- На чём писать мобильные кроссплатформенные приложения
- Родные
- И не родные
- Популярные платформы и инструменты кроссплатформенной мобильной разработки
- Cordova и HTML5
- Xamarin
- React Native
- Flutter
- Что выбрать
- Кроссплатформенная разработка — не панацея
- Кроссплатформенная разработка мобильных приложений в 2020 году
- Выбор пути мобильной разработки
- Отдельные нативные приложения для Android и iOS
- Прогрессивное веб-приложение
- Одно кроссплатформенное приложение для двух систем
- Flutter
- Плюсы
- Минусы
- Польза для бизнеса
- Прогноз, перспективы на ближайшие 5 лет
На чём писать мобильные кроссплатформенные приложения
Рынку мобильных приложений уже больше десяти лет, однако он до сих пор бурно развивается. Спрос на создание мобильных приложений со стороны компаний постоянно растёт и он всё ещё заметно превышает предложение, что приводит к постоянному удорожанию разработки. Одно из решений в удешевлении этого процесса — кроссплатформенная разработка, когда один и тот же программный код используется на всех платформах.
В прошлый раз мы касались кроссплатформенной разработки мобильных приложений больше двух лет назад и с тех пор многое изменилось. Настала пора поговорить о методах и инструментах снова.
Давайте для начала пройдемся ещё раз по терминологии.
Родные
Если разработчики в процессе написания приложения пользуются принятым для конкретной платформы языком программирования, будь то и Swift для iOS или Java или Kotlin для Android, такое приложение будет называться нативным (от англ. native — родной, естественный).
Преимущества нативных приложений:
- скорость работы и отклика интерфейса. Приложение реагирует на нажатия мгновенно, практически отсутствуют задержки в анимации, скроллировании, получении и выводе данных;
- понятный и простой доступ к функциям и датчикам устройства. Для разработчика не представляет проблемы работа с геолокацией, , съёмкой фото и видео через камеру, звуком, акселерометром и другими датчиками;
- возможность углублённой работы с функциями смартфона. Как и в предыдущем пункте, такие вещи, как анимации, создание сложных интерфейсов и работа нейросетей прямо на устройствах реализуются, может быть, и не просто, но прогнозируемо;
- родной для платформы интерфейс. Нативные приложения обычно оперируют «платформенными» элементами интерфейса: меню, навигация, формы и все остальные элементы дизайна берутся от операционной системы и потому привычны и понятны пользователю.
Недостаток один — дороговизна разработки и поддержки, в том числе потому, что для каждой платформы надо писать свой код.
С ростом рынка мобильных приложений разработчики стали не просто дороги, а очень дороги, и нативная разработка — это не то, что может позволить себе каждый владелец бизнеса. Но отказ от разработки мобильного приложения в будущем может обойтись для вас дороже. Лайв Тайпинг может помочь вам сэкономить — опишите свою идею и укажите примерный бюджет, в который хочется уложиться, в контактной форме.
И не родные
Кроссплатформенные приложения пишутся сразу для нескольких платформ на одном языке, отличном от нативного. Как такой код может работать на разных устройствах? Тут тоже есть два подхода.
Первый заключается в том, что на этапе подготовки приложения к публикации он превращается в нативный для определённой платформы с помощью транспилера. Фактически один кроссплатформенный язык программирования «переводится» на другой.
Второй — в том, что к получившемуся коду добавляется определённая обёртка, которая, работая уже на устройстве, на лету транслирует вызовы из неродного кода к родным функциям системы.
Предполагается, что большая часть такого кода может переносится между платформами — очевидно, что, например, логика совершения покупок, сохранения товара в корзину, просчёта маршрута для такси, написания сообщения в мессенджер не меняется в зависимости о того, Android у клиента или iOS. Нужно лишь доработать UI и UX для платформ, но сейчас, в определённых пределах, даже это можно объединить — например, активно используется как на Android, так и на iOS. Так что даже внесений исправления в интерфейс для того, чтобы приложение отвечало духу и букве нужной платформы — вопрос желания, необходимой скорости и качества разработки.
- стоимость и скорость разработки. Так как кода надо писать заметно меньше, то и стоимость работ снижается;
- возможность использовать внутренние ресурсы компании. Как мы покажем дальше, разработку кроссплатформенных приложений зачастую можно осуществить силами уже существующих у вас программистов.
