- UI-дизайн
- Как заполнить фон повторяющимся изображением (черепицей)
- 3D-панель
- Закругляемся
- Задний фон android studio
- BragitOff.com
- READ-LEARN-BRAG!
- How to change the background of an App(Activity) using Android Studio? [SOLVED]
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
UI-дизайн
Как заполнить фон повторяющимся изображением (черепицей)
У многих элементов есть атрибут android:background, задать значение которому можно различными способами, в том числе указанием XML-ресурса, в котором описан способ заполнения заднего фона. Нам понадобятся само изображение, которым будет заполняться фон и XML-описание с указанием, как использовать это изображение при заполнении фона.
Исходное изображение pyramid.png (@drawable/pyramid)
XML-описание (@drawable/pyramidbitmap (pyramidbitmap.xml))
Атрибут android:tileMode задает тип заполнения, в данном случае повторение исходного изображения по двум направлениям X- и Y- координат (repeat), указанного в атрибуте android:src. Кроме repeat возможны варианты clamp и mirror. Помните, что данный приём применим только к bitmap, к фигурам, созданным при помощи XML, применить данную операцию нельзя.
Далее задается в качестве заднего фона (атрибут android:background) этот XML-файл. Для демонстрации выбран LinearLayout.
В режиме Graphical Layout у меня редактор заругался, что не может отпарсить строку. Но это не мешает запустить программу и получить следующий результат.
Образцы для фона можно поискать на специальных сайтах, например, на сайте http://subtlepatterns.com. Например, симпатичный узор вязанного свитера или вот еще красивый узор.
Пример программной установки подобного фона для ActionBar в Android 3, в которой наблюдаются некоторые проблемы с отображением (в Android 4 починили):
3D-панель
На фоне созданной черепицы можно создать красивую объёмную панель с стильным текстом.
Создадим файл panel.xml в папке res/drawable.
В файлах colors.xml и dimens.xml разместим ресурсы цветов и размеров.
Для черепицы (см. первый пример) ресурс в файле backgroundpattern.xml. Образец плитки используйте по вкусу:
Собираем всё вместе в разметке активности.
Закругляемся
Создадим закруглённый ободок вокруг какого-нибудь компонента, например, для TexView. В файле res/drawable/rounded.xml пишем:
Осталось прописать в атрибуте android:background данный ресурс и получим красивую рамку:
Вы можете проявить фантазию. Например, изобразить что-то в виде красивого блока, часто используемого на веб-страницах.
Источник
Задний фон android studio
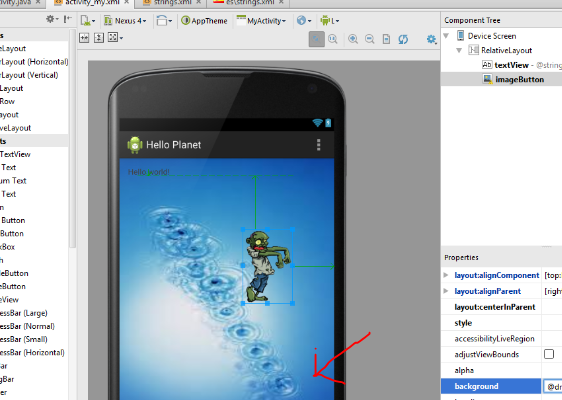
Поработаем над одновременно и простым, и красивым приложением, в котором при нажатии на кнопки на экране будет меняться фоновое изображение в Activity.
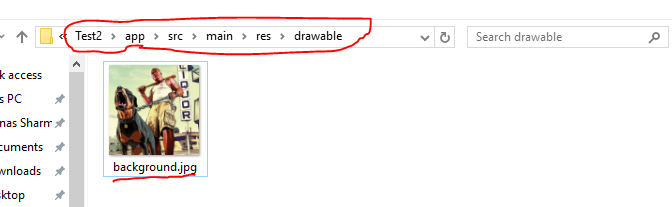
Создаем новый проект, названия оставим по умолчанию, выбираем Blank Activity. Для начала давайте заготовим картинки, которые будут устанавливаться фоном нашего приложения при нажатии на кнопки. Можете найти 3 любых картинки формата PNG, можете скачать мои. Берем изображения и помещаем их в папку drawable приложения.
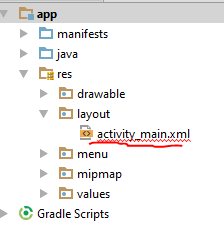
Теперь создадим интерфейс нашему приложению. Это будет просто экран с тремя кнопками. открываем файл activity_main.xml и пишем в нем код:
Наше приложение приняло вид:
Обратите внимание, что мы задали для LinearLayout значение id, это будет использоваться для настройки фона при нажатии.
Теперь создадим метод обработки нажатия наших кнопок. Как вы заметили, мы задали им нажатие строкой:
Код будет один для всех кнопок. Чтобы добавить метод обработки нажатия наших кнопок, ставим курсор на слово «BG» в строке, указанной выше (на любой кнопке, ведь код для них будет общий) и жмем Alt+Enter и выбираем первую строку Create ‘BG(View)’in ‘MainActivity’.
Переходим к работе в файле MainActivity.java. Нам нужно объявить использование объекта класса LinearLayout, привязать его к нашему LinearLayout в файле activity_main.xml (вот зачем мы задавали ему id). Также мы напишем код для обработки нажатия клавиш, с помощью команды switch опишем действия всех троих кнопок в одном коде (как мы неоднократно делали). Код файла MainActivity.java:
Вот и все, наше приложение готово! Запускаем его на эмуляторе либо устройстве и смотрим результат:
Источник
BragitOff.com
READ-LEARN-BRAG!
How to change the background of an App(Activity) using Android Studio? [SOLVED]
I just started Android Development a few days ago and noticed that doing some of the trivial things is also very challenging and non-intuitive in Android Studio.
Take the example of setting a background to an Activity.
If you want your UI(user interface) to be attractive then you have to set an attractive wallpaper or image as the background.
You can change the background in Android Studio in two ways:
- First way gets the job done easily but is not the best way to do it as I will tell later.
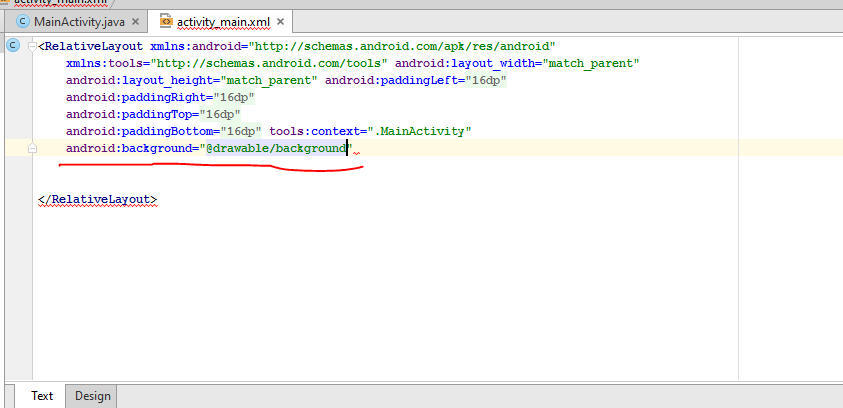
All you need to do is add the following code to you activity’s layout xml file:
where background is the name of the image that you want to use as the background and is stored inside the drawable folder of your app.
The following images will help you understand the process better:
1. Take the image that you want to use as a background and paste it inside the drawable folder of your app

