- Тайны кнопок в Android. Часть 3: Кнопки в главном меню
- Наша первая кнопка в меню
- Иконки для меню
- Подключение меню к Activity
- Создаем подменю
- Radio button’ы в меню
- Скрываем или показываем элементы меню
- Другие способы кастомизации меню
- Функции кнопки меню (квадрат) на телефонах
- Разделение экрана
- Возвращение к предыдущему приложению
- Закрепление приложений для защиты от детей
- Значок меню для андроид
- Топ-20 лучших наборов иконок для Android
- Подводя итоги
Тайны кнопок в Android. Часть 3: Кнопки в главном меню
Главное меню — один из основных инструментов для взаимодействия пользователя с приложением. В Android 2.3.x и раньше оно было «спрятано» на аппаратной кнопке Menu, и разработчики рисовали меню кто как умел. Но начиная с Android 3.0 недоработка была исправлена, меню стало стандартным компонентом на Action Bar, и получило ряд новых возможностей. При этом процесс разработки меню практически не претерпел изменений. Меню в Android — это не просто набор кнопок, на которые можно вешать OnClickListener . В Android с меню можно сделать куда больше, чем кажется на первый взгляд.
В этой статье я расскажу, как сделать современное меню, как адаптировать его для разных размеров экрана, как делать переключатели типа radio button прямо в меню, а также как динамически управлять видимостью кнопок меню, скрывая те функции вашего приложения, которые не будут работать на том или ином смартфоне. По ходу статьи постараюсь дать максимально подробное описание тех или иных возможностей меню, а также дам ссылки на официальную документацию по теме.

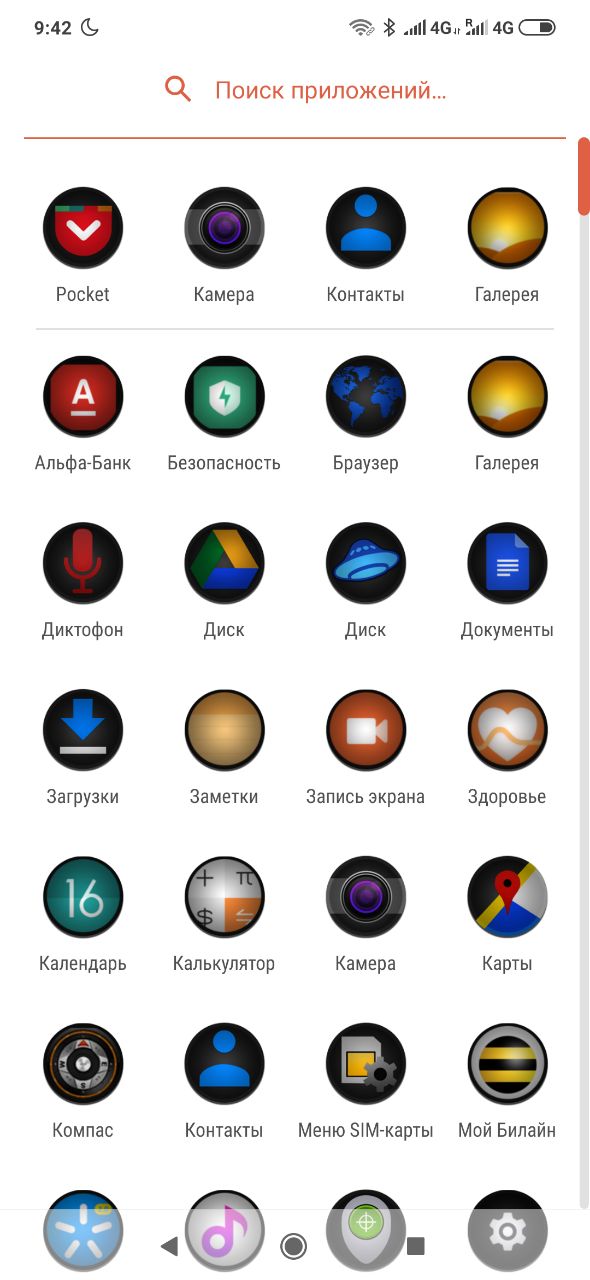
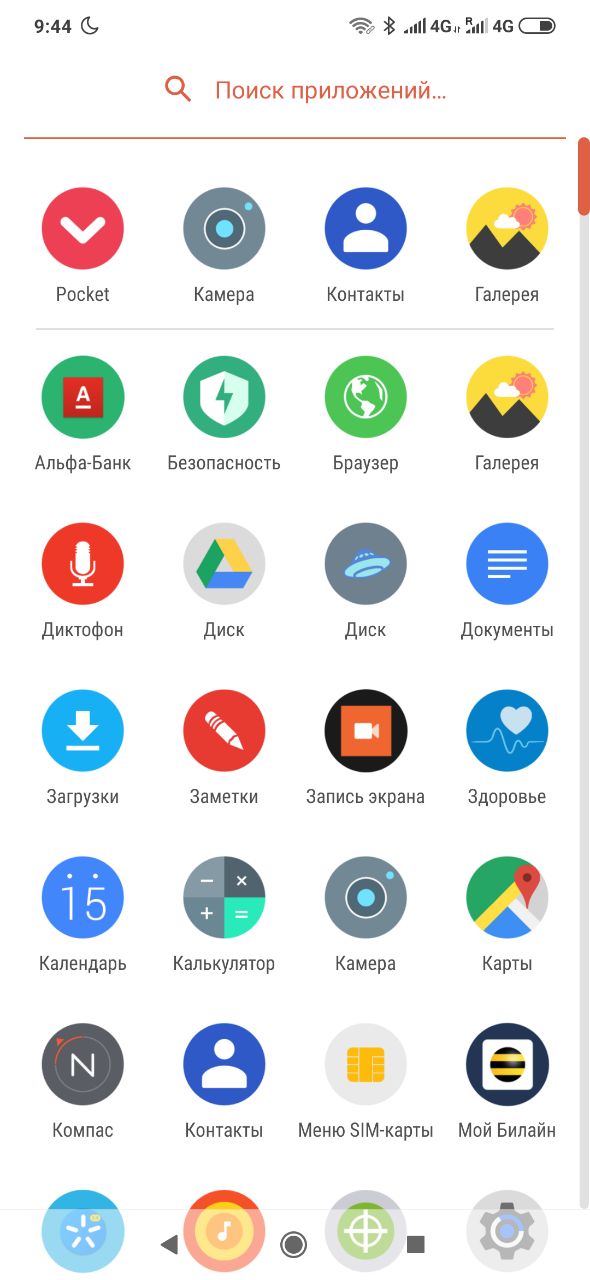
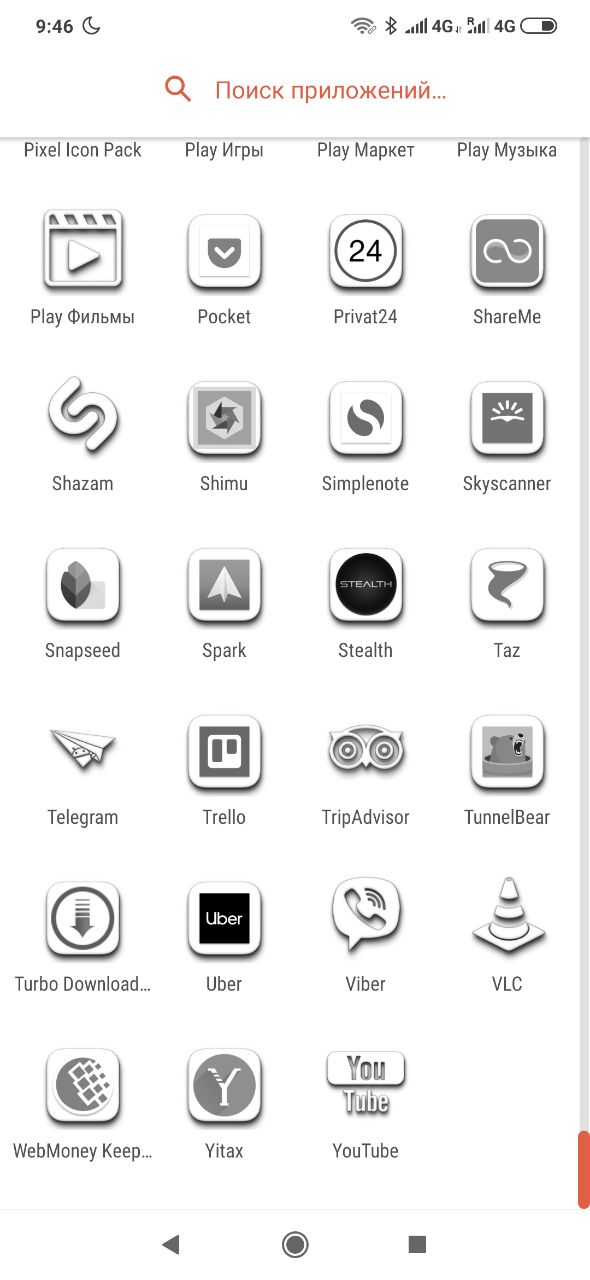
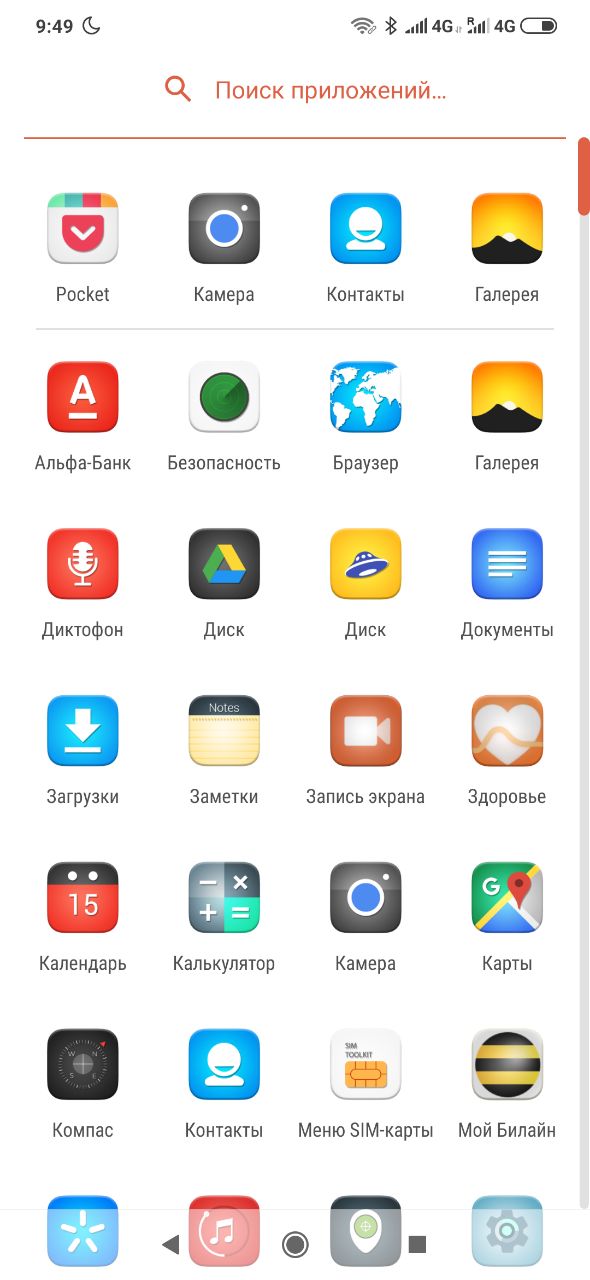
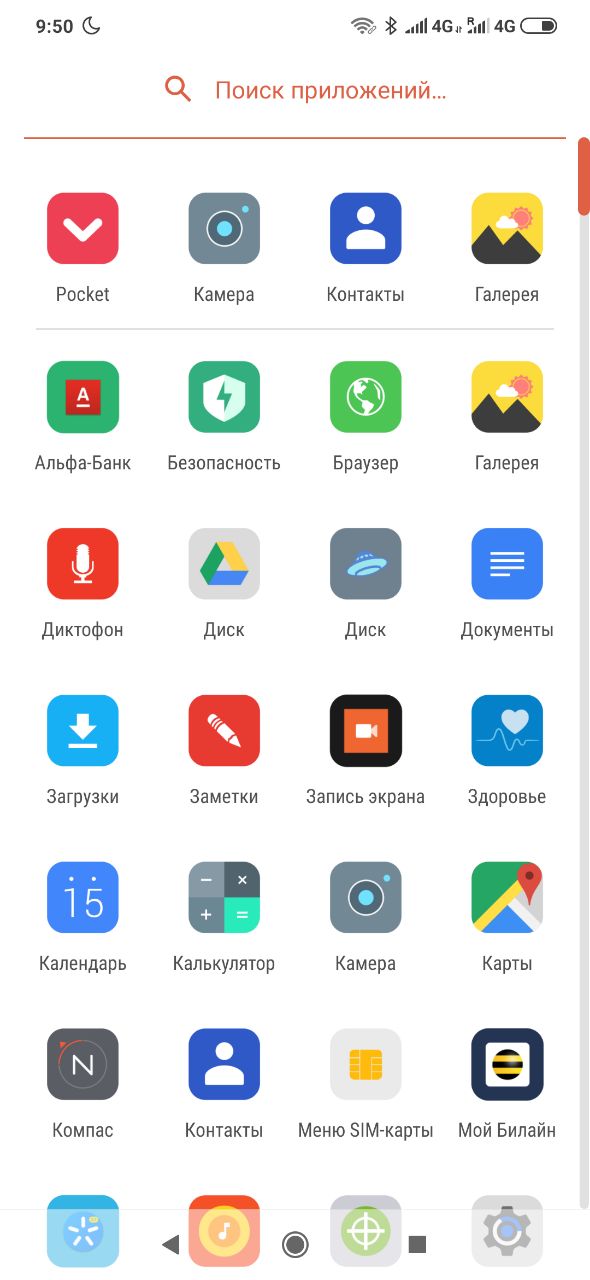
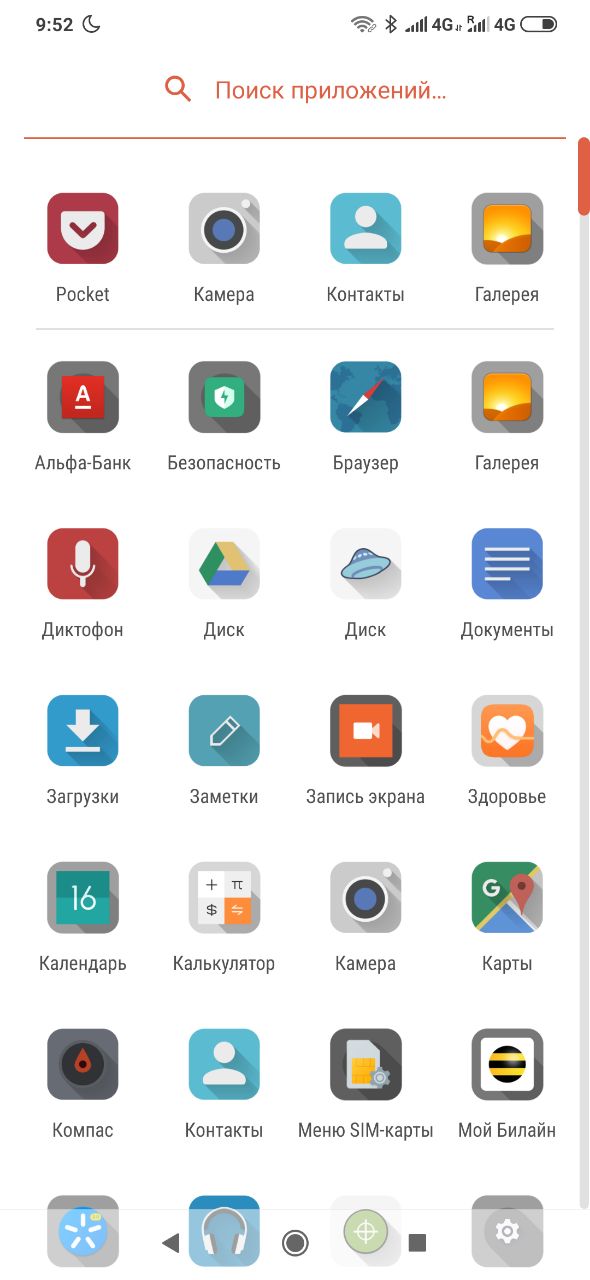
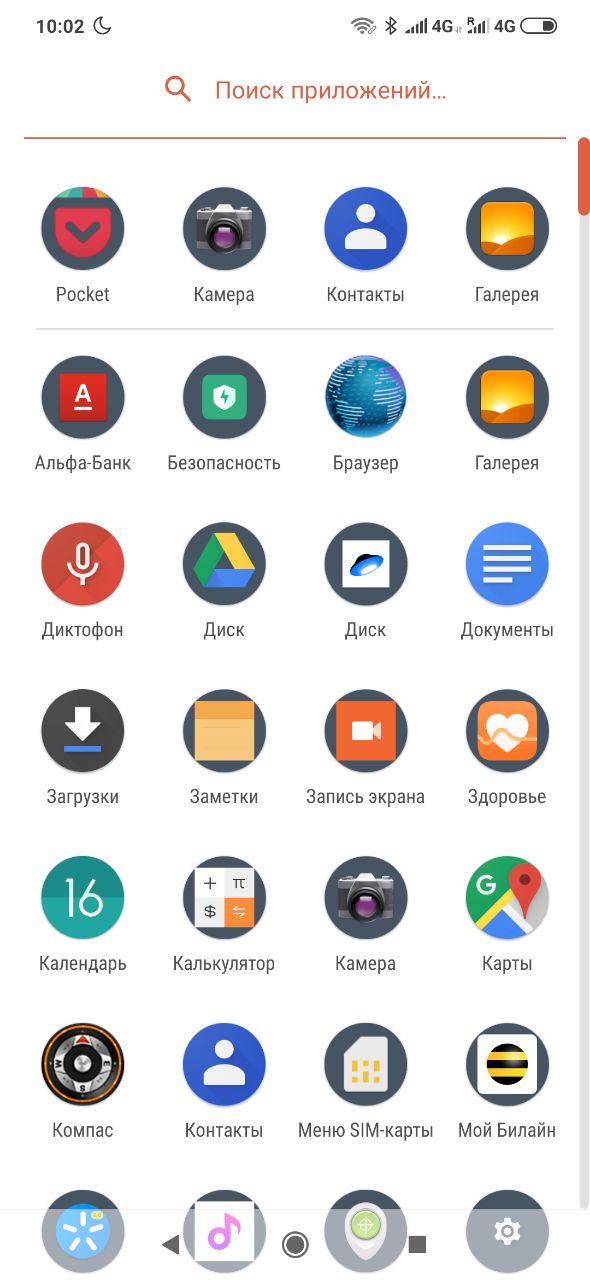
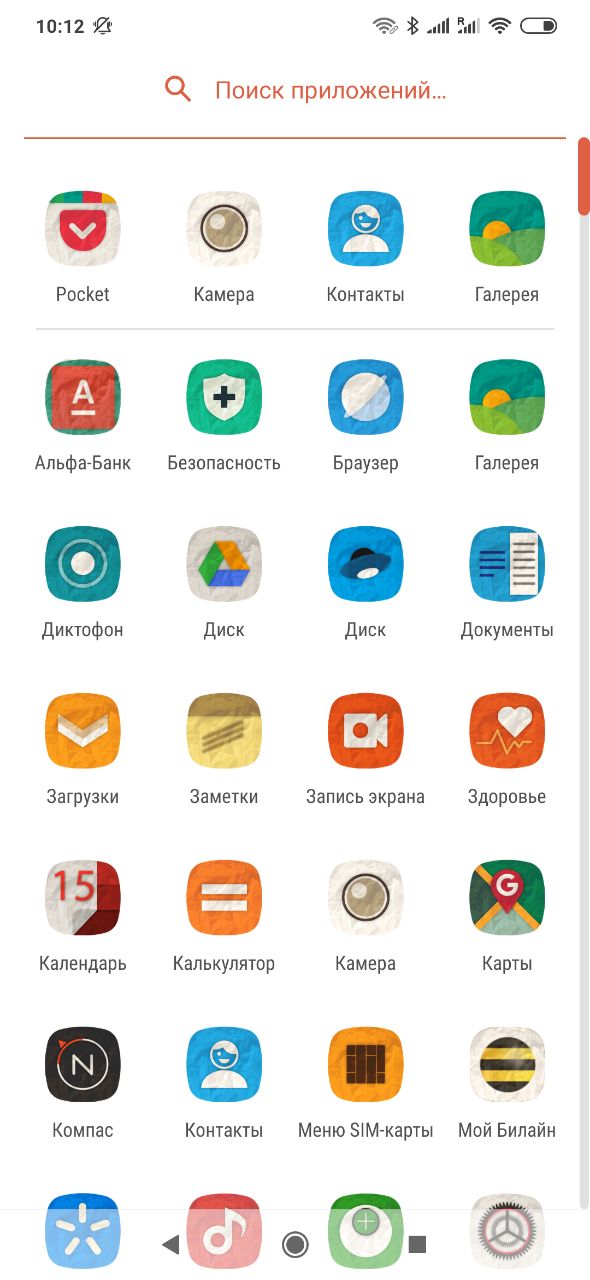
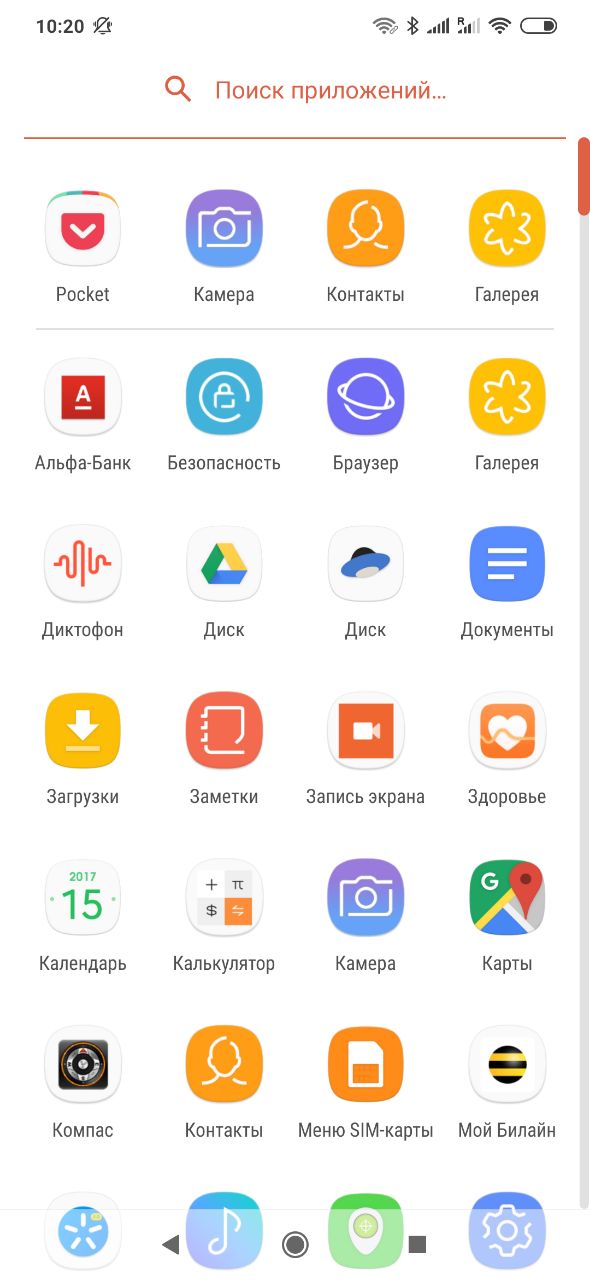
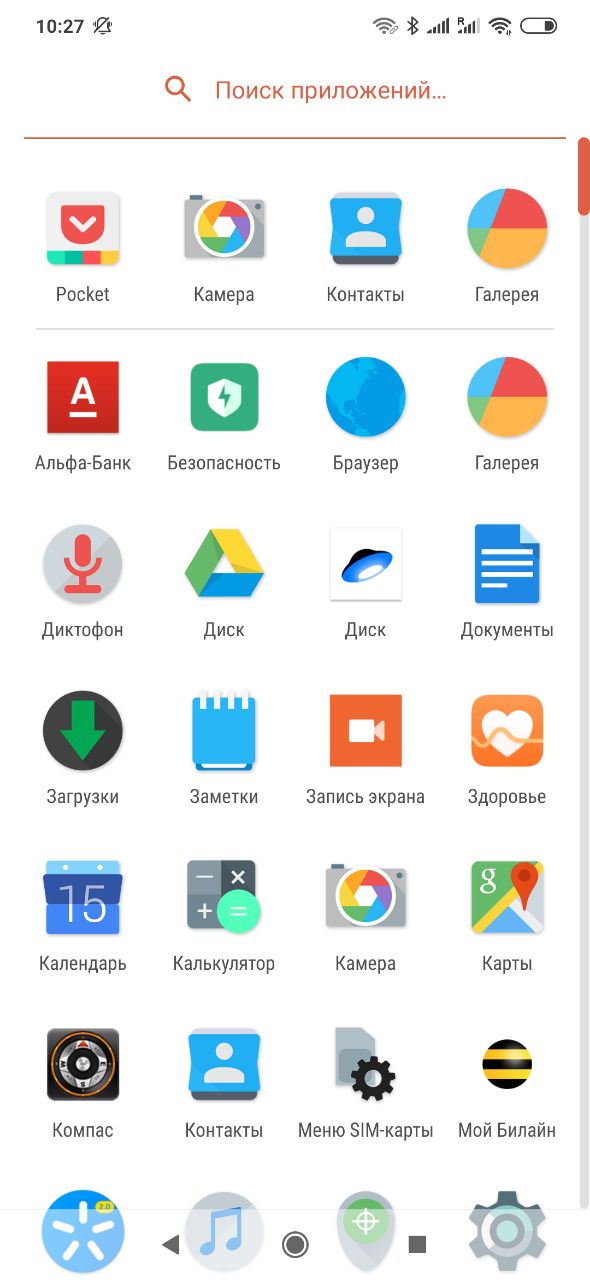
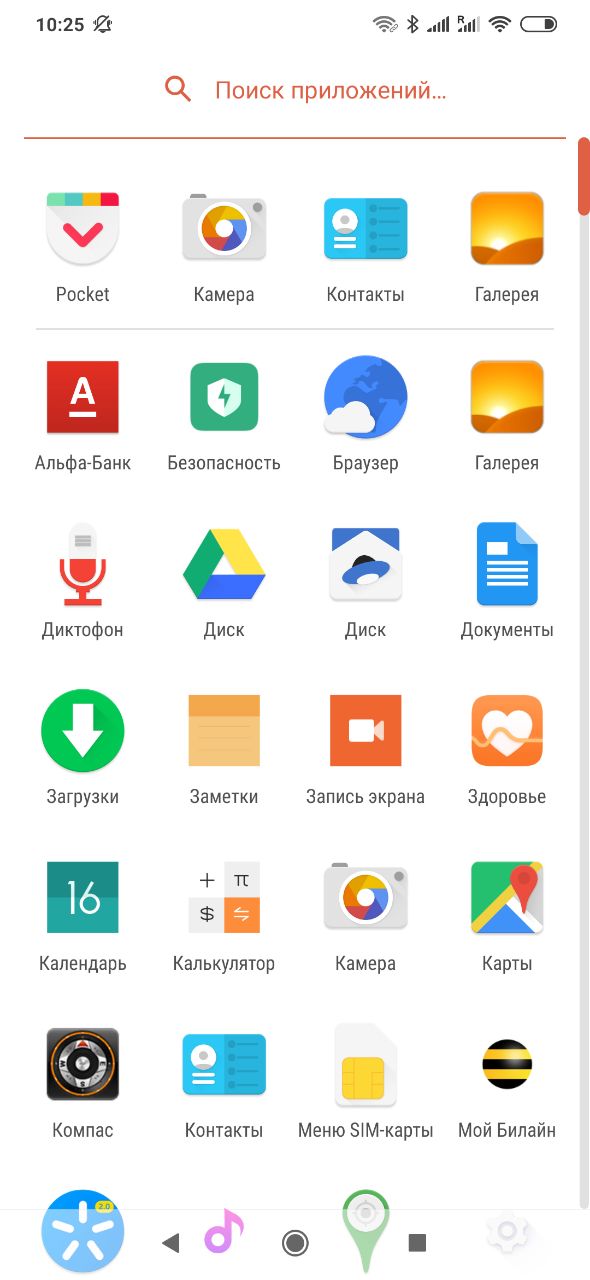
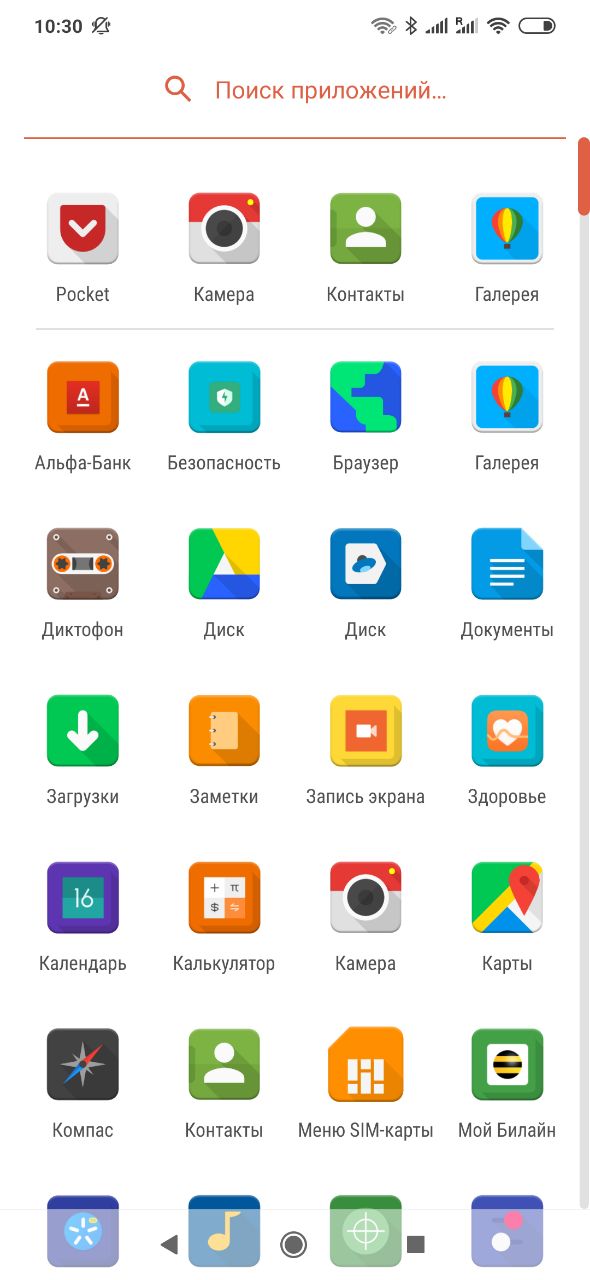
Вот так по-разному может выглядеть меню одного и того же приложения.
Наша первая кнопка в меню
Меню в Android описываются в файлах ресурсов или формируются программным кодом. Рекомендуется первый вариант по целому ряду причин: скорость разработки, наглядность, простота сопровождения. Ресурсы меню располагаются в подкаталоге menu каталога ресурсов приложения res . Создаем каталог menu , затем создаем новый Android XML File :
Выбираем тип ресурса Menu , вводим имя файла. Так как в разных activity меню, скорее всего, будет разным, рекомендую привязывать имена файлов ресурсов меню к именам activity.
В открывшемся редакторе введем код первой кнопки нашего меню:
Давайте рассмотрим использованные атрибуты:
- android:id указываем, чтобы потом в коде отличать одни кнопки от других.
- android:orderInCategory указывает порядок нашей кнопки относительно других. Указывайте порядок с шагом в 10 или 100, это позволит в будущем добавлять новые элементы в любое место, не перестраивая порядок остальных.
- android:showAsAction — самый интересный параметр, поскольку именно он управляет поведением элементов меню в разных ситуациях. Он может принимать целый ряд значений:
- ifRoom — Показывать элемент в action bar, только если для него достаточно места. Если места недостаточно, элемент будет автоматически скрыт в дополнительное меню (то, которое показано тремя точками друг над другом). Это лучший способ кастомизации меню в зависимости от размера экрана устройства. На больших экранах планшетов action bar будет заполнен кнопками, а на небольших телефонах будут показаны самые важные кнопки, в то время как до остальных тоже можно добраться, но только через дополнительное меню. Имейте в виду, что дополнительное меню отображается в action bar только на тех смартфонах, на которых нет аппаратной кнопки меню.
- withText — Рядом с иконкой кнопки будет показан текст, заданный свойством android:title . Этот параметр можно указывать в комбинации с другими, разделяя параметры знаком |
- never — Кнопка никогда не будет видна на action bar, даже если для нее есть место. К такой кнопке всегда придется добираться через дополнительное меню.
- always — Всегда показывать кнопку в action bar. Данным параметром нельзя злоупотреблять, так как на маленьких телефонах кнопки могут начать заползать на другие элементы action bar, например на заголовок приложения. Определите для каждой activity максимум одну самую важную кнопку, без которой никак нельзя, и отметьте always только у нее. Остальные (а по возможности все) должны быть ifRoom .
- collapseActionView — позволяет сделать кнопку, открывающую или скрывающую дополнительный элемент View в action bar. Например, можно задать такой параметр иконке поиска, по ее клику показывать прямо в action bar поле для ввода поискового запроса.
- android:title — определяет заголовок кнопки меню. Он может отображаться рядом с иконкой в action bar или же как название элемента в дополнительном меню.
- android:icon — иконка кнопки.
Иконки для меню
Если вы разрабатываете приложение в стиле Holo, вы можете использовать готовый набор иконок от Google, который доступен всем для загрузки с официального сайта совершенно бесплатно.
Набор иконок представлен отдельно для темной и отдельно для светлой темы Holo, а также для разных размеров экранов. Если вы не можете позволить себе дизайнера в команде, этот набор просто незаменим.
Подключение меню к Activity
Загрузить меню из ресурса очень быстро. Открываем код Activity и перекрываем метод onCreateOptionsMenu :
Теперь меню отображается, но при нажатии на кнопку ничего не происходит. Повесить обработчик на кнопку можно кодом или прямо в XML-ресурсе, задав в свойстве android:onClick имя метода-обработчика. Чтобы сделать то же самое кодом, нужно в Activity перекрыть метод onOptionsItemSelected :
Создаем подменю
Подменю полезно, когда мы хотим уточнить способ выполнения действия, представленного в action bar. К примеру, у нас есть список покупок и кнопка «Сортировка». По нажатию кнопки нужно выяснить, по какому параметру пользователь хочет отсортировать элементы списка: по категории товара, по названию или по порядку добавления в список. Посмотрим код подменю для такого случая:
Здесь мы объявили еще один тег внутри тега . Подменю представляет собой группу все тех же тегов , что позволяет при необходимости сделать подменю в подменю и так далее.
Radio button’ы в меню
Мы только что сделали меню для выбора порядка сортировки покупок. Было бы здорово показывать, какой способ сортировки используется в текущий момент. Список может быть отсортирован только одним из трех возможных способов, что отлично соответствует идее radio button. Чтобы сделать из нашего подменю набор radio button, достаточно тегу указать свойство android:checkableBehavior=»single» . Возможные значения android:checkableBehavior :
- single — выбор только одного из доступных элементов, наш случай
- all — выбор любого количества доступных элементов, аналог check box
- none — элементы группы являются обычными элементами меню, это значение по умолчанию
Полученный код меню:
Если запустить приложение и попробовать выбрать один из способов сортировки, ничего не произойдет. В меню не показано, что какой-то элемент выбран. Это придется сделать вручную вызовом item.setChecked(true);
Скрываем или показываем элементы меню
Скрывать элементы меню полезно, если телефон временно или в принципе не может выполнить какой-либо функционал. Например, у нас есть кнопки для отправки списка покупок через соц. сети, но если интернет сейчас не подключен, то отправить список не получится. Чтобы не расстраивать пользователя сообщениями об ошибке, можно скрыть неработающие в данный момент кнопки. Давайте добавим кнопку «Поделиться»:
Теперь во время создания меню в методе onCreateOptionsMenu проверим доступность сети, найдем нашу кнопку и установим ей видимость:
Так мы подстраиваем меню в момент создания activity. Этого достаточно для тех функций, которые требуют наличия определенного аппаратного обеспечения в телефоне (камера и т.п.). Но интернет может включиться в любое время, даже после старта activity. Также иногда возникает желание перестроить меню после каких-то действий пользователя в приложении. Перестроить меню предельно просто. Вызываем метод invalidateOptionsMenu() нашей activity. Это приведет к повторному вызову метода onCreateOptionsMenu перед следующей отрисовкой меню. Обратите внимание, что метод invalidateOptionsMenu был добавлен в API 11, поэтому для совместимости с Android 2.x нужно использовать такой вызов:
Класс android.support.v4.app.ActivityCompat можно найти в Support Package.
Другие способы кастомизации меню
Как вы знаете, в Android можно задавать разные ресурсы для различных размеров/ориентации/плотности экрана и в зависимости от других особенностей устройств. Это касается любых типов ресурсов, в том числе и меню. По умолчанию ресурсы меню загружаются из каталога /res/menu. Но вы можете создать каталог, например, /res/menu-sw600dp, и таким образом задать особую компоновку меню для устройств с минимальным размером экрана 600 dp по горизонтали или вертикали (это как правило соответствует 7-ми дюймовым планшетам). На практике для меню обычно достаточно указания свойства android:showAsAction=»ifRoom» для элементов, так как в результате мы получаем максимально точную «подгонку» меню к тому устройству, на котором будет работать приложение. К тому же это позволяет сильно уменьшить объем кода ресурсов, ведь их в этом случае не нужно дублировать.
Если у вас остались вопросы по работе с главным меню, буду рад ответить в комментариях.
Источник
Функции кнопки меню (квадрат) на телефонах
Производители современных смартфонов стараются максимально сократить количество физических кнопок, а управление телефоном осуществляется за счет кнопок сенсорных. Самой функциональной из них является кнопка в виде квадрата под названием «Меню». Иногда ее называют «Обзор приложений» или «Недавние», так как ее основное предназначение — показывать список всех открытых приложений на телефоне.
Однако на этом перечень возможностей кнопки «Меню» не заканчивается. Рассказываем о функциях кнопки в форме квадрата, о которых многие не знают.
Разделение экрана
Эту функцию многие открывают случайно, иногда даже не понимая, как ее использовать. Разделение экрана позволяет использовать сразу два приложения, например, браузер и видеоплеер. Экран делится на две части: в нижней открывается одно приложение, в верхней — второе. Чтобы активировать разделение экрана, необходимо:
- Открыть одно приложение, например, браузер, и нажать на кнопку «Домой» (обычно эта кнопка в форме круга).
- Открыть второе приложение, например, видеоплеер, и, не выходя из него, нажать и удерживать кнопку «Меню».
- Если всё выполнено верно, приложение «свернется» и окажется в верхней части экрана.
- Затем необходимо один раз нажать на кнопку «Меню» и выбрать первое открытое приложение (браузер). Оно разместится в нижней части экрана.
Так можно использовать два приложения одновременно. Менять их размер (одно больше, другое меньше) необходимо с помощью полоски посередине, потянув ее вниз или вверх. Чтобы выйти из режима разделения экрана, необходимо зажать кнопку «Меню» еще раз.
Возвращение к предыдущему приложению
С помощью кнопки в виде квадрата можно быстро перемещаться между приложениями. Чтобы вернуться в открытое ранее приложение, необходимо дважды (быстро) нажать на кнопку «Меню». Еще одно двойное нажатие вернет пользователя к последней открытой программе. Так можно переключаться между двумя приложениями по кругу, что очень удобно.
Закрепление приложений для защиты от детей
Многие пользователи часто дают свои смартфоны детям — посмотреть мультики или поиграть. Если речь идет о маленьком ребенке, по неосторожности он может открыть не то приложение и, например, случайно удалить важную для родителя информацию. С помощью кнопки «Меню» можно сделать так, что ребенок физически не сможет выйти из открытого приложения и открыть другое. Чтобы активировать эту функцию, необходимо:
- Включить режим «Закрепление экрана» в настройках телефона (раздел «Безопасность и блокировка»).
- Открыть нужное приложение для ребенка.
- Нажать на кнопку «Меню» и выбрать две точки над нужным приложением (или зажать приложение).
- В открывшемся окне выбрать пункт «Закрепить».
Источник
Значок меню для андроид
- Тема предназначена ТОЛЬКО для публикации готовых тем, иконок, иконпаков (в виде apk файлов или архивов) док-баров или других украшательств для лаунчеров.
- Любые вопросы и обсуждения КАТЕГОРИЧЕСКИ запрещены, нарушители будут НАКАЗАНЫ!
- Готовый контент публикуем только по шаблону. Оформленные материалы не по правилам, могут быть удалены без предупреждения.
- Обсуждение, работоспособность, запросы на изменение и прочие технические нюансы по иконпакам задаём в теме Разработка и обсуждение тем для лаунчеров
- Работа программ-лаунчеров, их глюки, совместимость с версиями андрюши, девайсами и прочая лабуда обсуждается в профильных темах в разделе Android-Программы
- Перед оформлением украшательств, обязательно рекомендуется проверить, не размещались ли они уже ранее в теме.
- Поиск украшательств для лаунчеров осуществляется в теме Поиск Тем Оформления, Виджетов, Обоев
- Публикация ссылки на Google Play для скачивания иконпака (в особенности платного) при отсутствии наличия оригинального апк-файла в сообщении, приравнивается к коммерческой деятельности и пиару аккаунта разработчика на форуме! Что строго наказуемо!
- При публикации обновлений готовых украшений, огромная просьба — Не создавайте дубликаты! Обновляйте уже существующие посты. При обновлении контента, достаточно перезалить файл в соответствущем посте и написать в тему сообщение следующего вида:»Обновление: [Theme] Theme. 11.11.1911.» (название должно быть ссылкой и вести на соответствующий контент).
Релизёры — удаляйте устаревшие посты с обновлениями. Спасибо Вам за Ваши будущие релизы! - Все графические изображения (кроме основного скриншота) необходимо убирать под спойлер
- Все вопросы по конкретным материалам задавайте только в QMS автора поста.
Мини-картинка превью (по желанию; размер не более 130*130, Png на прозрачном фоне) [size=3][COLOR=darkblue][b][Themes] Название темы, № (номер версии)[/b][/COLOR][/size]
[COLOR=royalblue][b]Автор:[/b][/COLOR] Указываем имя автора (если есть)
[COLOR=royalblue][b]Ссылка на оригинальную тему:[/b][/COLOR] указываем откуда скачали (ссылкой)
[COLOR=royalblue][b]Ссылка на оригинальный пост:[/b][/COLOR] (если публикуете новую версию темы и не являетесь автором оригинального сообщения с этой темой; в противном случае удалите эту строку из шаблона)
[SPOILER=Поддерживаемые лаунчеры:] сюда скопировать названия лаунчеров, которые поддерживает публикуемый Вами иконпак[/SPOILER][SPOILER=Скриншоты] скриншоты с Вашего устройства или оригинальные с маркета (желательно не менее трёх) [/SPOILER]
[b][color=»royalblue»] Скачать: [/color][/b] Прикрепляем apk-файл
Источник
Топ-20 лучших наборов иконок для Android
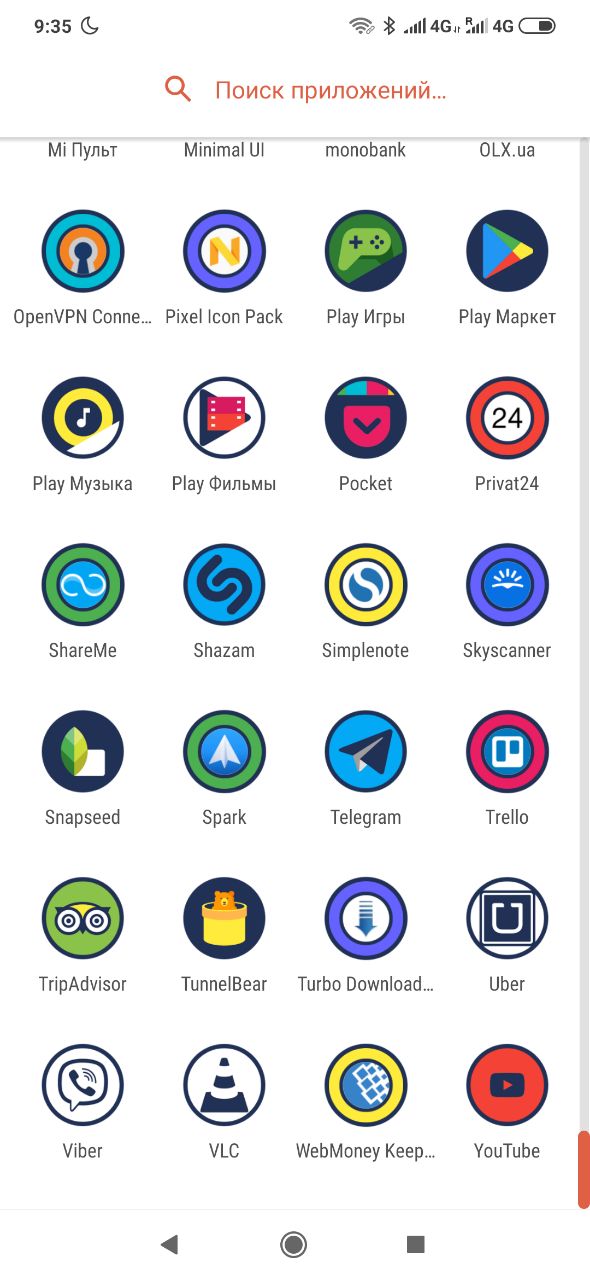
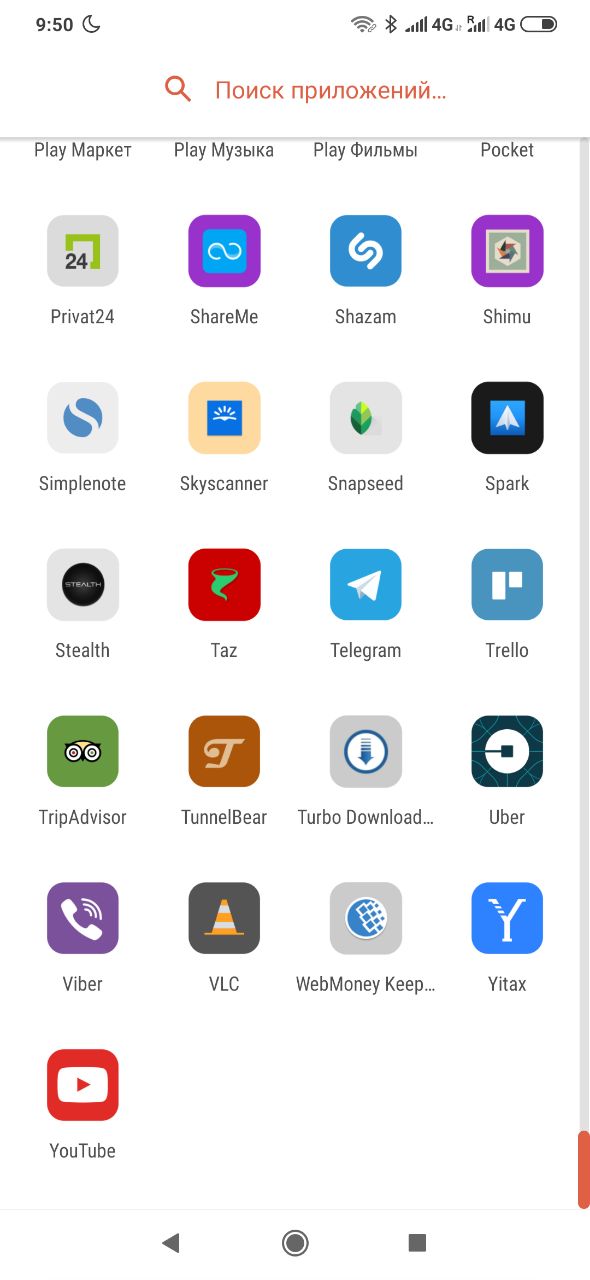
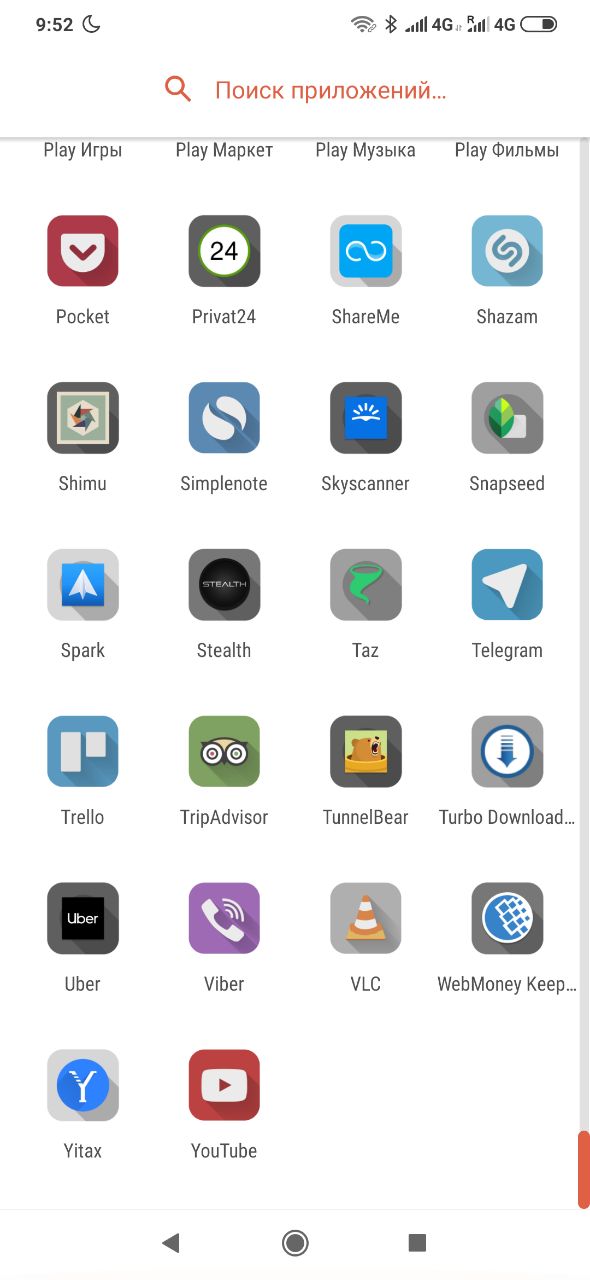
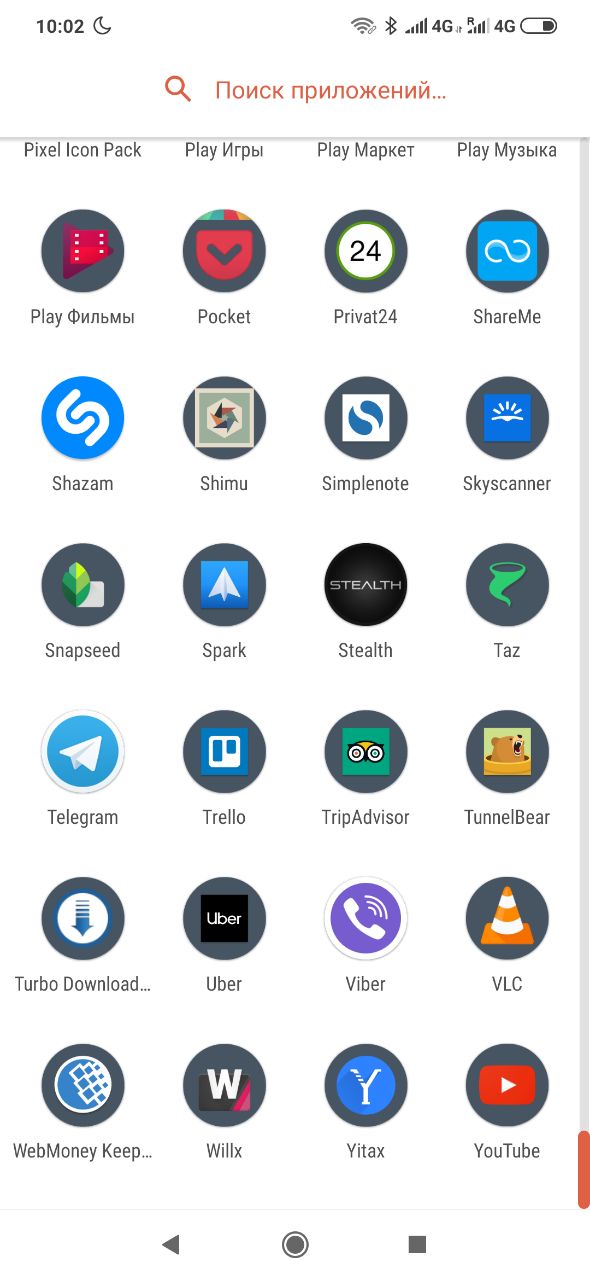
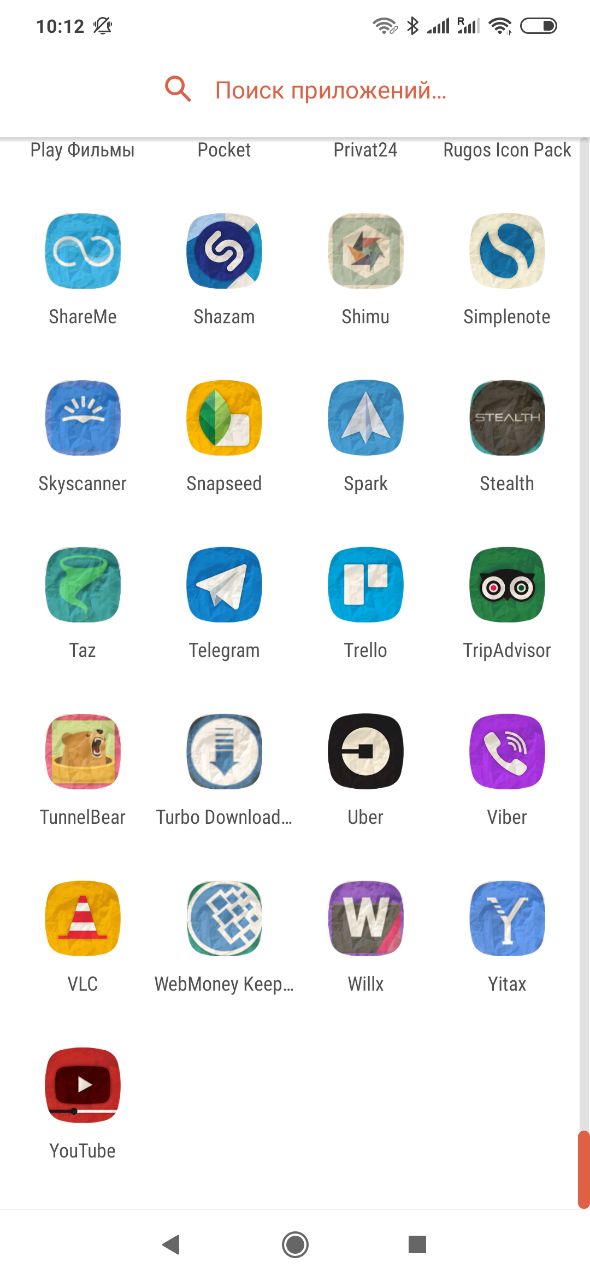
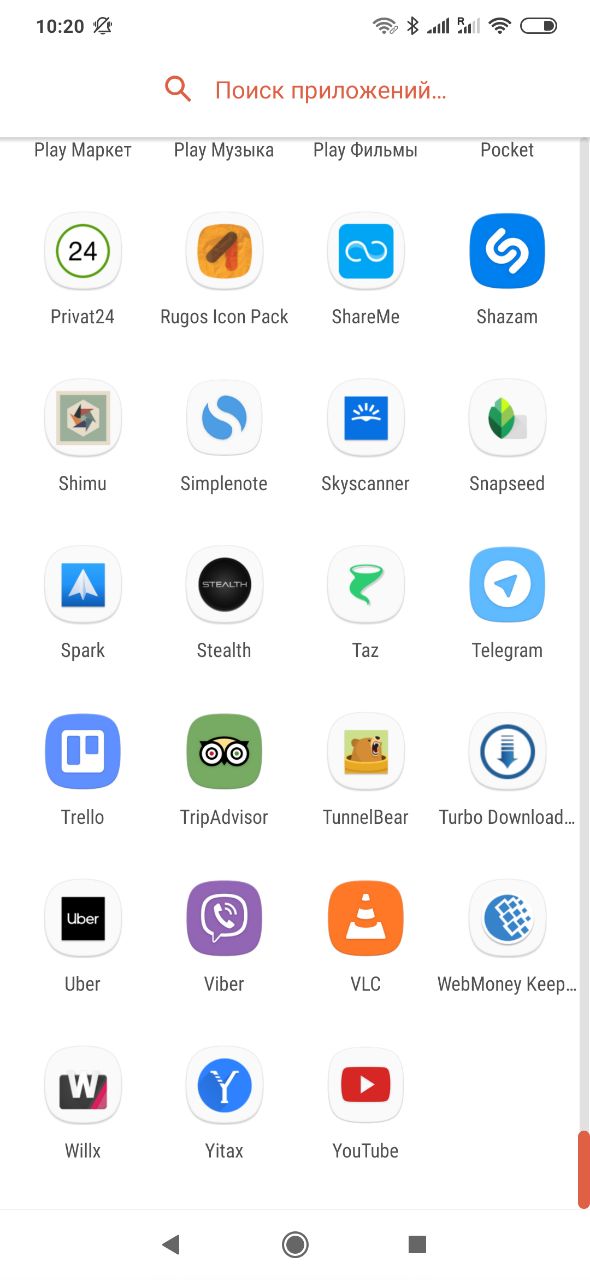
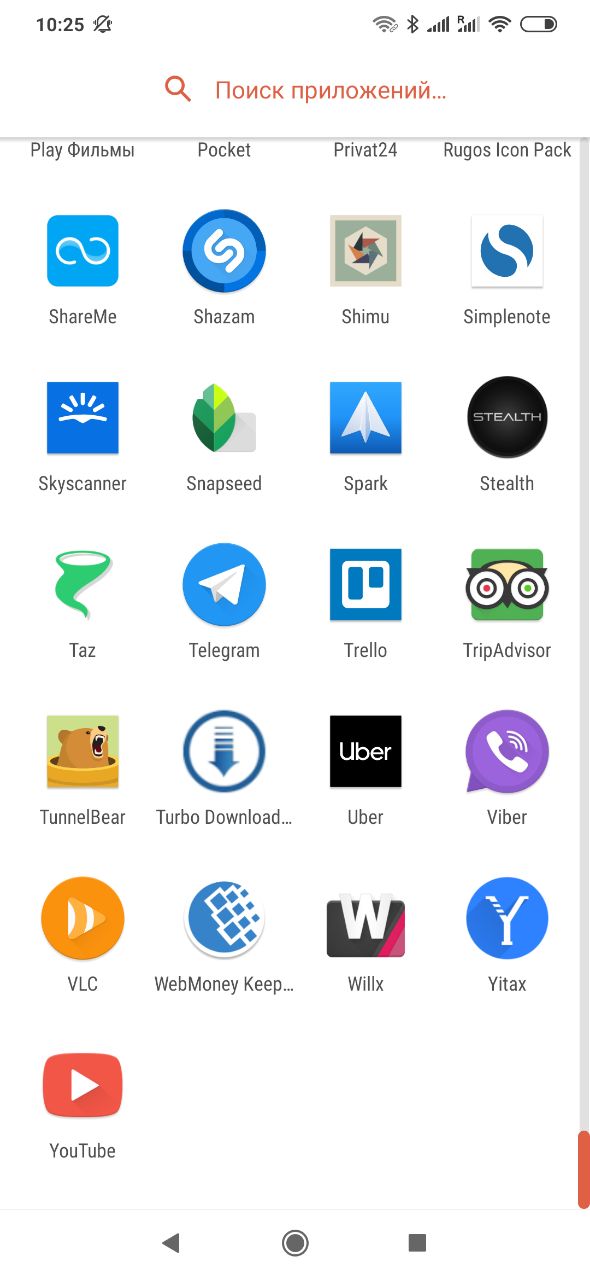
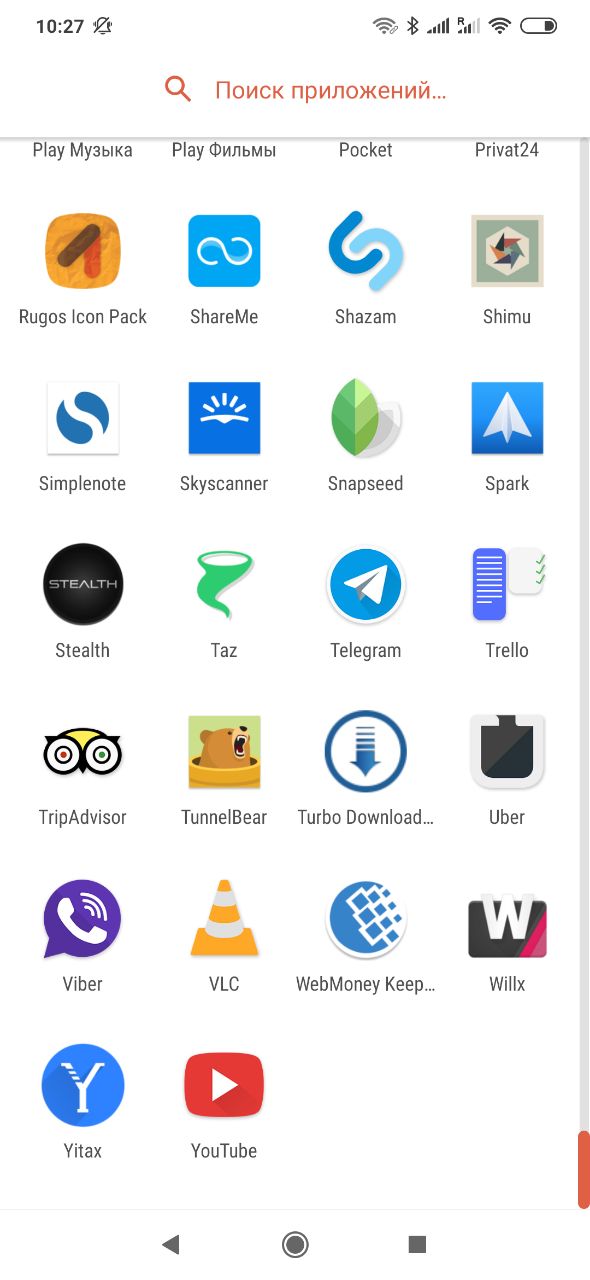
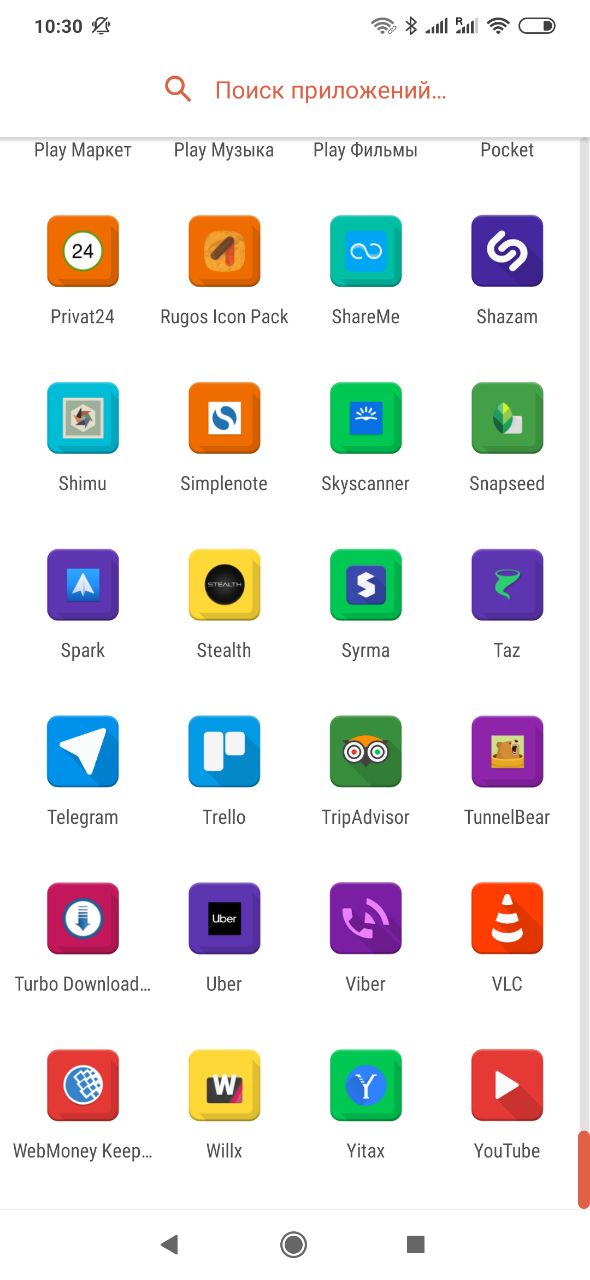
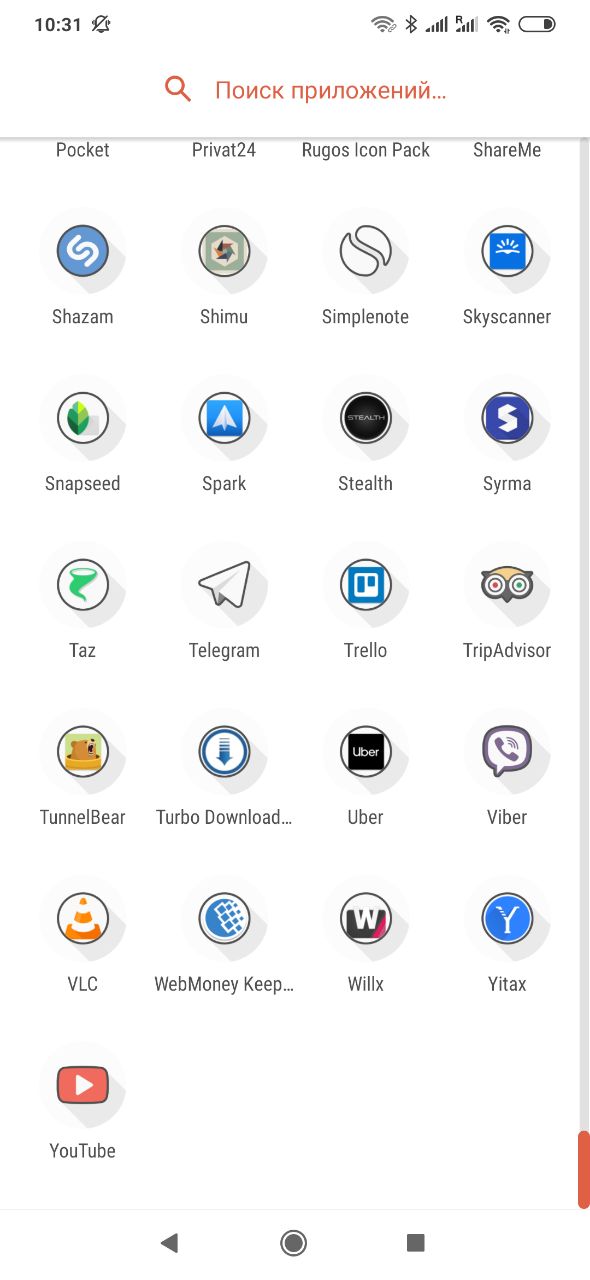
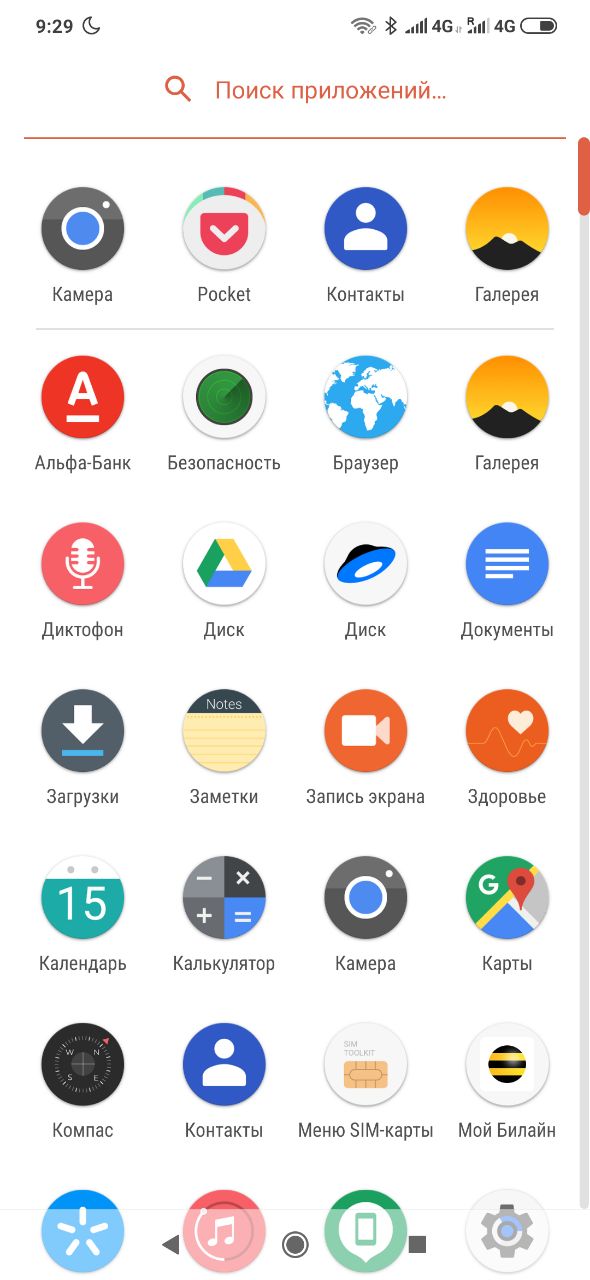
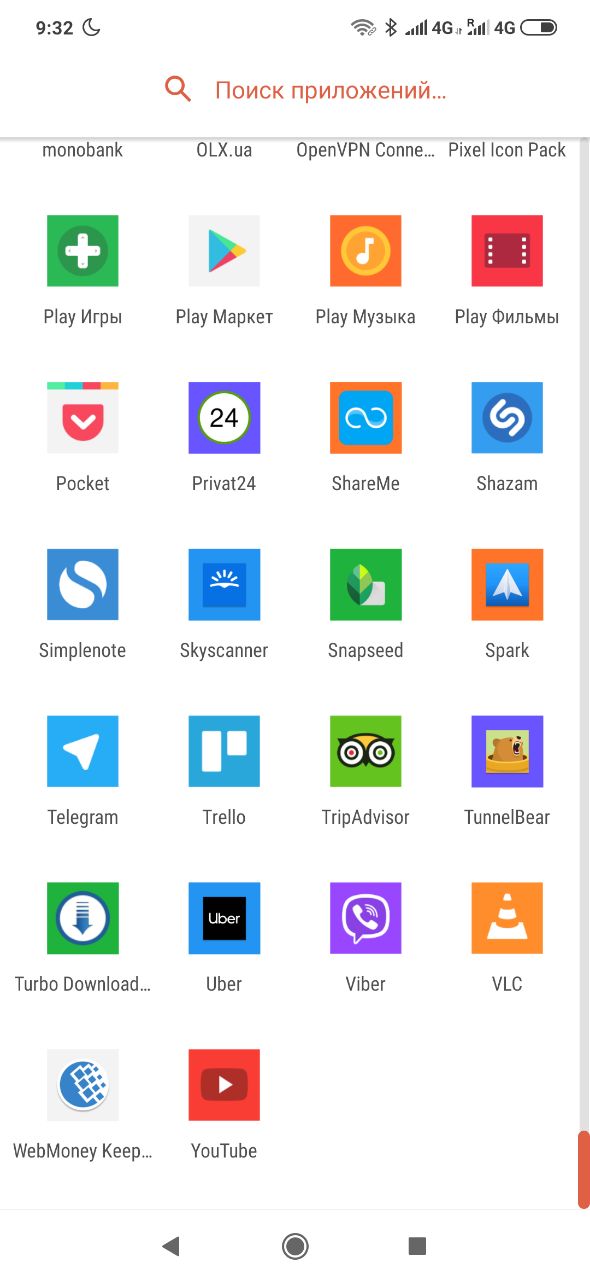
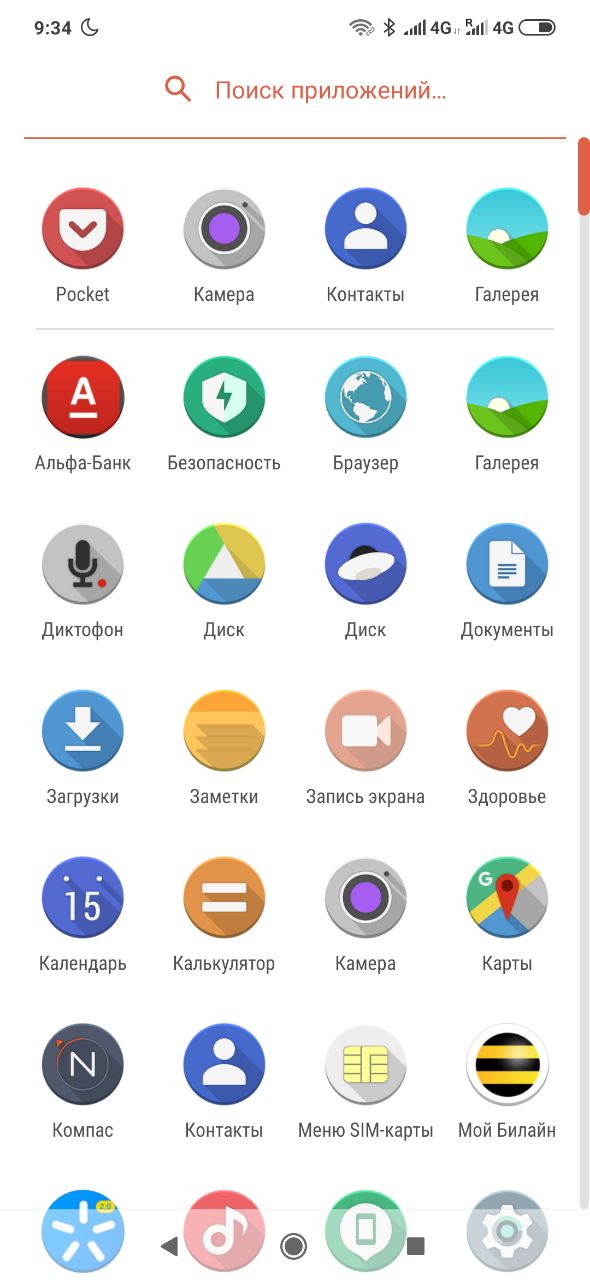
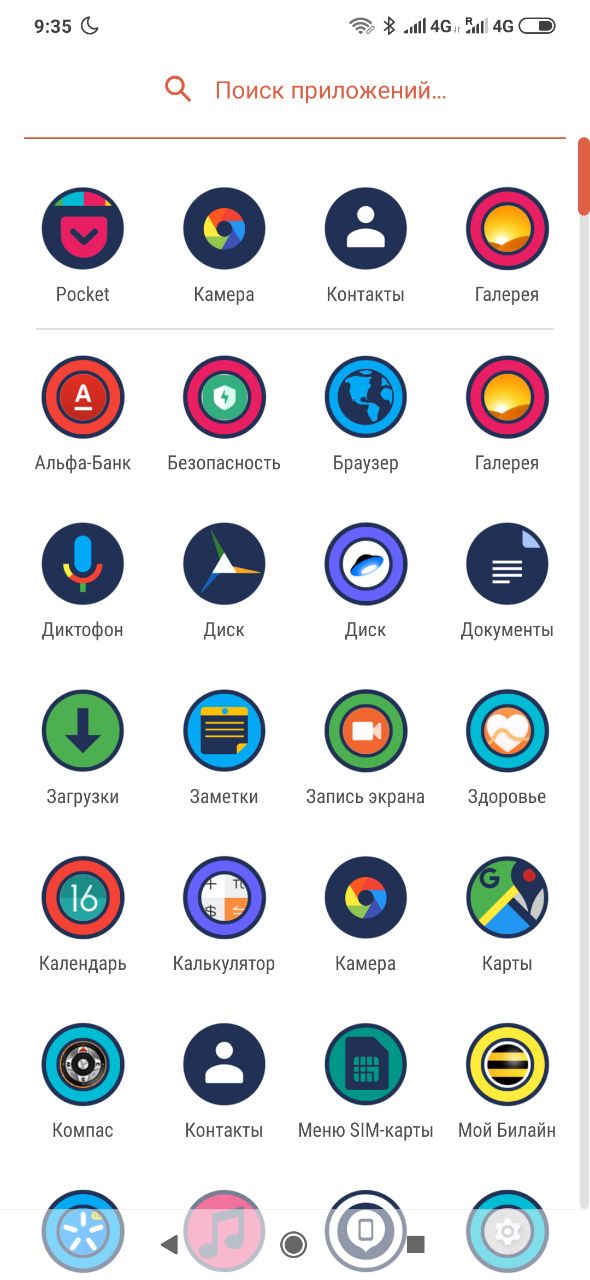
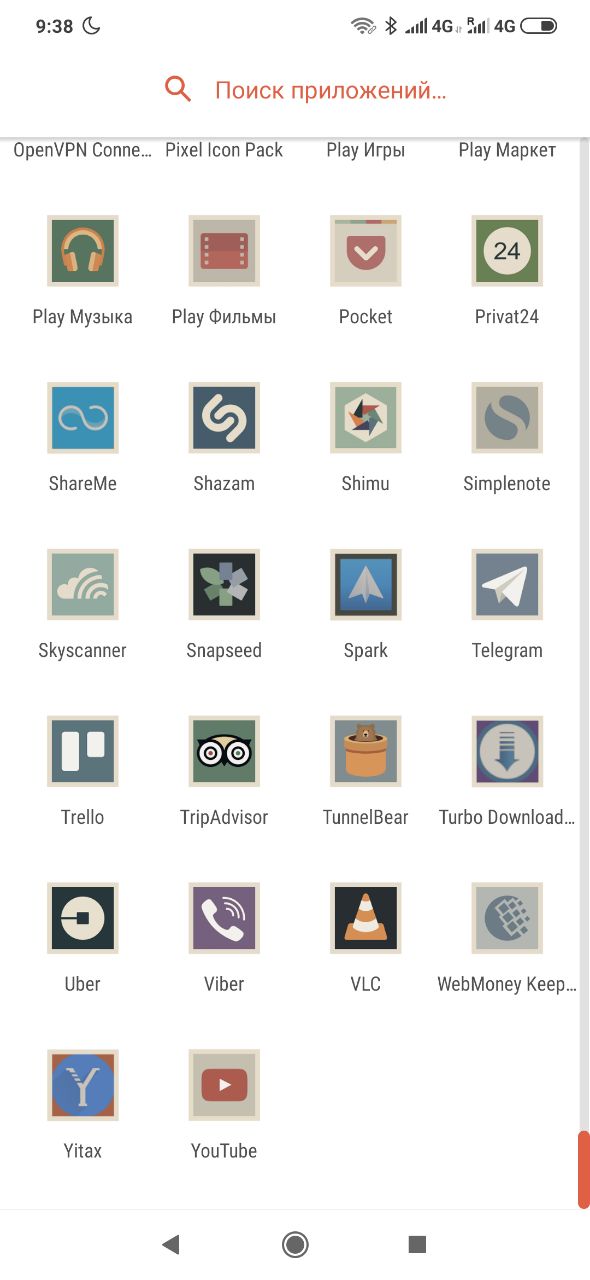
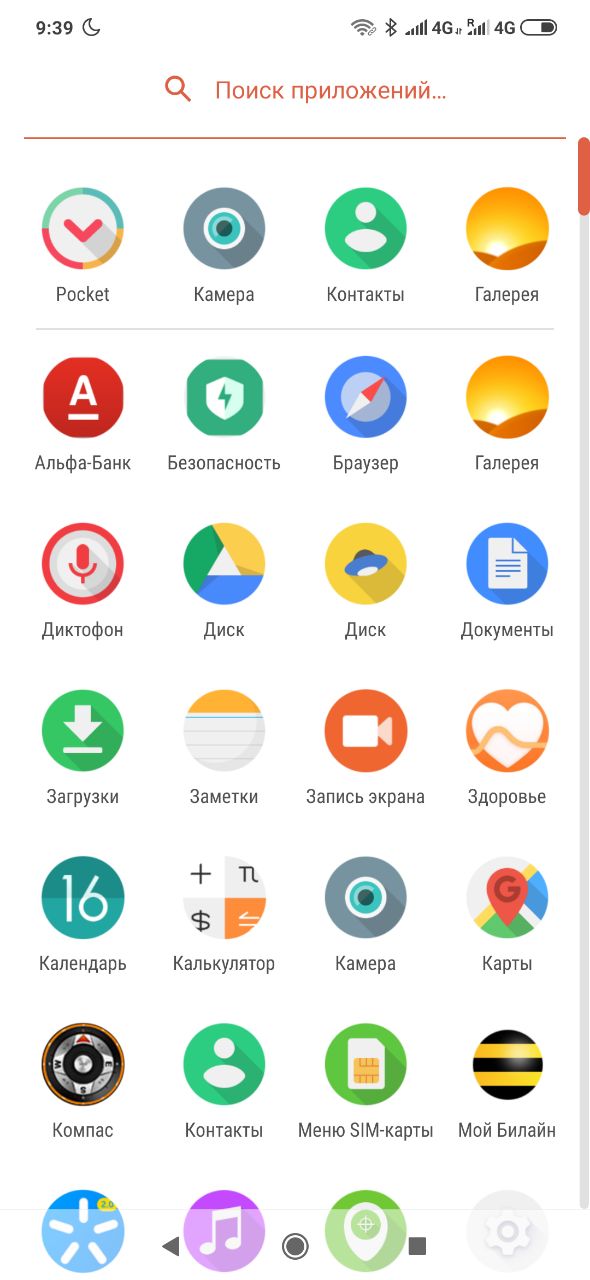
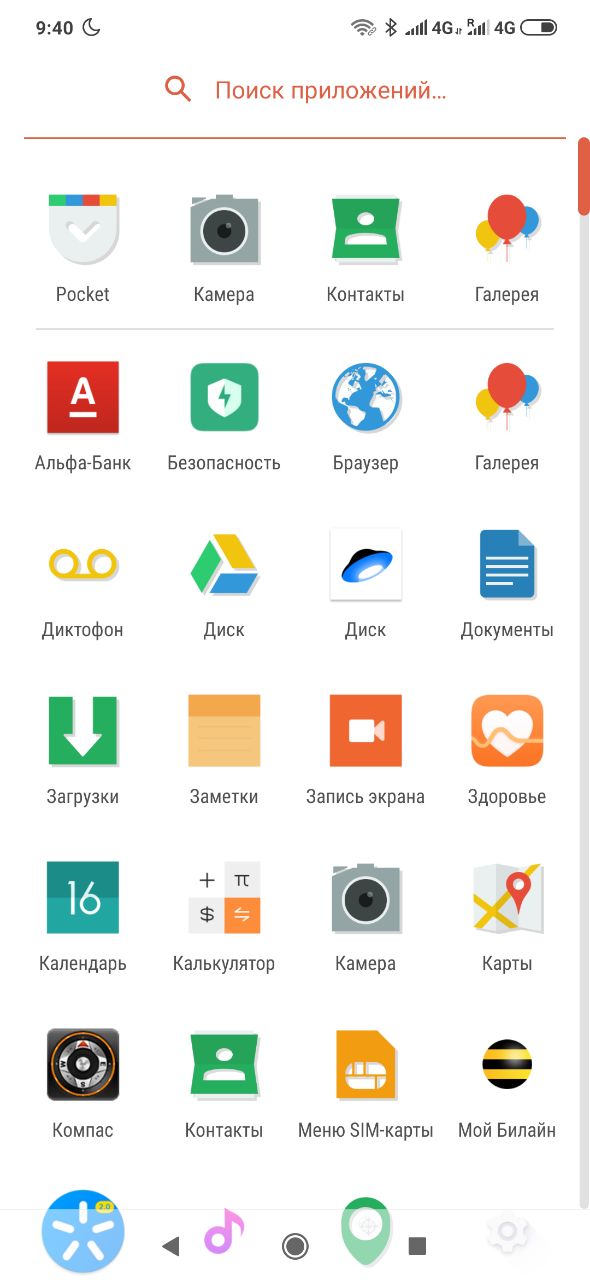
Стандартные лаунчеры для Android редко поддерживают неофициальные наборы иконок, которые заменяют стандартные значки приложений. А вот сторонние — вроде Nova, Apex, Holo или Next — дают возможность просто и быстро поменять их на более привлекательные. Вот самые интересные, которые сейчас есть на сайте.

Pixel — набор иконок в стиле Pixel Launcher. Все значки круглые — те, которых нет в паке, заливаются белым цветом.

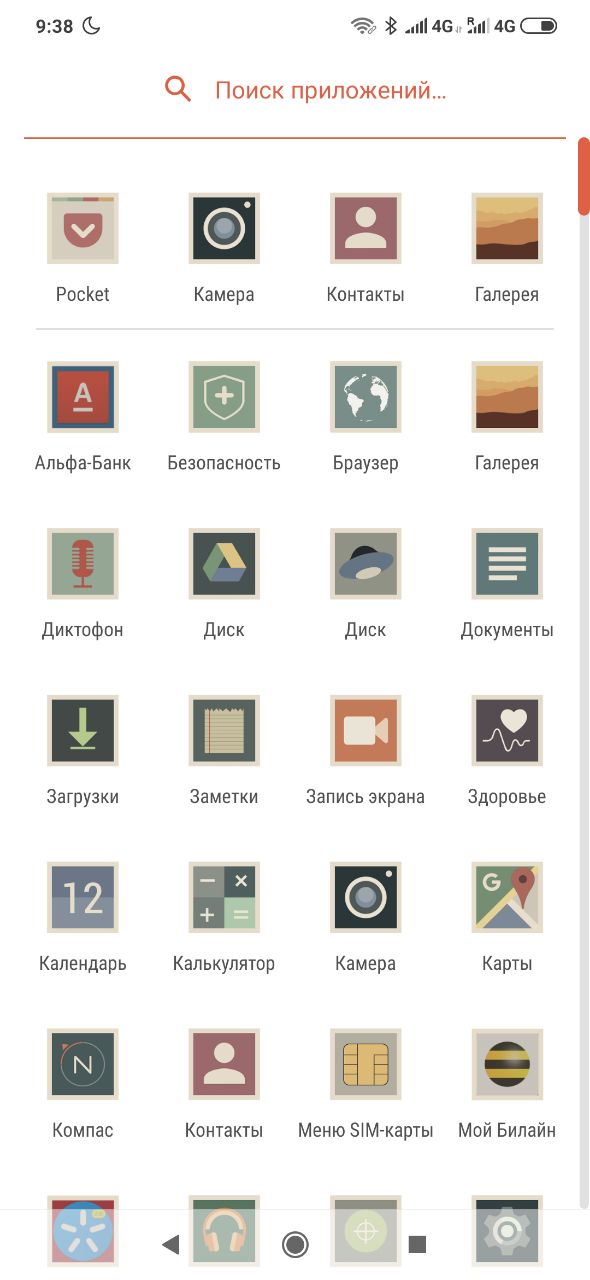
Minimal UI — красивый минималистичный набор иконок квадратной формы в разных цветах.

Blax — винтажный набор значков, который понравится поклонникам состаренных предметов и аксессуаров.

Aron — любопытный набор круглых значков, главным цветом в которых стал тёмно-синий. Если бы у Trashbox был фирменный пак иконок, они бы напоминал этот.

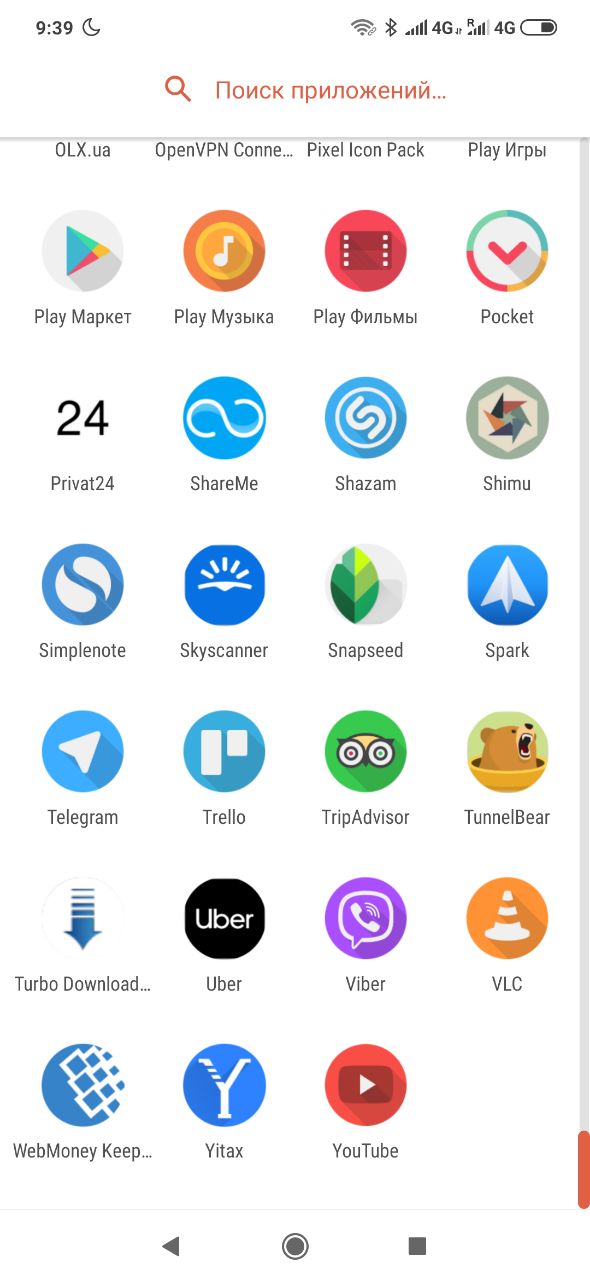
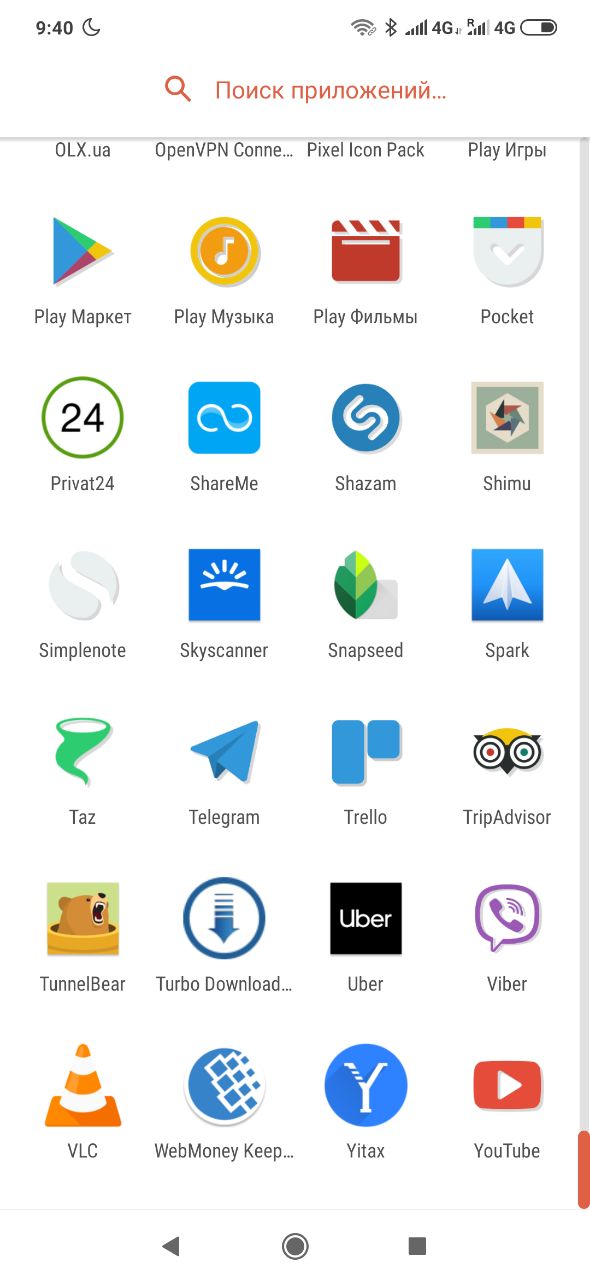
Shimu — ещё один винтажный пак иконок. На этот раз они квадратной формы.