- неродной интерфейс или, как минимум, необходимость работы с интерфейсом каждой платформы отдельно. У каждой системы свои требования к дизайну элементов и иногда они взаимоисключающи. При разработке это необходимо учитывать;
- проблемы в реализации сложных функций или возможные проблемы работы даже с простыми процедурами в силу ошибок самих фреймворков разработки. Кроссплатформенная среда лишь транслирует запросы к системным вызовам и интерфейсам в понимаемый ею, системой, формат, и потому на этом этапе возможны как сложности с пониманием, так и возникновение ошибок внутри самого фреймворка;
- скорость работы. Так как кроссплатформенная среда является «надстройкой» над кодом (не всегда, но в определённых ситуациях), в ней возникают свои задержки и паузы в отработке действий пользователя и выводе на экран результатов. Это было особенно заметно несколько лет назад на смартфонах, более маломощных относительно сегодняшних, однако сейчас, с ростом производительности мобильных устройств, этим уже можно пренебречь.
Как видите, эти два метода практически являются зеркальным отражением друг друга — то, что плюсы у нативной разработки приложений, минусы у кроссплатформенной, и наоборот.
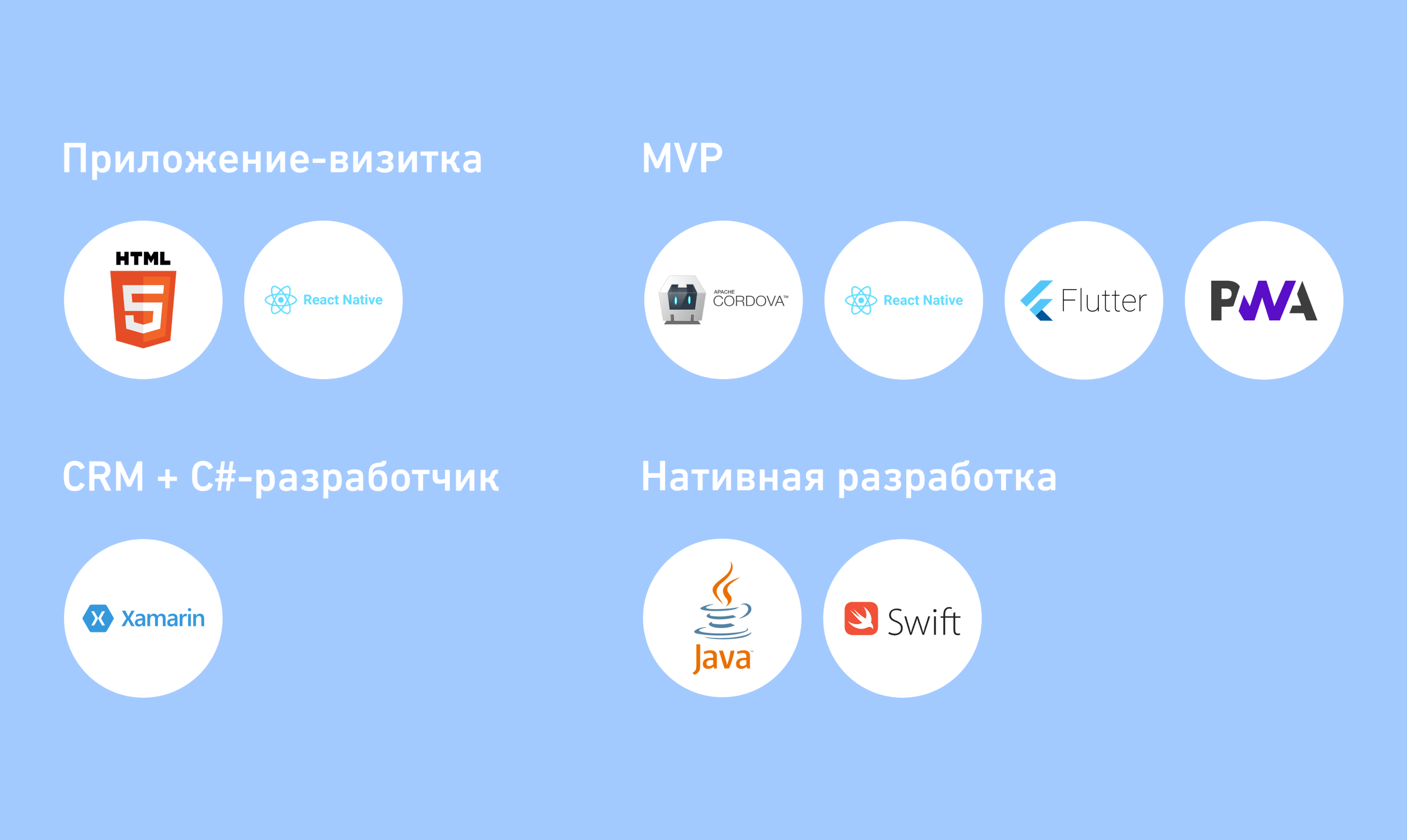
Популярные платформы и инструменты кроссплатформенной мобильной разработки
Как мы написали выше, есть два подхода — превращение кода в нативный на этапе сборки или добавление определённой обёртки, транслирующей вызовы к системе и от неё.