2. Go to the xml layout file of your activity and the following code to the parent layout:
where background is the name of the image that you want to use as the background and is stored inside the drawable folder of your app.
3.Background is changed!! 🙂
Note(Tip): Location of the xml files of layouts: 
Though the above method seems pretty good, it is pretty flawed.
Therefore, we look at a better way to change backgrounds, which takes us to method #2.
Method #2:
Using ImageView.
A background can be set for an activity by using an ImageView pretty easily.
1. Create an ImageView inside your activity’s layout.2. Set
4. and just set the
where ‘background’ is the name of the image you want to be used as background and is stored inside the drawables folder of your app.So that your ImageView looks like this: 
Now, let’s come back to why I recommend/prefer the second method rather than the first.
The first reason is that if the background image that you are using does not have the same aspect ratio as the device it is being run on, then the image gets stretched or compressed and spoils the look of the background.
However, with ImageView we can use the
which crops the image according to the device’s resolution and maintains the aspect ratio.
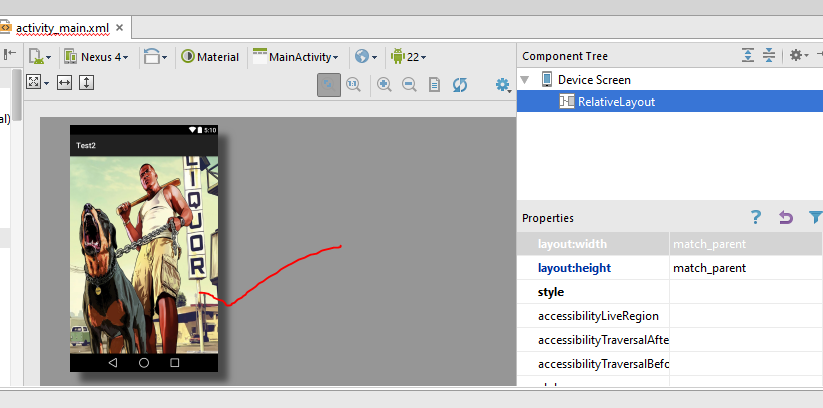
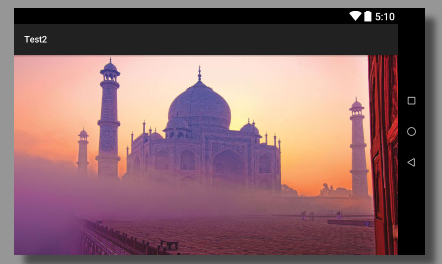
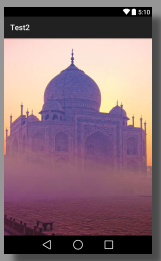
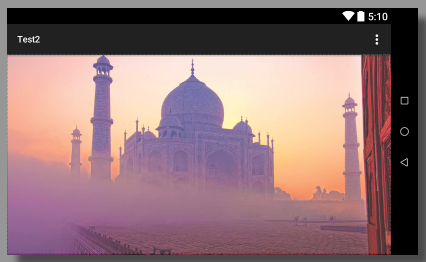
Have a look at how the background looks with both the methods:
Using Method #1: ‘android:background=….’


Using Method#2(ImageView):


Moreover, another advantage of ImageView is that we can set the alpha value for the background.
Alpha value is a number between 0-1, which decides the transparency/opacity of the background, 1 being fully visible and 0 being fully transparent..
So if you think that your text is the same color as the background and is not very clear then you can set a small value for alpha like 0.28.
That’s it. I hope that helped.
If you have any questions or doubts drop them in the comments section below.
Watch the following video for the video version of the above tutorial.
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник