- Задний фон андроид студио
- UI-дизайн
- Как заполнить фон повторяющимся изображением (черепицей)
- 3D-панель
- Закругляемся
- Основы разработки интерфейсов мобильных приложений
- 6.2.4 Смена фона
- BragitOff.com
- READ-LEARN-BRAG!
- How to change the background of an App(Activity) using Android Studio? [SOLVED]
- Relative Layout Background Color And Image Example In Android Studio
Задний фон андроид студио
Поработаем над одновременно и простым, и красивым приложением, в котором при нажатии на кнопки на экране будет меняться фоновое изображение в Activity.
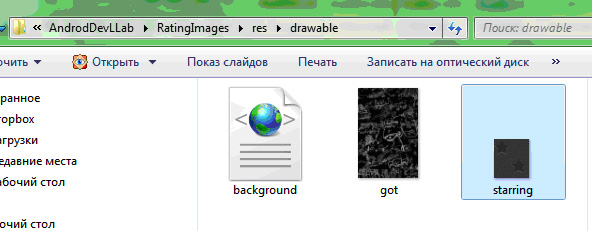
Создаем новый проект, названия оставим по умолчанию, выбираем Blank Activity. Для начала давайте заготовим картинки, которые будут устанавливаться фоном нашего приложения при нажатии на кнопки. Можете найти 3 любых картинки формата PNG, можете скачать мои. Берем изображения и помещаем их в папку drawable приложения.
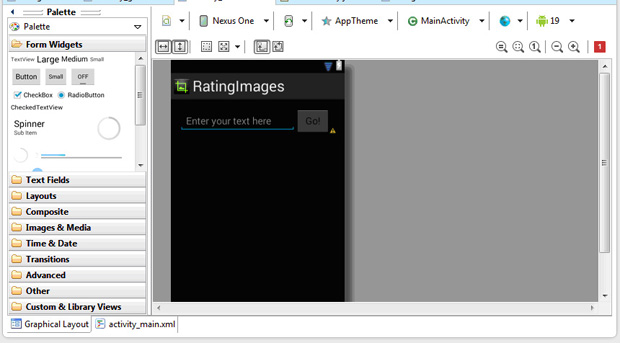
Теперь создадим интерфейс нашему приложению. Это будет просто экран с тремя кнопками. открываем файл activity_main.xml и пишем в нем код:
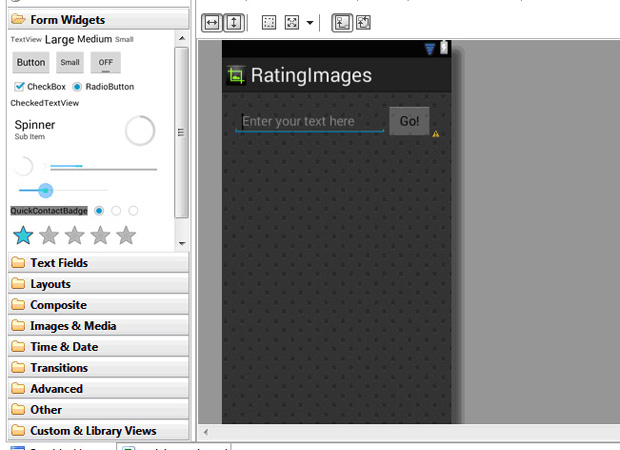
Наше приложение приняло вид:
Обратите внимание, что мы задали для LinearLayout значение id, это будет использоваться для настройки фона при нажатии.
Теперь создадим метод обработки нажатия наших кнопок. Как вы заметили, мы задали им нажатие строкой:
Код будет один для всех кнопок. Чтобы добавить метод обработки нажатия наших кнопок, ставим курсор на слово «BG» в строке, указанной выше (на любой кнопке, ведь код для них будет общий) и жмем Alt+Enter и выбираем первую строку Create ‘BG(View)’in ‘MainActivity’.
Переходим к работе в файле MainActivity.java. Нам нужно объявить использование объекта класса LinearLayout, привязать его к нашему LinearLayout в файле activity_main.xml (вот зачем мы задавали ему id). Также мы напишем код для обработки нажатия клавиш, с помощью команды switch опишем действия всех троих кнопок в одном коде (как мы неоднократно делали). Код файла MainActivity.java:
Вот и все, наше приложение готово! Запускаем его на эмуляторе либо устройстве и смотрим результат:
Источник
UI-дизайн
Как заполнить фон повторяющимся изображением (черепицей)
У многих элементов есть атрибут android:background, задать значение которому можно различными способами, в том числе указанием XML-ресурса, в котором описан способ заполнения заднего фона. Нам понадобятся само изображение, которым будет заполняться фон и XML-описание с указанием, как использовать это изображение при заполнении фона.