Cordova и PWA — два инструмента, работающие как раз в идеологии обёртки.
Cordova и HTML5
Одно из самых популярных направлений в кроссплатформенном программировании, которое часто называют PhoneGap. Фактически создаётся мобильный сайт, который «оборачивается» небольшим платформенным кодом, транслирующим вызовы от системы к приложению и обратно.
Все недостатки и достоинства тут выражены как нигде ярко. Вы можете использовать (HTML, CSS и JavaScript как основные технологии) и за месяц или даже пару недель сделать первую версию приложения за относительно небольшие деньги. Да, она будет подтормаживать в работе, возможно, в ней будет не совсем точная геолокация, но она будет работать на всех устройствах и позволит вам, как минимум, протестировать спрос со стороны клиентов на мобильных устройствах.
Для такого подхода создано огромное количество фреймворков, но все они делают фактически одно и тоже. Различие между ними в том, что Cordova (PhoneGap) не задаёт ограничений и шаблонов на логику и UI для вашего , а фреймворки оперируют собственными готовыми , имитирующими мобильные платформы, и своей логикой разработки. В качестве примера такого подхода можно указать: Ionic Framework — обёртка; Framework7, Mobile Angular UI, Sencha Touch, Kendo UI — интерфейсные фреймворки.
Хотите научиться самостоятельно делать кроссплатформенные приложения на основе веб-технологий? Обратите внимание на обучающие курсы «Профессия Frontend-разработчик» и «Веб-разработчик с нуля до PRO» от онлайн-университета Skillbox.
Модная технология от Google — это те же самые , но за счёт использования определённых технологий (в первую очередь это так называемые Service Worker — работающие в фоновом режиме скрипты, и Web App Manifest — описание в понятном для мобильной системы виде) они без обёртки из PhoneGap могут работать как нативные. Они могут устанавливаться на домашний экран в обход магазина приложений, работать в офлайне, работать с , с нативными функциями.
Проблема в том, что не все платформы даже сейчас поддерживают эти «определённые технологии». В первую очередь это касается Apple, которой, видимо, очень не нравится возможность распространять приложения в обход App Store.
Учтя все недостатки , многие компании создали инструменты, которые позволяют писать код на одном, не нативном, языке, а он потом транслируется в нативный. Так убивается два зайца одновременно: кодовая база получается одна, а приложения получаются максимально близки к нативному.
Xamarin
Платформа компании Microsoft. Используется стандартный для язык программирования С#, кроссплатформенная среда разработки — Visual Studio. На выходе — нативные приложения для iOS, Android и Windows. Правда, относительно большого размера.
React Native
Платформа от Facebook — приложения пишутся на JavaScript и с использованием стилей. Интерфейс получается родной, а код интерпретируется уже на платформе, что придаёт ему нужную гибкость.
Будучи относительно молодой платформой, React Native пока очевидно (хоть и не катастрофически) страдает от недостатка средств разработки и документации.
Flutter
Естественно, не мог обойти тему кроссплатформенной разработки Android и iOS-приложеий и такой гигант, как Google. Flutter, пока, правда, существующий только в , исповедует отличный от React Native и Xamarin подход. Он не превращает исходный код в нативный, который выполняется платформой, а на самом деле рисует окно на экране смартфона и отрисовывает все элементы сам. В качестве языка используется «фирменный» Dart, который Google создал как усовершенствованную версию JavaScript.
