ГИС 5.48.0.38
- Яндекс.Метро 3.6.3
- MAPS.ME 12.3.3
- Антирадар ContraCam 2.4.04
- Навител Навигатор 11.8.501
- Life360 21.2.1
- GPS-навигация 2.30.07
- Drivemode 7.6.0
- Android Auto 6.0.615
- Google Просмотр улиц 2.0.0.35015
- Wikiloc 3.15.7
- MapFactor Navigator 6.0.233
- Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
- Часть 1. Подготовительные работы
- 1.1. Создание проекта
- 1.2. Зависимости (Dependencies)
- 1.3. Страницы: создание фрагментов
- 1.4. Адреса: файл ресурсов типа «Navigation»
- 1.5. Фрейм: виджет NavHostFragment
- Часть 2. Элементы навигации
- 2.1. Навигация с помощью кнопок
- 2.2. Боковое меню (drawer)
- 2.2.1. Ресурсный файл меню
- 2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
- 2.2.3. Подключение бокового меню в классе активности
- 2.3. Кнопка и название фрагмента на панели инструментов
- 2.4. Нижнее меню (Bottom Navigation)
- 2.5. Всплывающее меню (Overflow Menu)
- Краткие выводы и ссылка на github
Навигаторы для Андроид
Если вам необходим хороший навигатор, то раздел именно для вас, тут подборка лучших навигаторов на Андроид смартфоны и планшеты. Скачайте gps навигатор и начните путешествие, так же навигаторы пригодятся и в вашем городе. Одна из полезных функций навигатора это поиск объектов, например найти автозаправку, ресторан, кафе, гостиницу.
Waze 4.78.2
Waze — навигационный спутник для мобильных гаджетов, который спасает путешественников от неприятностей, которые могут возникнуть на дороге. Множество обновлений сделали приложение максимально удобным для водителей, что привело к росту его популярности.
Google Карты 11.8.3
Google Карты – навигатор из Гугл сервиса, который работает без подключения к сети. Может построить несколько маршрутов на выбор для перемещения из точки А в точку Б. В крупных городах способен показывать текущую загруженность дорог.
Sygic GPS Navigation 20.9.7
Sygic GPS Navigation — навигационный помощник, к которому уже присоединилось более 200миллионов пользователей*. Для включения в работу программе необходимо разрешение подключения к службам геолокации на Вашем устройстве.
Яндекс.Карты 10.7.1
Яндекс.Карты — бесплатный навигатор от компании Яндекс с актуальными, детализированными картами и привязкой к местонахождению пользователя. В онлайн-режиме через приложение можно оперативно просматривать загрузку дорог.
Отслеживание по номеру телефона 6.16
Отслеживание по номеру телефона — утилита является хорошим инструментом для отслеживания добавленных номеров телефонов при помощи GPS. На карте можно посмотреть местонахождение ваших друзей или членов семьи, видеть заряд их телефонов и получать оповещения, если они куда-то двигаются.
Компас 1.8.9
Компас — ориентир, который работает на мобильном устройстве, имеющем магнитометр. Помогает искать направление в незнакомых местах. Удобен при исследовании ландшафта и при поиске металла – есть функция металлоискателя с отображением силы магнитного поля.
Московский транспорт 6.7.3
Московский транспорт — приложение для жителей Москвы. Помогает выбрать оптимальный маршрут без пробок, с меньшим количеством пересадок и позволяет сэкономить на поездке. Рассчитывает время в пути, стоимость поездки, показывает наличие удобств в салоне (Wi-Fi, кондиционер и т.п.).
Метро Москвы 3.4.1
Метро Москвы – официальное приложение Московского метрополитена, содержит в себе информацию для пассажиров, позволяющую ориентироваться в станциях и ветках метро. В приложении можно строить маршруты по городу и метро с указанием предпочтений: пересадки, скорость и т.д.
Яндекс.Электрички 3.41.1
Яндекс. Электрички — приложение, содержащее актуальное расписание электричек. В программе можно посмотреть не только ближайшее время отправления, но и прибытие. В городах с отсутствующим электротранспортом включено расписание пригородных пассажирских перевозок.
Яндекс.Навигатор 6.25
Яндекс.Навигатор – мобильный сервис для путешественников, курьеров, туристов и жителей крупных городов, которые часто перемещаются и ищут новые места. Простой переход от одного сервиса Яндекса к другому.