Исходное изображение pyramid.png (@drawable/pyramid)
XML-описание (@drawable/pyramidbitmap (pyramidbitmap.xml))
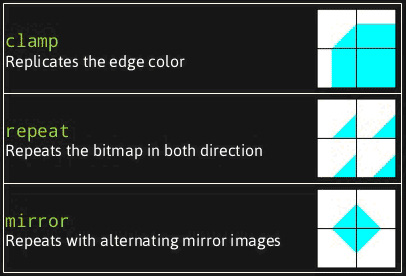
Атрибут android:tileMode задает тип заполнения, в данном случае повторение исходного изображения по двум направлениям X- и Y- координат (repeat), указанного в атрибуте android:src. Кроме repeat возможны варианты clamp и mirror. Помните, что данный приём применим только к bitmap, к фигурам, созданным при помощи XML, применить данную операцию нельзя.
Далее задается в качестве заднего фона (атрибут android:background) этот XML-файл. Для демонстрации выбран LinearLayout.
В режиме Graphical Layout у меня редактор заругался, что не может отпарсить строку. Но это не мешает запустить программу и получить следующий результат.
Образцы для фона можно поискать на специальных сайтах, например, на сайте http://subtlepatterns.com. Например, симпатичный узор вязанного свитера или вот еще красивый узор.
Пример программной установки подобного фона для ActionBar в Android 3, в которой наблюдаются некоторые проблемы с отображением (в Android 4 починили):
3D-панель
На фоне созданной черепицы можно создать красивую объёмную панель с стильным текстом.
Создадим файл panel.xml в папке res/drawable.
В файлах colors.xml и dimens.xml разместим ресурсы цветов и размеров.
Для черепицы (см. первый пример) ресурс в файле backgroundpattern.xml. Образец плитки используйте по вкусу:
Собираем всё вместе в разметке активности.
Закругляемся
Создадим закруглённый ободок вокруг какого-нибудь компонента, например, для TexView. В файле res/drawable/rounded.xml пишем:
Осталось прописать в атрибуте android:background данный ресурс и получим красивую рамку:
Вы можете проявить фантазию. Например, изобразить что-то в виде красивого блока, часто используемого на веб-страницах.
Источник
Основы разработки интерфейсов мобильных приложений
6.2.4 Смена фона
Идём дальше — попробуем поменять фон.
Чтобы изменить цвет фона на чёрный, нужно в XML-коде главной активности написать одну строку в блоке элемента:
Сохраните и проверьте результат, открыв графический редактор.
Красиво, но скучно. Как сделать фон ещё интереснее? Поместить на него рисунок!
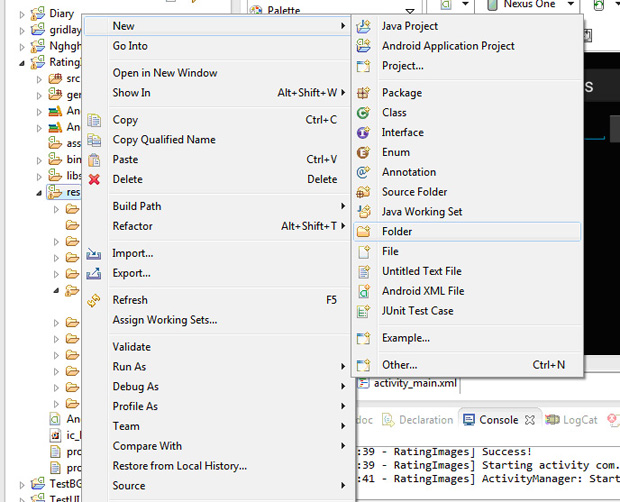
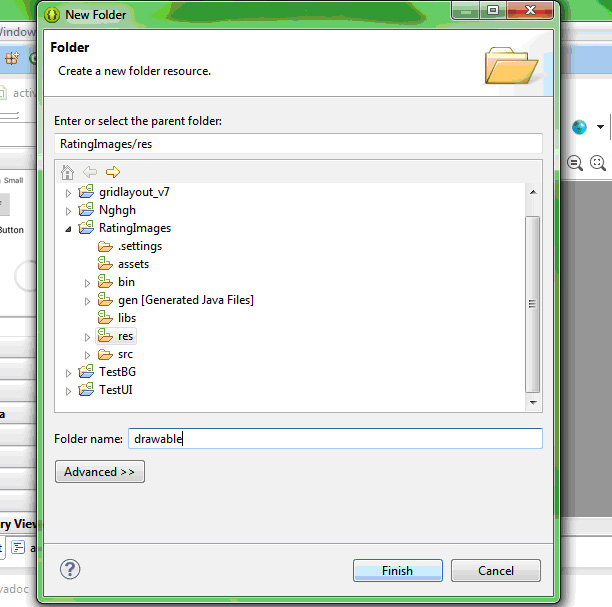
Для этого сначала в папке res/ создадим папку drawable/
После того, как папка создана, нужно положить в эту папку изображение — картинка называется got.png:
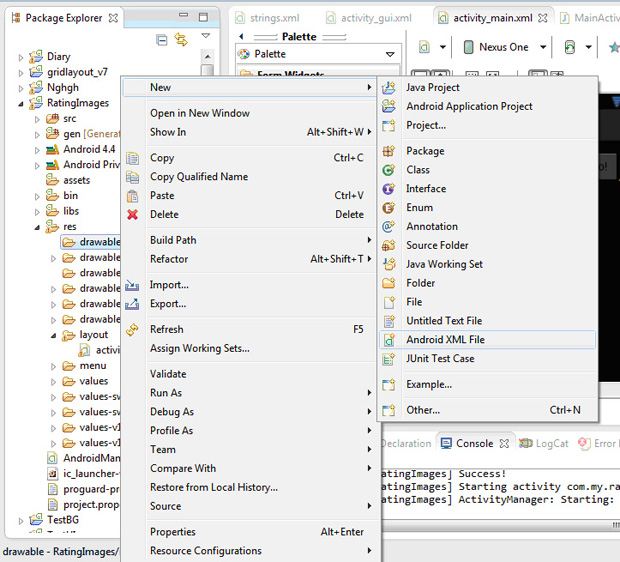
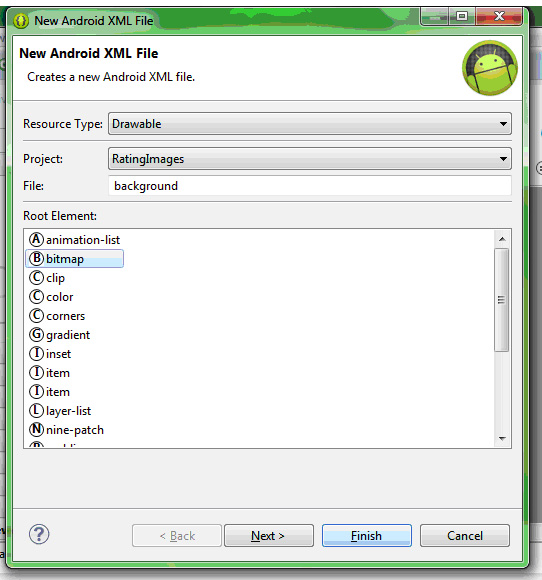
После этого в папке drawable/ нужно создать файл background.xml, важно при создании выбрать параметр bitmap .
Как только новый файл открылся, пропишем в него одну строчку, с указанием на то, откуда и какой файл использовать:
Вернемся в редактор XML-кода, туда, где прописывали цвет фона.
Вместо строки android:background=»#000000″ напишем ссылку на XML-файл android:background=»@drawable/background» .
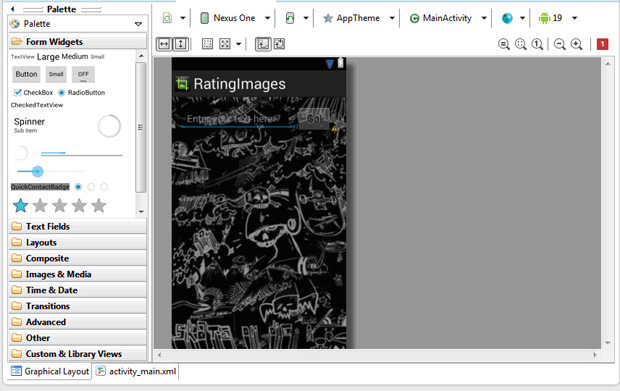
Сохраняем и видим результат:
Несомненно, фон смотрится хорошо, но очевидно, что кнопка и поле ввода просто затерялись, а это значит, что для этого приложения такой фон не подходит. Можно продолжить подбирать изображения на фон, но лучше создать черепичную заливку небольшим изображением. На этом сайте можно найти узор на любой вкус!
Когда вы выбрали узор и скачали его, скопируйте изображение в папку drawable/.
Теперь немного изменим файл background.xml.
Во-первых, нужно изменить имя изображение со старого на новое.
