- Несколько способов заменить загрузочную анимацию в Android
- Делаем экран загрузки Android приложения правильно
- Что рекомендует Google
- Правильный Splash Screen
- Реализация Splash Screen
- Делаем это правильно
- SplashScreen в Android: пишем заставку
- Новый проект
- Создаем слой
- Настройка манифеста
- Код заставки SplashScreen
- Тест в эмуляторе Android
- Изменение времени отображения заставки
- Загрузочный экран для android
- Загрузочный экран для android
Несколько способов заменить загрузочную анимацию в Android
Вы давно уже поменяли стандартную тему на своем устройстве, установили новую оболочку системы типа SPB Shell или Regina Launcher и задумываетесь над тем, чем бы еще украсить свой телефон или планшет. А не хотите ли установить новую бутанимацию, или загрузочную анимацию, как ее еще называют?
Сегодня я представлю вам несколько способов как поменять загрузочную анимацию в Android.
Для начала, я хочу напомнить, что для того чтобы у вас появилась возможность установить новую загрузочную анимацию, вы должны иметь права доступа root на своем Android устройстве.
Что такое права доступа root в Android, для чего они нужны и как их получить, вы можете почитать в этой статье.
Замена загрузочной анимации в Android с помощью root файлового менеджера Root Explorer, SU File Manager или ES проводник
1. Скачайте из маркета и установите, любой из перечисленных выше файловых менеджеров.
2. Скачайте zip файл с загрузочной анимацией lдля вашего устройства, который обычно имеет имя bootanimation.zip
3. Скопируйте файл на SD карту памяти.
4. Если файл имеет другое имя, переименовать его в bootanimation.zip
5. Скопируйте файл bootanimation.zip
6. Перейдите в папку /system/media/ на вашем устройстве.
7. Переименуйте файл bootanmation.zip, который там находится в bootanimation.bak .
8. Вставьте файл bootanmation.zip в текущую папку
9. Перезагрузите телефон или планшет и насладитесь новой загрузочной анимацией.
У вас ничего не получилось? Попробуйте следующие варианты решения проблемы:
Скопируйте файл bootanimation.zip в папку /data/local/ или папку /system/customize/resource/
На некоторых устройствах файл с загрузочной анимацией может иметь другое имя, отличное от bootanimation.zip. Например, на HTC Desire HD этот файл называется VFAU_bootanimation.zip, или spc_bootanimation.zip в HTC EVO.
В таком случае, как вы уже, наверное, и сами догадались, нам нужно заменить эти файлы новым файлом с бутанимацией. Не забудьте только переименовать старый файл в .bak и назначить новому файлу такое же имя, которое было у старого файла.
Замена загрузочной анимации в Android c помощью эмулятора терминала
1. Скачайте и установите из маркета следующие два приложения:
Superuser
Android Terminal Emulator
2. Скачайте файл bootanimation.zip для вашего устройства и скопируйте его на карту памяти
3. Откройте приложение Terminal Emulator и перейдите в папку /system/media , введя следующие команды:
su
cd /system/customize/resource
После чего, для того, чтобы убедиться, что мы находимся в /system/media , можно ввести команду ls
Переименовываем старый файл:
mv bootanimation.zip bootanimation.bak
Теперь уже можно скопировать новый файл с загрузочной анимацией:
cp /sdcard/bootanimation.zip /system/media bootanimation.zip
Перезагружаем телефон или планшет:
reboot
Ваш телефон или планшет должен перезагрузиться. Если этого не произошло, перезагрузите его вручную.
Если этот метод не сработал, почитайте методы решения проблем из предыдущего способа и попробуйте в приведенных выше командах заменить папку
/system/media на папку /data/local или /system/customize/resource
Как заменить бутанимацию в Android через загрузочное меню восстановления вашего устройства
1. Скопируйте файл с бутанимацией для вашего устройства bootanimation.zip на карту памяти
2. Перезагрузитесь в меню восстановления
3. Выберите пункт «Flash ZIP from sdcard«
4. Выберите и прошейте .zip файл с загрузочной анимацией
5. Перезагрузите устройство.
Как заменить загрузочную анимацию в Android с помощью ADB
1.Установите ADB, как описано в этой статье.
2.Подключите ваше устройство к компьютеру с помощью USB кабеля или через WiFi
3.Скачайте файл с бутанимацией для вашего устройства и переименуйте его в bootanimation.zip
4.Скопируйте файл в папку, где находится программа adb
5.Запустите командную строку и введите следующие команды:
adb remount
adb push bootanimation.zip /data/local/bootanimation.zip
adb reboot
Как вы уже догадываетесь, возможно придется вместо /data/local ввести /system/media или /system/customize/resource
Источник
Делаем экран загрузки Android приложения правильно
Splash Screen (прим.: тут и далее — экран загрузки) просто отнимает ваше время, верно? Как Android разработчик, когда я вижу экран загрузки, я тут же представляю как некоторые плохие разработчики добавляют трехсекундную задержку в коде.
Я должен смотреть на какое-то изображение в течении нескольких секунд, и до тех пор я не могу использовать приложение. И я должен это делать каждый раз после запуска приложения. Я знаю какое приложение я запустил. Я знаю что оно делает. Просто позвольте мне использовать его!
Что рекомендует Google
Вы будете удивлены, узнав что сторонники Google используют Splash Screen. Это описано прямо вот тут, в спецификации к Material Design.
Так было не всегда. Google был против Splash Screen, и даже назвал его анти-паттерном.
Правильный Splash Screen
Я считаю, что Google не противоречит сам себе. Старый совет и новые рекомендации хорошо сочетаются. (Тем не менее, все-таки не очень хорошая идея использовать экран загрузки который отнимает время пользователя. Пожалуйста, не делайте так)
Однако, Android приложениям требуется некоторое количество времени для запуска, особенно при холодном запуске. Существует задержка которую вы не можете избежать. Вместо того чтобы показывать пустой экран, почему бы не показать пользователю что-то хорошее? Именно за этот подход Google и выступает. Не стоит тратить время пользователя, но не показывайте ему пустой, ненастроенный раздел приложения, когда он запускает его впервые.
Если вы посмотрите на последние обновления Google приложений, вы увидите подобный способ использования экрана загрузки. Например, взгляните на приложение YouTube:
Количество времени, которые вы тратите на просмотр Splash Screen, точно соответствует количеству времени, которое требуется приложению для запуска. При холодном запуске, это означает что Splash Screen будет виден дольше. А если приложение уже закэшировано, заставка исчезнет почти сразу.
Реализация Splash Screen
Реализация Splash Screen правильным способом немного отличается от того что вы можете себе приставить. Представление Splash Screen, который вы видите, должно быть готово немедленно, даже прежде чем вы можете раздуть (прим.: inflate) файл макета в вашей Splash Activity (прим.: Activity — активность, деятельность).
Поэтому мы не будем использовать файл макета. Вместо этого мы укажем фон нашего Splash Screen в фоне темы своей Activity. Для этого, сначала необходимо создать XML drawable в res/drawable.
Здесь я задал цвет фона и изображение.
Дальше, вы должны установить этот drawable в качестве фона для темы вашего Splash Screen Activity. Перейдите в файл styles.xml и добавьте новую тему для Splash Screen Activity:
В вашей новой SplashTheme установите в качестве фона ваш XML drawable. И установите эту тему в своей Splash Screen Activity в вашем AndroidManifest.xml:
И, наконец, ваш класс SplashActivity должен перенаправить вас в ваше основное Activity:
Обратите внимание, что вы не настраивает вид для SplashActivity. Представление берется непосредственно из темы. Когда вы задаете вид вашей Splash Screen Activity через тему, он доступен немедленно.
Если у вас есть файл макета для вашей Splash Activity, он будет показан только после того как ваше приложение будет полностью инициализировано, а это что очень поздно. Ведь мы хотим чтобы Splash Screen отображался только небольшой промежуток времени, до того как приложение будет инициализировано.
Делаем это правильно
Как только шаги выше завершены, вы получите Splash Screen реализованный правильным путем:
Вооруженные этим знанием, заставьте ваш Splash Screen работать правильно. Не тратьте время пользователей попусту, но дайте им то, на что им будет приятно смотреть пока они ждут.
Источник
SplashScreen в Android: пишем заставку
SplashScreen в Android, называется заставка перед запуском основного приложения, она позволяет устанавливать изображения, логотипы, короткие видео ролики, текст поясняющего или предупреждающего содержания.
Новый проект
В android studio давайте создадим новый проект, назовём его My Splash Screen. В папку Drawable добавим изображения (2 штуки), с локального диска. Я их заранее подготовил, скопируем, нажмем правой кнопкой на эту папку drawable и вставим. Как видите они появились android и logo.
Создаем слой
Добавим новый слой для нашего splashscreen, назовём его точно так же splashscreen. Создадим новый класс java SplashScreen. Этот класс будет наследоваться от класса Activity.
Изменим тип слоя LinearLayout в splashscreen.xml на RelativeLayout. Из компонентов Images добавим в разметку элемент ImageView. В свойствах укажем рисунок android, нажмем Ok.Изменим расположение wrap_content на match_parent. Изменим рисунок на logo, тип масштабирование установим matrix. Добавим еще один ImageView и зададим ему изображение android. Скопируем ранее внесенные свойства расположения на match_parent. Сохраним наш проект.
Настройка манифеста
В файле AndroidManifest.xml нам нужно будет описать наш splashscreen activity, я скопирую описание MainActivity и изменю название на SplashScreen. Для MainActivity в свойстве категории name заменю LAUNCHER на DEFAULT.
Изменим надпись Hello World! на другой текст, для этого в файле strings.xml добавим еще один строковый ресурс с именем name и в его свойства напишем название нашей программы — «КОМПЬЮТЕПАПИЯ».
В свойствах TextView изменим значение text на @string/name.
Код заставки SplashScreen
В файл SplashScreen.java добавим функцию onCreate, скопировав ее из MainActivity, изменим название слоя activity_main на splashscreen. Введем переменную типа int SPLASH_DISPLEY_LENGHT со значением 5000, это означает, что наш splashscreen будет отображаться 5 секунд, после этого произойдет переход на MainActivity.
В onCreate напишем новую функцию Handler через метод postDelayed, через вызов функции run вызовем MainActivity, через время указанное в SPLASH_DISPLEY_LENGHT.
Так же добавим функцию onBackPressed, это обработка нажатия на кнопку назад на телефоне.
Тест в эмуляторе Android
Запустим эмулятор Android, что бы посмотреть, как работает наше приложение, как видим -splashscreen слой отображался 5 секунд, на нем не было изображений, и произошел переход в MainActivity.
Разберемся, почему так происходит. Проблема содержится в файле splashscreen.xml в строках
Изменим их на эти:
Изменение времени отображения заставки
Предложенное по умолчанию значение, по каким-то причинам не отображает в приложении наши изображения. Перезапустим наше приложение в эмуляторе Android, и увидим, что все прекрасно работает, по истечении 5 секунд происходит переход на главную активность приложения.
Изменим значение переменной SPLASH_DISPLEY_LENGHT с 5000 на 2000 и увидим при запуске, что интервал видимости splashscreen уменьшился до 2 секунд. Практически очень быстро появляется. Вернем значение 5000 обратно, и все работает, как и раньше.
Возможно различное масштабирование элемента imageView, я сделаю один слой невидимым через свойство visibili. Доступны типы: matrix, fitXY, fitStart, fitCenter, fitEnd, center, centerCrop, centerInside для отображения рисунков на экране.
Источник
Загрузочный экран для android
Наконец-то у меня дошли руки до полноценного изучения разработки под Android без применения кроссплатформенных фреймворков. Разработку я веду в Android Studio 1.3 и сегодня расскажу как сделать Splash Screen, т.е. картику на весь экран при запуске Android приложения.
Я буду использовать фото вот этого зверя. 
Приступим к реализации.
1. Создайте новый проект из шаблона Blank Activity. 2. Добавьте в папку drawable вашего проекта изображение для Splash Screen. Как я уже упоминал, в моём случае это будет cat.png
3. Создайте новый файл splash_screen.xml в папке layout со следующим содержимым. 4. Создайте новый класс активити SplashScreenActivity и добавьте в него следующий код, при этом не удаляйте в нём строку, начинающуюся с package. 5. Откройте AndroidManifest.xml вашего приложения, объявите в нём SplashScreenActivity стартовым, а MainActivity без каких либо параметров. Место объявления будет выглядеть следующим образом. 6. Всё, готово. Запускаем и радуемся.
Готовый проект можно скачать у меня на Bitbucket.
Источник
Загрузочный экран для android
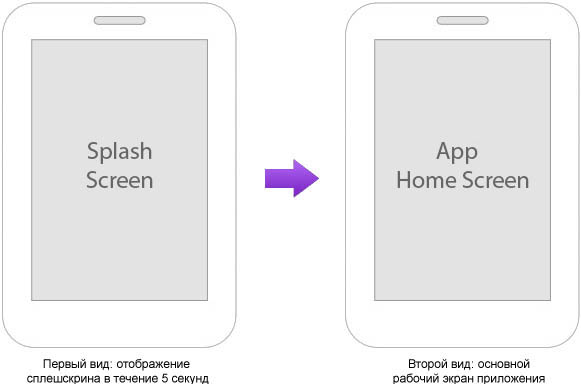
В этой статье будет по шагам рассмотрено, как создать простое приложение для Android, в котором реализован сплешскрин (перевод [1]). Незнакомые термины и сокращения см. в Словарике [5].
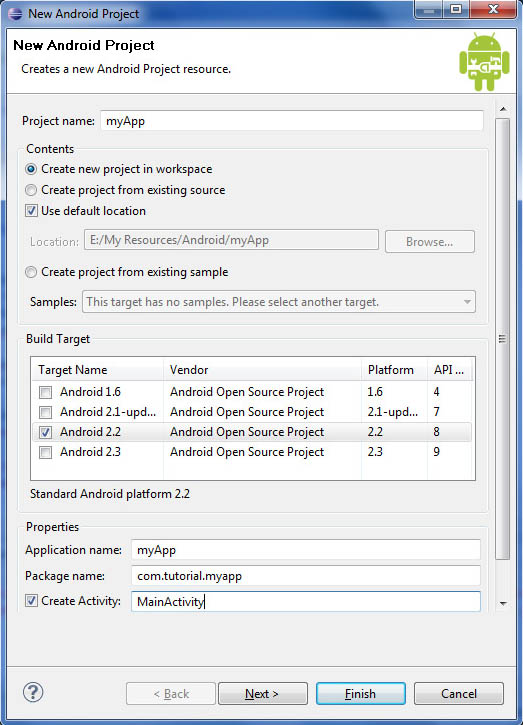
[1. Создание в Eclipse проекта Android]
• Поле имени проекта (Project name) введите “myApp”.
• Выберите создать новый проект в текущем рабочем окружении (“Create new project in workspace”).
• Выберите в качестве целевой системы для сборки (Build Target) нужный уровень API Google, например API Level 8 (соответствует Android 2.2).
• Введите имя приложения “myApp” (поле ввода Application name).
• Введите имя пакета (поле package name) “com.tutorial.myapp”.
• Проверьте галочку “Create Activity” (создать активность) и укажите имя для неё “MainActivity”.
[2. Предоставление ресурсов]
На этом следующем шаге нужно создать картинку для splash screen image, и положить её в папку /res/drawable-mdpi (спецификатор mdpi в имени папки указывает, что этот ресурс предназначен для конфигураций Android со средней плотностью экрана, Medium-density dot per inch). Вы можете предоставить несколько разных картинок, предназначенных для разных плотностей экрана, и обязательно предоставьте картинку для конфигурации по умолчанию, положив её в папку /res/drawable . Подробнее см. [4]. Пример картинки 320 px * 480 px, которую можно использовать в качестве экрана загрузки (Splash Screen):
[3. Создание XML layout для Splash Screen]
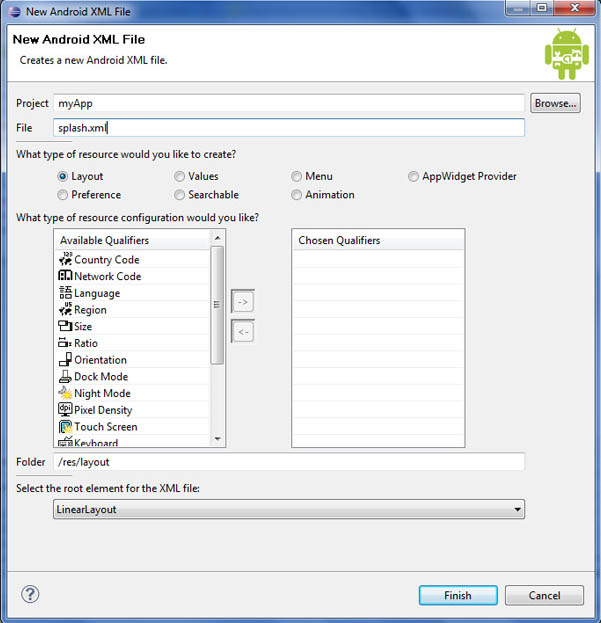
Если посмотрите на содержание папки /res/layout , то увидите там файл, the main.xml. Это файл разметки интерфейса по умолчанию (default layout file), который автоматически создан при создании Android-проекта в Eclipse. Оставим файл main.xml для главного экрана приложения (main screen), который можно потом использовать для постройки основного интерфейса приложения. Для экрана загрузки создадим новый layout с именем splash.xml, предназначенный для сплешскрина (экран загрузки приложения). Чтобы сделать это, выберите в меню File -> New -> Android XML File. Затем вставьте информацию так, как показано на скриншоте ниже:
• Введите splash.xml в поле для имени файла (File).
• Выберите радиокнопкой тип ресурса Layout.
• Выберите в нижнем выпадающем списке Linear Layout в качестве корневого элемента (root element) файла XML.
Нажмите кнопку finish, и Вы увидите новый файл splash.xml, размещенный в папке /res/layout проекта. Откройте файл splash.xml и переключитесь на режим редактирования “splash.xml” (нижняя закладка), если текущий вид этого XML графический (если выбрана нижняя закладка Graphical Layout). Затем вставьте подготовленную картинку для splash screen (сохраненную в папке /res/drawable-mdpi) в файл XML с помощью использования виджета ImageView.
[4: Конфигурирование начального вида приложения (Splash Screen)]
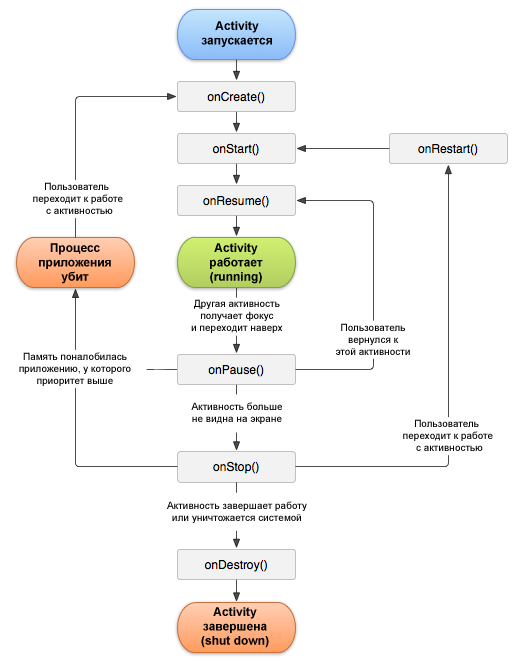
Перед тем, как начать настраивать стартовый вид приложения, полезно вспомнить о том, что такое жизненный цикл activity для приложения Android. Вот диаграмма из документации Google, иллюстрирующая переходы между состояниями жизненного цикла Activity:
Обработчик события onCreate() будет выполнен, когда запустится приложение, так что нужно подготовить все необходимые ресурсы в теле обработчика onCreate() (подробнее см. [3]).
Теперь приступим к конфигурированию стартового экрана (splash screen). Для этого откройте файл “MainActivity.java”, который находится в папке /src проекта. В теле функции onCreate() измените “setContentView(R.layout.main)”, чтобы вместо layout.main использовался layout.splash:
Сохраните Ваш код, и запустите его на выполнение командой меню “Run -> Run”. На экране запущенного виртуального устройства AVD (или на экране реального устройства в режиме отладки, подключенного через USB [6]) появится splash screen с подготовленной картинкой. Вы можете задать вопрос, почему после отображения экрана загрузки ничего не происходит, и программа зависает на нем: это вызвано тем, что мы не указали, что нужно делать после показа экрана splash screen.
Теперь нужно указать, как долго будет отображаться splash screen, и что нужно показать после него.
Мы будем использовать поток с помощью класса Thread, чтобы создать задержку для показа splash screen. Поток является элементарной средой выполнения кода, который работает наравне со всеми процессами Android. Обычно разработчик запускает дополнительный поток для специальных целей. Здесь показано, как задействовать поток Thread для генерации задержки, в течение которой будет отображаться splash screen:
• Строка 4 нужна для того, чтобы импортировать библиотеку Intent — она потребуется для запуска новой Activity после показа splash screen.
• Строки 17..42 запускают новый поток Thread под именем “logoTimer”, при этом таймер настроен для показа splash screen в течение 5 секунд (5000 мс). После 5 секунд в коде задано запустить новое Activity с именем “CLEARSCREEN” с помощью Intent*. Это новое Activity отобразит главный рабочий экран приложения сразу после показа splash screen.
*Что такое Intent: слово Intent буквально переводится как «намерение». Это некий способ указать системе Android, что Вы НАМЕРЕНЫ ДЕЛАТЬ. Это может быть какая-то activity, или это может быть запрос к системе Android найти какую-нибудь программу для выполнения нужного действия.
[5. Создание домашнего экрана приложения (App Home Screen)]
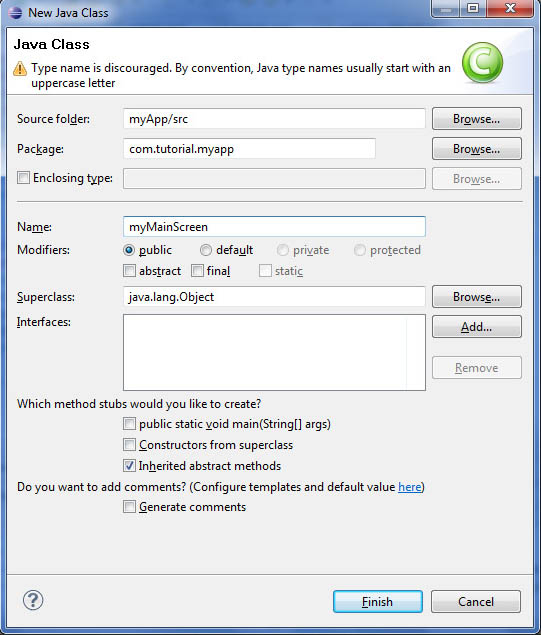
Теперь нужно создать класс Java, который будет обслуживать домашний экран приложения. Выполните правый клик на папке проекта /src, выберите “New -> Class”, и вставьте в форму настройки следующую информацию:
• Введите “com.tutorial.myapp” для имени пакета (поле Package).
• Введите “myMainScreen” для имени класса (поле Name).
• Выберите модификатор, задающий публичный тип доступа к классу (“public” в группе радиокнопок Modifiers).
Нажмите кнопку “Finish”, и Вы увидите новый класс Java, созданный и размещенный в папке /src. Откройте его и модифицируйте код следующим образом:
Как можно видеть в этом примере, этот класс будет загружать и устанавливать готовую разметку “main.xml” (созданную автоматически при создании проекта в Eclipse). Вы можете в дальнейшем отредактировать эту разметку в соответствии с Вашими требованиями к основному окну приложения.
[6. Конфигурирования файла манифеста приложения (AndroidManifest XML)]
На последнем шаге нужно указать Android запустить новую Activity на основании запроса с именем “CLEARSCREEN”, которое мы указали в модуле класса “MainActivity.java”. Файл AndroidManifest представляет полную информацию приложения, необходимую для запуска в среде системы Android. Откройте файл AndroidManifest.xml и вставьте следующий код:
Строки 15 – 21 говорят о запуске “CLEARSCREEN” класса “MainActivity.java”, новый класс активности будет носить имя “myMainScreen”. Это отобразит домашний экран приложения (home screen) после 5 секунд показа splash screen.
Сохраните проект, и запустите его на выполнение. В результате главный экран приложения должен появляться через 5 секунд после показа картинки splash screen.
Источник