Click — симпатичный минималистичный сборник значков круглой формы, который придётся по вкусу тем, кто не любит лишние детали.

Naxos Taz — интересный набор значков с вырезами. Они смотрятся абсолютно по-разному, в зависимости от фона, на который попадают.

Stealth — тёмный набор значков, который подойдёт для использования с вечерней темой оформления интерфейса.

Elun — ещё один качественный минималистичный пак со значками для вашего смартфона.

Embossed — неординарный сборник объёмных иконок, который подойдёт для большинства популярных лаунчеров.

Fab — красивый набор значков, в котором есть иконки даже для многих популярных игр.

Alos — светлый пак со значками квадратной формы с закруглёнными углами.

Lumos — ещё один набор значков с элементами винтажа, который придётся по вкусу поклонникам патины.

Dark Pixel — очередной пак с иконками в стиле лаунчера Pixel, но с акцентом на тёмные тона, а не светлые.

Rugos — создаётся ощущение, что значки из этого набора сначала нанесли на бумагу, а потом загрузили в стиральную машину и хорошенько прополоскали.

DreamUX — в этот набор попало больше тысячи значков из Samsung Galaxy S8.

Materis — очередной минималистичный пак со значками, которые подходят под фирменный Material Design от Google.

Moonshine — примитивный набор значков для вашего лаунчера, который исправит недостатки стандартных иконок, если такие есть.

SYRMA — неординарный пак со значками, которые, создаётся ощущение, нарисованы на разноцветных каменных табличках.

Fluxo — любопытный набор иконок круглой формы на полупрозрачной подложке.
Подводя итоги
Выбор набора иконок для своего Android-смартфона — дело вкуса. Одним нравятся состаренные значки, вторые предпочитают максимально минималистичные варианты, а для многих других куда большее значение играет их форма. Столько людей — столько и мнений, и эта подборка затронула большинство из них.
Источник