Во-вторых, добавим такую строчку:
Атрибут android:tileMode задает тип заполнения, в данном случае простое повторение исходного изображения. Кроме repeat возможны варианты clamp и mirror . Помните, что данный приём применим только к bitmap, к фигурам, созданным при помощи XML, применить данную операцию нельзя.
Настало время посмотреть, что из этого получилось:
В стоит добавлять android:background только в том случае, если вы хотите неподвижный фон, а в чтобы фон прокручивался вместе с контентом.
Если вы выбрали тёмный фон, то стоит поменять цвет текста, вводимого в поле ввода, например на белый.
Источник
BragitOff.com
READ-LEARN-BRAG!
How to change the background of an App(Activity) using Android Studio? [SOLVED]
I just started Android Development a few days ago and noticed that doing some of the trivial things is also very challenging and non-intuitive in Android Studio.
Take the example of setting a background to an Activity.
If you want your UI(user interface) to be attractive then you have to set an attractive wallpaper or image as the background.
You can change the background in Android Studio in two ways:
- First way gets the job done easily but is not the best way to do it as I will tell later.
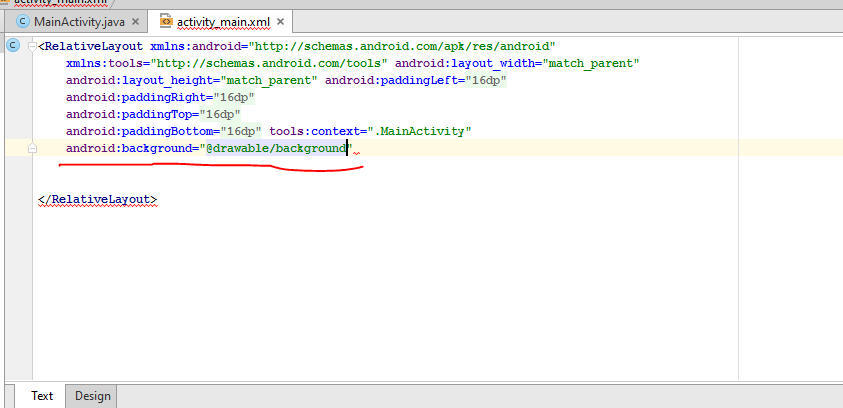
All you need to do is add the following code to you activity’s layout xml file:
where background is the name of the image that you want to use as the background and is stored inside the drawable folder of your app.
The following images will help you understand the process better:
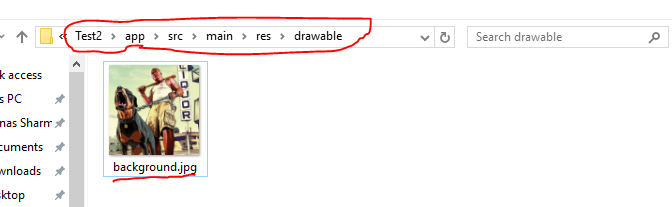
1. Take the image that you want to use as a background and paste it inside the drawable folder of your app

2. Go to the xml layout file of your activity and the following code to the parent layout:
where background is the name of the image that you want to use as the background and is stored inside the drawable folder of your app.
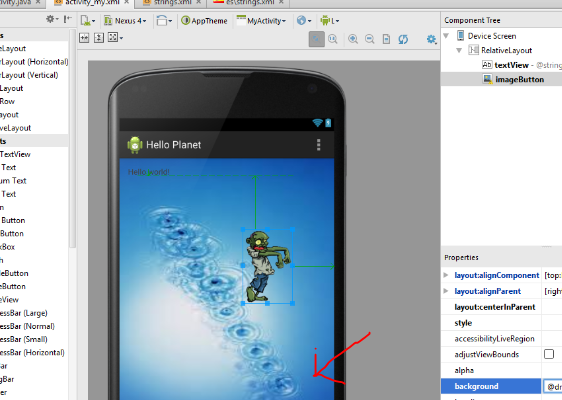
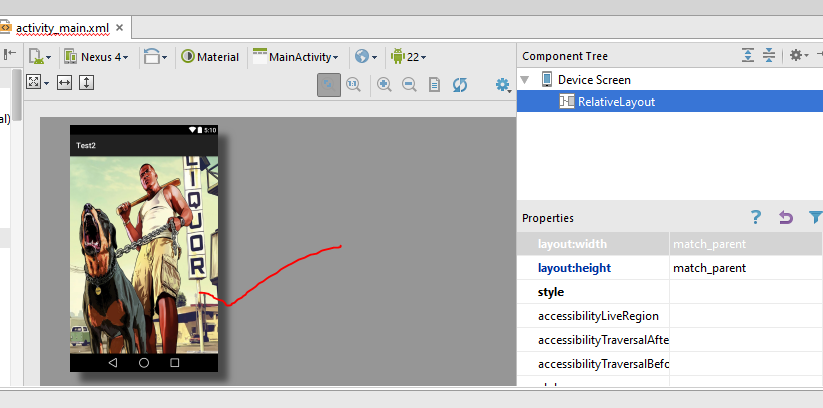
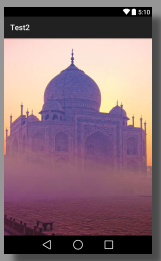
3.Background is changed!! 🙂
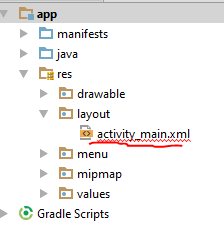
Note(Tip): Location of the xml files of layouts: 
Though the above method seems pretty good, it is pretty flawed.