У этого есть как преимущества (например, внешне идентичные интерфейсы), так и недостатки (например, перерисовка интерфейса требует определённых затрат памяти и процессорного времени).
Платформа быстро развивается и Google вкладывает в это много сил и средств. Но по сравнению с Flutter даже React Native кажется вполне устоявшейся и впечатляющей экосистемой.
Хотите научиться самостоятельно создавать кроссплатформенные приложения на Flutter? Вам сюда.
Что выбрать
У вас уже наверняка пошла голова кругом, а понимания что выбрать, так и не появилось. Давайте представим простой список вопросов, который вам поможет:
- должно хоть работать на любом устройстве? Выбирайте HTML как основу;
- у вас достаточно средств, нет спешки и вы хотите самое качественное приложение? Вам прямой путь в нативную разработку;
- у вас есть «встроенный» или вы просто хотите быстро и просто попробовать мобильное приложение в деле? Тут можно рекомендовать Cordova/HTML или PWA;
- у вас есть собственная и поддерживающий ее C#-разработчик? Берите Xamarin;
- вы «хотите попробовать», но надо сделать всё красиво и модно? Смотрите в сторону React Native или Flutter.
Можно зайти и с другой стороны. Посмотрите на функциональность, которая вам потребуется в приложении, и исходите из этого:
- простое ? Возьмите React Native или HTML5 и вы получите две платформы за минимальную цену;
- у вас есть сайт с большой посещаемостью и вам нужно протестировать гипотезу присутствия в мобильном пространстве? HTML5;
- сложные приложения с доступом к нужным функциям устройств? Нативная разработка, Xamarin, React Native.
Кроссплатформенная разработка — не панацея
При выборе нужно исходить из поставленных задач и существующих ресурсов. Кроссплатформенная разработка — хорошее и понятное направление, но со своими преимуществами и недостатками, которые нужно иметь в виду ещё до запуска проекта. Сделанное кроссплатформенное приложение очевидно лучше несделанного нативного. Вы можете быстро и дёшево разработать его, загрузить в магазин и просто проверить спрос со стороны пользователей — ищет ли кто приложение от вас, устанавливает ли, какие функции использует. По результатам такого эксперимента можно будет решать судьбу мобильного направления в вашей компании и инвестиций в него.
У вас остались сомнения и вопросы о кроссплатформенных приложениях? Почитайте о том, как мы создавали приложение ClassBoom для быстрого получения абонемента в одно из спортивных заведений города и попробуйте приложение ВсеПлатежи для оплаты всевозможных видов услуг — от ЖКХ до заказов в . А лучше запишитесь на бесплатную консультацию, заполнив форму с указанием примерного бюджета и кратким описанием идеи или свяжитесь с нашим менеджером Катей по телефону .
Источник
Кроссплатформенная разработка мобильных приложений в 2020 году
Я – Сергей Якимов, CTO Omega-R, международной компании по разработке и интеграции IT-решений. На базе многолетнего опыта в сфере информационных технологий и экспертизы компании хочу поделиться своим видением настоящего и ближайшего будущего кроссплатформенной разработки мобильных приложений.

На протяжении многих лет кроссплатформенная мобильная разработка заслужила репутацию одного из самых популярных направлений разработки программного обеспечения. Кроссплатформенный подход позволяет создавать приложения для различных платформ с одной кодовой базой, что экономит время и деньги и избавляет от ненужных усилий.
Согласно исследованию Digital 2020 Reports, подготовленному компаниями We Are Social Inc. и Hootsuite Inc., число пользователей интернета по всему миру увеличивается на 9 человек в секунду. Это означает, что каждый день к мировому онлайн-сообществу присоединяется более 800 тысяч человек, которые пользуются настольными или мобильными устройствами. Интересно, что последний вариант становится все более популярным с каждым месяцем.
Проникновение смартфонов в повседневную жизнь растет во всем мире. Ожидается, что к 2024 году три из четырех используемых телефонов будут смартфонами. Согласно статистике StatCounter, доля пользователей настольных устройств снизилась до 45,66%.