Умный транспорт 2.5.13
Умный транспорт – это приложение, позволяtn отслеживать работу общественного транспорта и специализируется конкретно на этой задаче, в отличие от навигаторов, которые стремятся предоставить пользователю многофункциональную карту.
2ГИС 5.48.0.38
2ГИС — справочник навигатор, который помогает добраться до необходимого офиса, магазина или предприятия. Каждый крупный и мелкий предприниматель регистрирует свое дело на портале, чтобы люди могли быстро получить информацию о режиме работы и точный адрес.
Яндекс.Метро 3.6.3
Яндекс. Метро – приложение с транспортной картой, которое показывает имеющиеся в городи подземные путепроводы. Поезда ходят по расписанию, поэтому в программе есть возможность рассчитать время, которое потребуется на перемещение из одного пункта назначения в другой.
MAPS.ME 12.3.3
MAPS.ME — путеводитель и навигатор для путешественников. Помогает сориентироваться в незнакомом месте, поддерживает функцию построения маршрута, для того чтобы пользователь мог оценить возможность сокращения пути.
Антирадар ContraCam 2.4.04
Антирадар ContraCam — приложение, которое предупреждает о постах и камерах, которые контролируют скоростной режим. Программа не нуждается в постоянном подключении к интернету. Антирадар помогает экономить на уплате штрафов.
Навител Навигатор 11.8.501
Навител Навигатор — эта навигационный софт для смартфонов. Программа помогает пользователям ориентироваться на местности по картам российских населенных пунктов и других стран, включая Белоруссию, Казахстан и Украину. В программе аккумулированы офлайн карты 66 стран мира.
Life360 21.2.1
Life360 – это приложение, позволяющее отслеживать координаты на карте одного из членов семьи, компании друзей и прочих людей, что пригодится, если люди должны постоянно собираться вместе и следить, чтобы никто не потерялся.
GPS-навигация 2.30.07
GPS-навигация – это программа, способная заменить популярные картографические сервисы, предоставляя те же возможности, включая отслеживание маршрута, а также исследование местности.
Drivemode 7.6.0
Drivemode – это приложение, способное облегчить жизнь водителям, очень занятым в пути наблюдении за дорогой. Его цель заключается в том, чтобы не отвлекаясь на дисплей смартфона, пользоваться приложениями на Android в дороге.
Android Auto 6.0.615
Android Auto — умное приложение для водителей такси, перевозчиков и просто для любителей автопутешествий. Имеет удобный интерфейс, кнопки большого размера для удобства нажатия при езде, голосовые команды. Пользователь может прокладывать маршруты и использовать GPS-навигацию.
Google Просмотр улиц 2.0.0.35015
Google Просмотр улиц – программа для ознакомления с местностью не выходя из дома. Панорамы сделаны в высоком разрешении, что создает эффект присутствия. Вы окунаетесь в атмосферу любого понравившегося места, не слезая с дивана.
Wikiloc 3.15.7
Wikiloc — приложение для спортсменов и путешественников. С ним возможно записать свой маршрут на карту, добавлять на него точки остановки и интересных мест, делать фотографии и загружать все это в свой аккаунт. В приложении есть топографические карты со всего мира.
MapFactor Navigator 6.0.233
MapFactor Navigator — классное навигационное приложение, которое работает с бесплатной базой OpenStreetMap. Для использования программы необходимо загрузить карты в память Вашего гаджета.
Источник
Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
Попробуем, пользуясь официальным руководством и примерами кода, построить работающую систему навигации для будущего многоэкранного приложения в соответствии со стандартами Navigation Architecture Component. Статья включает следующие разделы:
Часть 1. Подготовительные работы
— 1.1. Создание проекта
— 1.2. Зависимости (Dependencies)
— 1.3. Страницы: создание фрагментов
— 1.4. Адреса: файл ресурсов типа «Navigation»
— 1.5. Фрейм: виджет NavHostFragment
Часть 2. Элементы навигации
— 2.1. Навигация с помощью кнопок
— 2.2. Боковое меню (Drawer)
— 2.3. Панель инструментов: Toolbar вместо ActionBar
— 2.4. Нижнее меню (Bottom Navigation)
— 2.5. Всплывающее меню (Overflow Menu)
Краткие выводы и ссылка на github
Часть 1. Подготовительные работы
1.1. Создание проекта
Нам понадобятся базовые знания Котлина, IDE Android Studio версии не ниже 3.3, смартфон или эмулятор с версией API 14 или выше.