Therefore, we look at a better way to change backgrounds, which takes us to method #2.
Method #2:
Using ImageView.
A background can be set for an activity by using an ImageView pretty easily.
1. Create an ImageView inside your activity’s layout.2. Set
4. and just set the
where ‘background’ is the name of the image you want to be used as background and is stored inside the drawables folder of your app.So that your ImageView looks like this: 
Now, let’s come back to why I recommend/prefer the second method rather than the first.
The first reason is that if the background image that you are using does not have the same aspect ratio as the device it is being run on, then the image gets stretched or compressed and spoils the look of the background.
However, with ImageView we can use the
which crops the image according to the device’s resolution and maintains the aspect ratio.
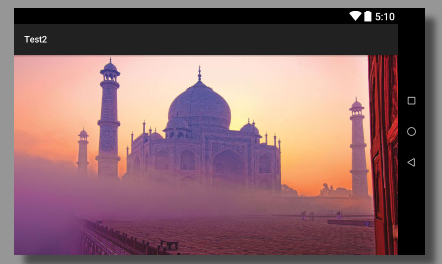
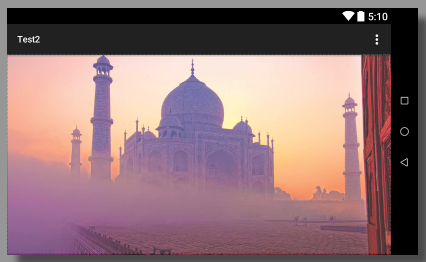
Have a look at how the background looks with both the methods:
Using Method #1: ‘android:background=….’


Using Method#2(ImageView):


Moreover, another advantage of ImageView is that we can set the alpha value for the background.
Alpha value is a number between 0-1, which decides the transparency/opacity of the background, 1 being fully visible and 0 being fully transparent..
So if you think that your text is the same color as the background and is not very clear then you can set a small value for alpha like 0.28.
That’s it. I hope that helped.
If you have any questions or doubts drop them in the comments section below.
Watch the following video for the video version of the above tutorial.
Источник
Relative Layout Background Color And Image Example In Android Studio
Here we show how to change background color and image in Relative Layout with example in Android Studio.
In this example we create a custom layout in which we display two RelativeLayout’s , one is the parent layout and other one is the child layout in which we display two TextView’s. In the background of Parent Relative Layout we set green color and in the background of child RelativeLayout we set a image/drawable. Finally we get the reference of TextView’s in our Activity and then perform setOnClickListener event on TextView’s. Whenever a user click on any TextView the text value is displayed on screen by using a Toast.
Important Note: We can set color or image in the background of RelativeLayout in XML using background attribute or programmatically means in java class using setBackgroundColor() for color and setBackground() method for setting image.
Step 1: Create a new project and name it RelativeLayout’sBackgroundColorAndImage.
Step 2: Open res -> layout ->activity_main.xml (or) main.xml and add following code:
In this step we open xml file and then create a custom layout in which we display two RelativeLayout’s , one is the parent layout and other one is the child layout in which we display two TextView’s. In the background of Parent Relative Layout we set green color and in the background of child RelativeLayout we set an image/drawable.
Step 3: Open src -> package -> MainActivity.java
In this step Firstly we get the reference of TextView’s and then perform setOnClickListener event on TextView’s so Whenever a user click on any TextView the text value is displayed on screen by using a Toast.
Step 4: Open res -> values-> colors.xml
In this step we define the colors (green and white) that used in the background and text color of TextView’s.
Output:
Now run the app and you will see the below output
Источник