Самым простым объяснением такого состояния событий является изменение нашего образа жизни. Мы проводим в интернете больше времени, чем когда-либо прежде. Почти каждый имеет доступ к смартфону или планшету. Учитывая то, что среднестатистический пользователь в среднем проводит в сети почти 7 часов в день, неудивительно, что более половины этого трафика поступает с мобильных устройств.
Это, в свою очередь, подталкивает к росту рынок мобильных приложений. Результатом предпочтения мобильных приложений являются довольно внушительные цифры. Согласно отчету Statista за прошлый год, мировые доходы от мобильных приложений в 2019 году составили 461 млрд долл., а к 2023 году платные загрузки и реклама в приложениях, как предполагается, принесут более 935 млрд долл. дохода.
Выбор пути мобильной разработки
Приложения популярны не только среди современных пользователей интернета, но и достаточно прибыльны для их владельцев. Если связать эти два фактора воедино, можно сделать вывод, что практически любая стратегия развития бизнеса может включать создание приложения. Дилемма, однако, заключается в выборе правильного пути разработки мобильных приложений.
Одним из первых шагов на пути к цифровому успеху является решение о мобильной операционной системе – это, кстати, было не так просто десять лет назад, когда Android, iOS, Microsoft, RIM и Symbian были вполне жизнеспособными вариантами.
Сегодня выбор гораздо проще, поскольку единственными крупными игроками остаются Android и iOS, которые вместе составляют около 99% от общей доли рынка мобильных операционных систем. Согласно различным статистическим данным, Android выигрывает по количеству пользователей, но нет недостатка и в сторонниках iOS, доля которого на рынке составляет 25,75%. В то время как Google Play Store может похвастаться большим количеством приложений (2,5 млн), Apple App Store содержит более 1.8 млн приложений. Одного этого факта достаточно, чтобы показать, что ни одну из двух платформ не следует упускать из виду.
Поскольку выбор мобильной операционной системы является вопросом личных предпочтений пользователей, а не вопросом производительности или доступности, будет целесообразно в конечном итоге создать мобильное приложение как для Android, так и для iOS – и есть три способа сделать это.
Отдельные нативные приложения для Android и iOS
Нативное решение, как следует из названия, предполагает разработку приложения на родном для данной платформы языке программирования: Java или Kotlin для Android, Objective-C или Swift для iOS. Будучи глубоко ориентированной на операционную систему, разработка нативных приложений имеет свои достоинства и недостатки. С одной стороны, нативное решение обеспечивает доступ ко всем функциям данной ОС, позволяет неограниченно настраивать интерфейс и предотвращает любые проблемы с производительностью. С другой стороны, если вы хотите охватить оба типа пользователей, вам придется создать два отдельных приложения, которые требуют больше времени, денег и усилий.
Прогрессивное веб-приложение
Прогрессивное веб-приложение – технология в веб-разработке, которая добавляет сайтам возможности приложений для мобильных устройств и трансформирует сайт в приложение. На выходе получаем гибрид сайта и приложения для мобильных устройств. Однако, как любой другой вариант, прогрессивные веб-приложения небезупречны, так как они потребляют больше энергии батареи и не могут получить доступ ко всем функциям данного устройства, например, к календарю, камере, контактам и так далее. Кроме этого, теряется возможность перекрестного входа в веб-приложение с помощью приложения Facebook, Инстаграм, Вконтакте или т.д. Несмотря на то что веб-приложение не требует установки из Google Play Store или Apple App Store, последние выполняют функцию крайне удобных библиотек для пользователей.
Одно кроссплатформенное приложение для двух систем
Кроссплатформенность – это способность ПО (в нашем случае мобильных приложений) работать на нескольких платформах.
Кроссплатформенная мобильная разработка позволяет охватить две операционные системы, iOS и Android, одним кодом. Она не предполагает написания кода на родном языке программирования, однако обеспечивает почти нативный опыт благодаря интерфейсу визуализации с использованием собственных элементов управления.
На текущий момент многие компании используют кроссплатформенные решения, кто-то уже всерьез подумывает перейти на них в ближайшем будущем. Это не только вендоры самих решений, как, например, Facebook со своим React Native, на котором работают приложения Facebook и Instagram, но и другие крупные игроки рынка, у которых имеются продукты, например, на Flutter – Alibaba, Philips Hue, Hamilton, Tencent, Grab, Groupon и другие.