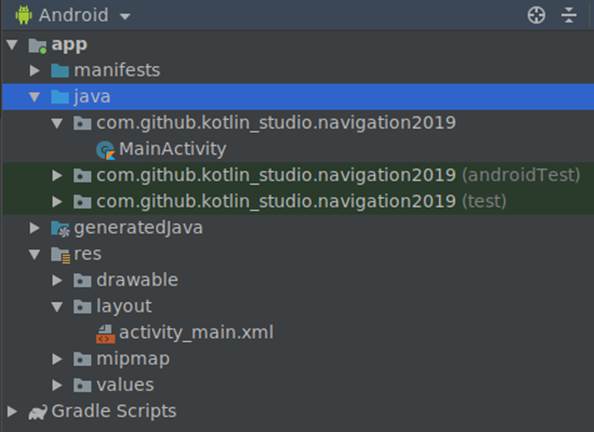
Создадим в Android Studio новый проект под названием «Navigation2019».
IDE создаст файл главной активности «MainActivity.kt» и его макет (шаблон) «activity_main.xml».
1.2. Зависимости (Dependencies)
Откроем файл «build.gradle» модуля (не проекта, а именно модуля) и в блок «dependencies» добавим необходимые зависимости:
Мы использовали библиотеки версии 1.0.0, но в будущем ситуация может измениться. Проверить, какие версии библиотек являются актуальными, можно здесь.
1.3. Страницы: создание фрагментов
Фрагменты — это «страницы» нашего будущего приложения. Кликнув правой кнопкой на каталоге с файлами классов, командой «New -> Fragment -> Fragment(Blank)» создадим «Fragment1».
IDE создаст kt-файл с классом фрагмента и xml-файл с макетом фрагмента. Таким же образом сгенерируем ещё три фрагмента («Fragment2», «Fragment3», «Fragment4»). Мы будем использовать их для создания четырёх разных типов навигации по приложению.
1.4. Адреса: файл ресурсов типа «Navigation»
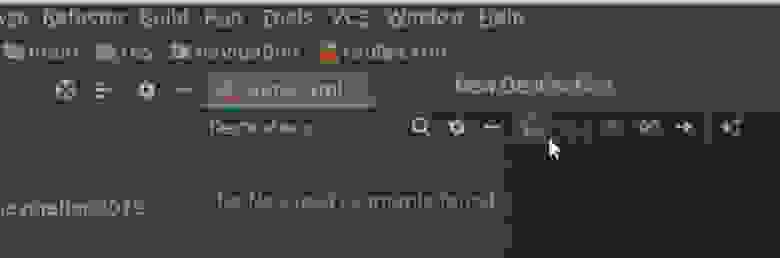
Кликнув правой кнопкой мыши по папке «res», создадим файл ресурсов типа «Navigation» с названием «routes.xml» («маршруты»).
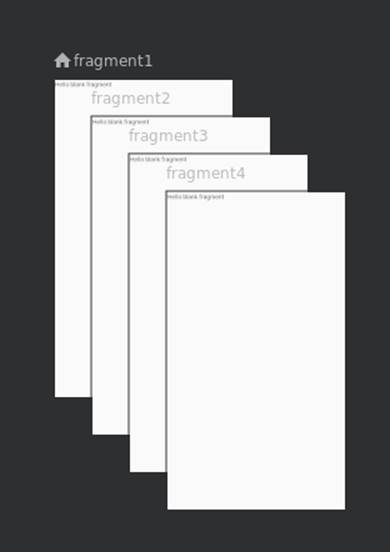
Откроем созданный файл и с помощью кнопки «New Destination» добавим в навигационную схему наши фрагменты.
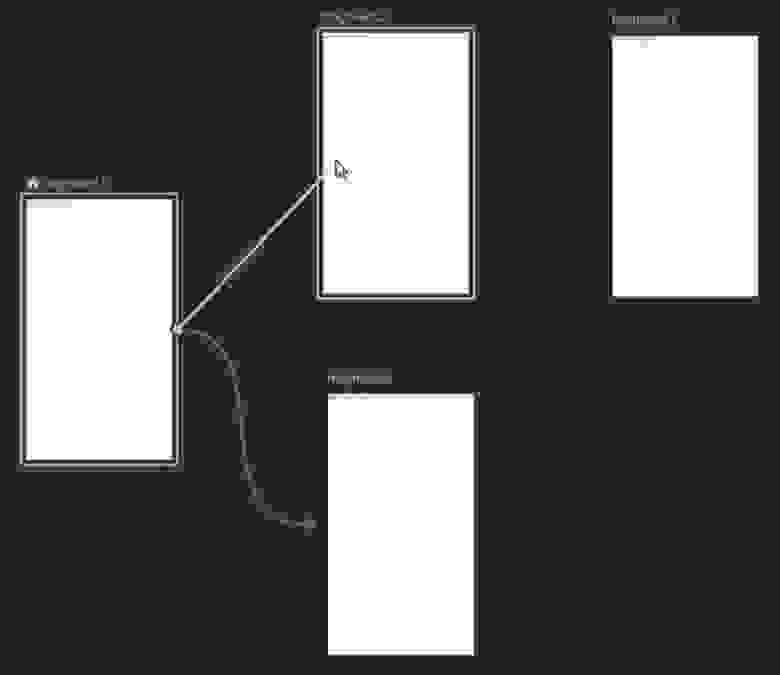
«Хватаясь» мышкой за точку в середине правой стороны фрагмента, соединим фрагменты друг с другом так, как они должны быть связаны в приложении.
В соответствии с их названиями, наши фрагменты получат идентификаторы (id) «fragment1», «fragment2», «fragment3», «fragment4». Это «адреса», которые будут использоваться при указании пунктов назначения («destinations») в инструкциях навигационному контроллеру.
Кроме «id», каждый тег «fragment» содержит ещё три параметра: «name», «label» и «layout». Параметры «name» и «layout» нас сейчас не интересуют. Единственное, что стоит отредактировать в файле «routes.xml» — это названия («label») фрагментов. Заменим их на «Фрагмент №1», «Фрагмент №2», «Фрагмент №3» и «Фрагмент №4».
1.5. Фрейм: виджет NavHostFragment
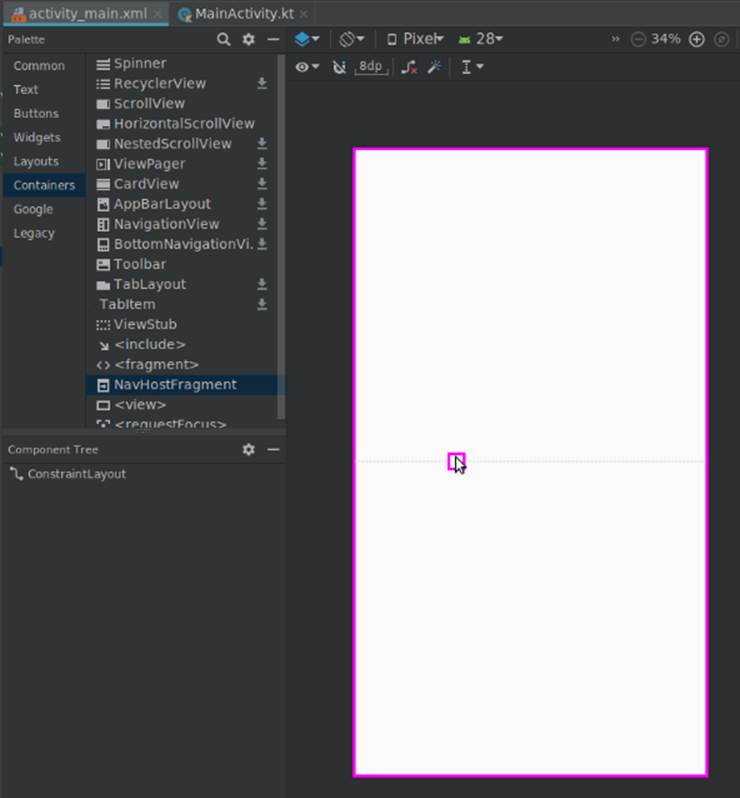
Откроем файл макета «res/layout/activity_main.xml» и удалим текстовый виджет «Hello World!», он нам не понадобится. В палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет NavHostFragment (указав наш файл «routes» в качестве источника информации для него). Он выполнит роль фрейма, в котором будут выводиться различные фрагменты приложения.
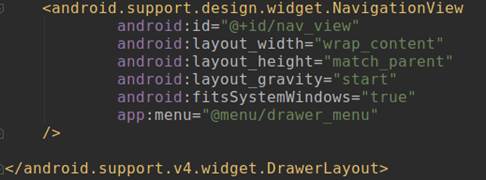
Изменим id фрагмента на «navFragment». Код макета главной активности будет выглядеть теперь так:
На этом подготовительные работы завершены, теперь можно приступать непосредственно к созданию элементов навигации.
Часть 2. Элементы навигации
2.1. Навигация с помощью кнопок
Откроем макет первого фрагмента («fragment_fragment1.xml»). Удалим ненужный текстовый виджет, изменим тип макета с «FrameLayout» на линейный вертикальный и добавим три кнопки с идентификаторами «button2», «button3», «button4» и соответствующими названиями «Фрагмент 2», «Фрагмент 3», «Фрагмент 4».
В методе «onCreateView» фрагмента получим ссылку на навигационный контроллер (объект «NavController») и запрограммируем поведение при нажатии на кнопки: командой «setOnClickListener» для каждой кнопки создадим слушателя кнопки, который при клике по кнопке будет передавать навигационному контроллеру адрес (id) точки назначения вместе с командой переместиться (navigate) на указанный адрес.
Проверим, как работают наши кнопки.
Одна кнопка — одна строчка кода — и клик по кнопке перемещает нас к указанному фрагменту. Просто, не так ли?
Но без меню не очень удобно, приходится использовать кнопку «Назад» для возвращения на стартовый экран.
2.2. Боковое меню (drawer)
2.2.1. Ресурсный файл меню
В каталоге «res/menu» создадим ресурсный файл меню «drawer_menu.xml». Добавим в него пункты меню, каждый из которых представляет собой тег «item» с параметрами «id» (должен соответствовать таковому в навигационном графе «routes.xml», «title» (заголовок, он может быть другим), «icon» (мы используем одну и ту же картинку для всех пунктов, но, конечно же, они могут быть разными) и др. Наше меню будет выглядеть так:
2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
Откроем файл макета активности «activity_main.xml».
После первого тега (xml version…) добавим начало тега «DrawerLayout».
В конец файла добавим виджет «NavigationView» и окончание тега «DrawerLayout».
2.2.3. Подключение бокового меню в классе активности
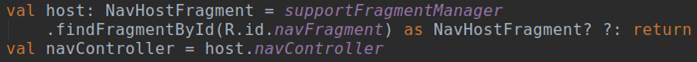
Откроем файл «MainActivity.kt» и в методе «onCreate» получим ссылку на «navController» (в активности это выглядит чуть сложнее, чем было во фрагментах).
Затем включим боковое меню:
Код класса теперь выглядит так:
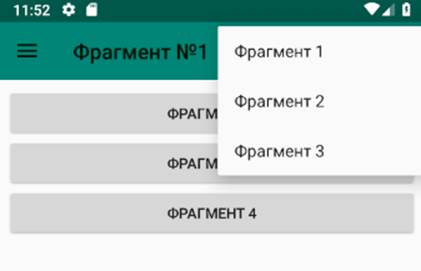
Теперь меню появляется в ответ на свайп от левого края экрана:
Хорошо было бы добавить и кнопку слева-вверху для вызова бокового меню, верно?
2.3. Кнопка и название фрагмента на панели инструментов
Существующий по умолчанию ActionBar, как рекомендует официальное руководство, заменим на Toolbar.
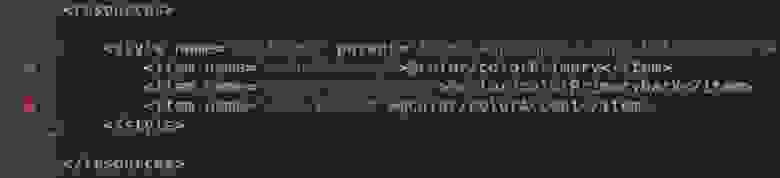
Чтобы отключить существующий ActionBar, в файле «res/values/styles.xml» найдём строку
и заменим «DarkActionBar» на «NoActionBar».
Отлично, ActionBar мы отключили.
Теперь добавим Toolbar. Откроем файл «activity_main.xml», в палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет «Toolbar». Панель инструментов добавлена, но она пока пуста.
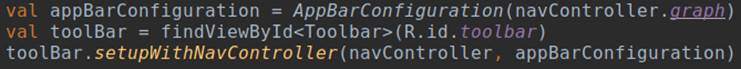
Переходим в файл активности «MainActivity.kt». Чтобы на Toolbar вывести кнопку и название текущего фрагмента, в метод «onCreate()» добавим следующие строки:
Toolbar теперь выводит название фрагмента и кнопку «Вверх» (Up) для вложенных фрагментов.
Кнопка «вверх» в android’е почему-то обозначается стрелкой «влево»:
Чтобы на стартовом экране приложения выводилась кнопка-гамбургер, нам необходимо в конфигурацию панели инструментов добавить параметр «drawerLayout», который содержит id виджета DrawerLayout из файла «activity_main.xml».
Клик по этой кнопке выводит боковое меню.
2.4. Нижнее меню (Bottom Navigation)
Иногда бывает необходимо акцентировать внимание пользователя на определённых действиях, и эффективно сделать это помогает нижнее меню. Добавим его в третий фрагмент.
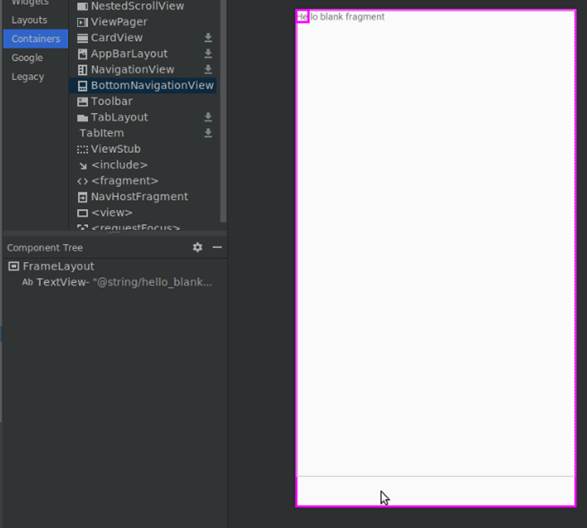
Сначала создадим ресурсный файл меню «bottom_nav_menu.xml» с парой ссылок. Затем откроем макет фрагмента №3 (файл «fragment_fragment3.xml») и перетащим на него виджет «BottomNavigationView», попутно согласившись с предложением IDE добавить в dependencies библиотеку «com.android.support:design».
Если бы мы создавали нижнее меню не для одного фрагмента, а сразу для всех, то в метод «onCreate» класса активности (файл «MainActivity.kt») нужно было бы включить следующий код:
Конечно, и виджет «BottomNavigationView» в таком случае надо было бы поместить в макет активности, а не фрагмента.
Но поскольку данное меню нам требуется только во фрагменте №3, то и редактировать мы будем класс фрагмента (файл «Fragment3.kt»), а код будет выглядеть чуть сложнее:
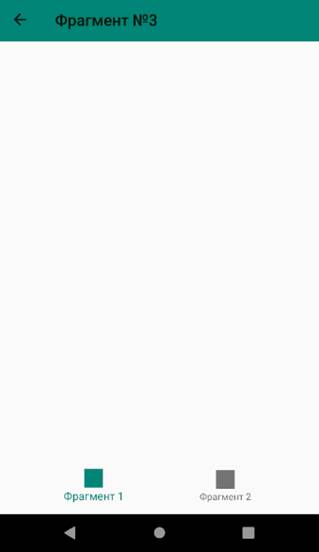
В итоге мы получим нижнее меню, которое будет выводиться только в 3-м фрагменте.
То же самое, но с другими ссылками, сделаем и в 4-м фрагменте.
2.5. Всплывающее меню (Overflow Menu)
Ещё один вид меню — всплывающее меню, которое выводится при клике по кнопке (трём вертикально расположенным точкам) в правом верхнем углу экрана.
Создадим ресурсный файл меню «top_right_menu.xml» с необходимыми ссылками.
В файле «MainActivity» в метод «onCreate» перед «toolBar.setupWithNavController. » добавим строку «setSupportActionBar(toolBar)».
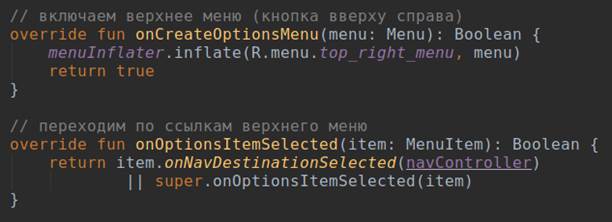
И далее в этом же классе переопределим два метода:
Нажатие на верхнюю правую кнопку теперь отображает всплывающее меню:
Краткие выводы и ссылка на github
Очевидно, что Navigation Architecture Component существенно облегчает труд разработчика. Сложные в прошлом задачи теперь решаются несколькими строчками кода.
Поскольку главной целью данной публикации было осветить базовые алгоритмы создания навигации в android-приложении, многие детали реализации были умышленно оставлены за кадром.
Мой график работы обычно не позволяет поддерживать дискуссии, но Ваши комментарии в любом случае будут полезны для посетителей сайта и потому всегда приветствуются.
Источник