Существует множество статей, где подробно анализируются все преимущества кроссплатформенных приложений. Однако плюсы и минусы стоит рассматривать на платформе, которая имеет все шансы стать в 2020 году самой популярной среди разработчиков – Flutter.
Flutter
Flutter – SDK от компании Google с открытым исходным кодом для создания кроссплатформенных мобильных приложений, который предоставляет пользователям как Android, так и iOS по-настоящему нативный дизайн и опыт. Данная платформа разработки уже на старте показала внушительный рост по сравнению с React Native. Анонсированный на конференции Google I/O 2017 и выпущенный в 2018 году, Flutter остается все еще новичком на рынке платформ для создания кроссплатформенных приложений. С более чем 87 700 звездами в GitHub, что выше результата React Native, и подавляющим большинством разработчиков, называющих его одним из трех самых любимых фреймворков в обзоре Stack Overflow’s annual Developer Survey 2019, Flutter, несомненно, является силой, с которой следует считаться.
Рассмотрим плюсы и минусы Flutter как платформы для разработки продукта:
Плюсы
Минусы
- некоторую функциональность необходимо разрабатывать независимо на обеих платформах, если нет кроссплатформенных библиотек;
- один язык разработки – Dart, который необходимо выучить, если компания разрабатывает приложение, не имея необходимой экспертизы. В нашей компании есть разработчики на Flutter, что нейтрализует данный минус и позволяет получить специалистов быстрее поиска на рынке (согласно исследованиям, на найм специалиста тратится не менее двух недель).
Язык программирования Dart, который Google называет “оптимизированным под клиента”, был представлен в 2011 году. Это адаптивный объектно-ориентированный язык, который считается относительно легким для изучения по двум причинам: во-первых, он использует C/C++ и Java; во-вторых, на официальном сайте Dart можно найти обширную и довольно простую документацию. Также стоит отметить, что Dart поставляется с большим хранилищем Flutter-совместимых программных пакетов, позволяющих сделать ваше приложение еще более сложным.
Кроссплатформенные приложения на Flutter разрабатываются аналогично нативным в общепринятых IDE – Android Studio и XCode. Как дополнение, разработчикам доступен hot-reload кода, что ускоряет запуск приложения во время разработки. Кроме этого, процесс публикации ничем не отличается от нативных – собранные дистрибутивы подписываются и загружаются в магазины приложений.
Польза для бизнеса
В бизнесе решающую роль зачастую играет метрика TTM (time-to-market). Быть впереди и внедрять новые функции в свой продукт быстрее конкурентов сразу на обеих платформах – об этом с самого начала задумывается любая компания-лидер. Кроссплатформенные фреймворки позволяют это достигать и, как очевидный бонус, получать снижение затрат на разработку на каждом этапе. По нашим подсчетам – разработка на Flutter позволяет снижать общую стоимость разработки продукта на 25-30%.
Прогноз, перспективы на ближайшие 5 лет
Все, кому важен быстрый выход на рынок со своим продуктом одновременно на обеих платформах мобильной разработки, уже активно разрабатывают с использованием кроссплатформенных решений. В 2020 году тренд не изменится, и все больше компаний будут использовать кроссплатформенные мобильные приложения на Flutter.
Google разрабатывает новую ОС Fuchsia, в том числе для мобильных устройств. Flutter заявлен как UI toolkit в этой ОС. В ближайшем будущем Fuchsia может заменить ОС Android, и, несмотря на то что в Fuchsia в данный момент все же добавляется возможность запускать нативные приложения под Android, стоит учитывать эту тенденцию при планировании разработки и выхода на рынок со своими мобильными приложениями.
Таким образом, одна кодовая база, несомненно, влияет на все аспекты разработки приложения вплоть до снижения количества требуемых разработчиков, позволяя компании сэкономить деньги, которые обычно затрачиваются на исправление и обновление двух отдельных кодовых баз. Сэкономленную значительную часть первоначального бюджета проекта можно затратить на дальнейшее совершенствование приложения в соответствии с отзывами пользователей. В результате кроссплатформенная разработка мобильных приложений сбалансированно достигает своих целей как по критерию цены, так и по критериям времени, сложности и пользовательского опыта.
Источник