- Скачать бесплатно ZXing Barcode Scanner
- Zxing barcode scanner android
- Zxing barcode scanner android
- Android Barcode Reader and Qr Code Scanner using Google Mobile Vision
- Advantage over legacy ZXING scanner
- How to use Barcode Reader Using Google Mobile Vision
- avaneeshkumarmaurya/Barcode-Reader
- Barcode-Reader — Barcode Reader Using Google Mobile Vision
- Adding Barcode Reader in Fragment
- Adding Scanner Overlay Scanning Indicator
- Additional Options
Скачать бесплатно ZXing Barcode Scanner
| |||||||||||||||||||||||||||||||||||||||||||||||||||||
| ZXing Barcode Scanner — Сканер штрих-кодов. Что нового в этой версии: · Android 2.3.3 или более поздней версии поддерживается Что нового в версии 4.3.2: · Исправлены ошибки Что нового в версии 4.31: · Отключен контроль экспозиции так, как это вызвало проблемы Что нового в версии 4.2: · Переписан код автофокуса, теперь более надежный. Что нового в версии 4.1: · Исправление совместимости для Optimus V и устройства Galaxy Tab. Что нового в версии 4.0: · Добавлены новые функции камеры. Что нового в версии 3.72: Что нового в версии 3.7: · Добавлена поддержка для Motorola Xoom и других Источник Zxing barcode scanner androidJuly 1 2020 This project is no longer maintained. When I first started this project in late 2013 there were very few libraries to help with barcode scanning on Android. But the situation today is much different. We have lots of great libraries based on ZXing and there is also barcode scanning API in Google’s MLKit (https://github.com/googlesamples/mlkit). So given the options I have decided to stop working on this project. Android library projects that provides easy to use and extensible Barcode Scanner views based on ZXing and ZBar. Minor BREAKING CHANGE in 1.8.4 Version 1.8.4 introduces a couple of new changes:
Add the following dependency to your build.gradle file. 1.) Add camera permission to your AndroidManifest.xml file: 2.) A very basic activity would look like this: Please take a look at the zxing-sample project for a full working example. Take a look at the FullScannerActivity.java or FullScannerFragment.java classes to get an idea on advanced usage. Interesting methods on the ZXingScannerView include: Specify front-facing or rear-facing cameras by using the void startCamera(int cameraId); method. For HUAWEI mobile phone like P9, P10, when scanning using the default settings, it won’t work due to the «preview size», please adjust the parameter as below: Источник Zxing barcode scanner androidZXing.Net.Mobile is a C#/.NET library based on the open source Barcode Library: ZXing (Zebra Crossing), using the ZXing.Net Port. It works with Xamarin.iOS, Xamarin.Android, Tizen, and UWP. The goal of ZXing.Net.Mobile is to make scanning barcodes as effortless and painless as possible in your own applications.
The simplest example of using ZXing.Net.Mobile looks something like this: For Xamarin Forms there is a bit more setup needed. You will need to initialize the library on each platform in your platform specific app project. On Android, in your main Activity ‘s OnCreate (..) implementation, call: ZXing.Net.Mobile for Xamarin.Forms also handles the new Android permission request model for you via Xamarin.Essentials, but you will need to add the following override implementation to your main Activity as well: The Camera permission should be automatically included for you in the AndroidManifest.xml however if you would like to use the Flashlight API you will still need to add the Flashlight permission yourself. You can do this by using the following assembly level attribute: In your AppDelegate ‘s FinishedLaunching (..) implementation, call: Windows Universal UWP In your main Page ‘s constructor, you should add: If you notice that finishing scanning or pressing the back button is causing your Page to jump back further than you’d like, or if you’re having trouble updating the UI of a Page after scanning is completed, you may need to set NavigationCacheMode=»Enabled» within your Page’s XAML In your AppDelegate ‘s FinishedLaunching (..) implementation, call:
By default, ZXing.Net.Mobile provides a very simple overlay for your barcode scanning interface. This overlay consists of a horizontal red line centered in the scanning ‘window’ and semi-transparent borders on the top and bottom of the non-scanning area. You also have the opportunity to customize the top and bottom text that appears in this overlay. If you want to customize the overlay, you must create your own View for each platform. You can customize your overlay like this: Keep in mind that when using a Custom Overlay, you are responsible for the entire overlay (you cannot mix and match custom elements with the default overlay). The ZxingScanner instance has a CustomOverlay property, however on each platform this property is of a different type:
All of the platform samples have examples of custom overlays. By default, all barcode formats are monitored while scanning. You can change which formats to check for by passing a ZxingScanningOptions instance into the StartScanning method: There is a sample for each platform including examples of how to use custom overlays. Using the ZXingScanner View / Fragment / Control On each platform, the ZXing scanner has been implemented as a reusable component (view, fragment, or control), and it is possible to use the reusable component directly without using the MobileBarcodeScanner class at all. On each platform, the instance of the view/fragment/control contains the necessary properties and methods required to control your scanner. By default, the default overlay is automatically used, unless you set the CustomOverlay property as well as the UseCustomOverlay property on the instance of the view/fragment/control. You can use methods such as ToggleTorch() or StopScanning() on the view/fragment/control, however you are responsible for calling StartScanning(. ) with a callback and an instance of MobileBarcodeScanningOptions when you are ready for the view’s scanning to begin. You are also responsible for stopping scanning if you want to cancel at any point. The view/fragment/control classes for each platform are:
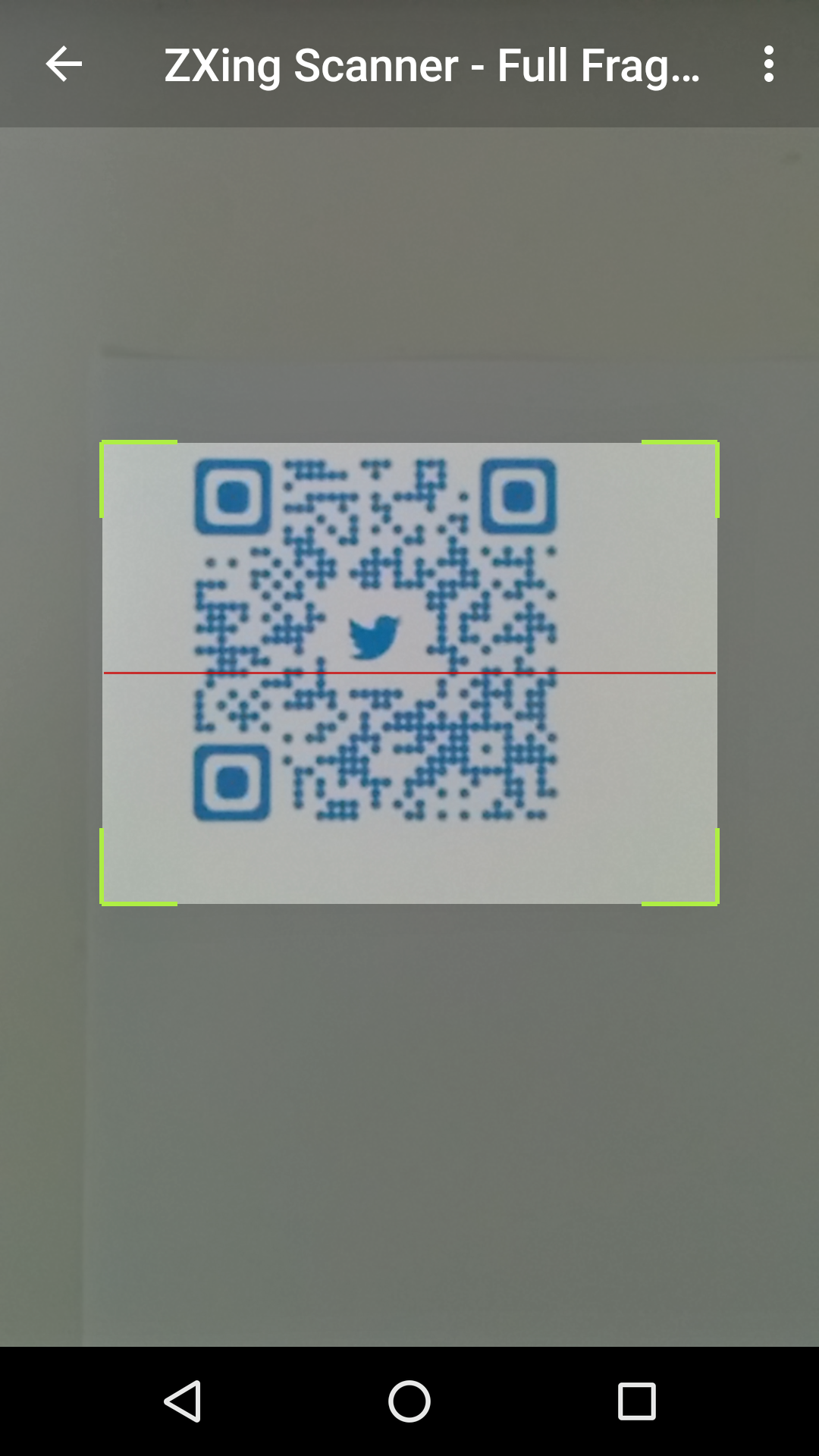
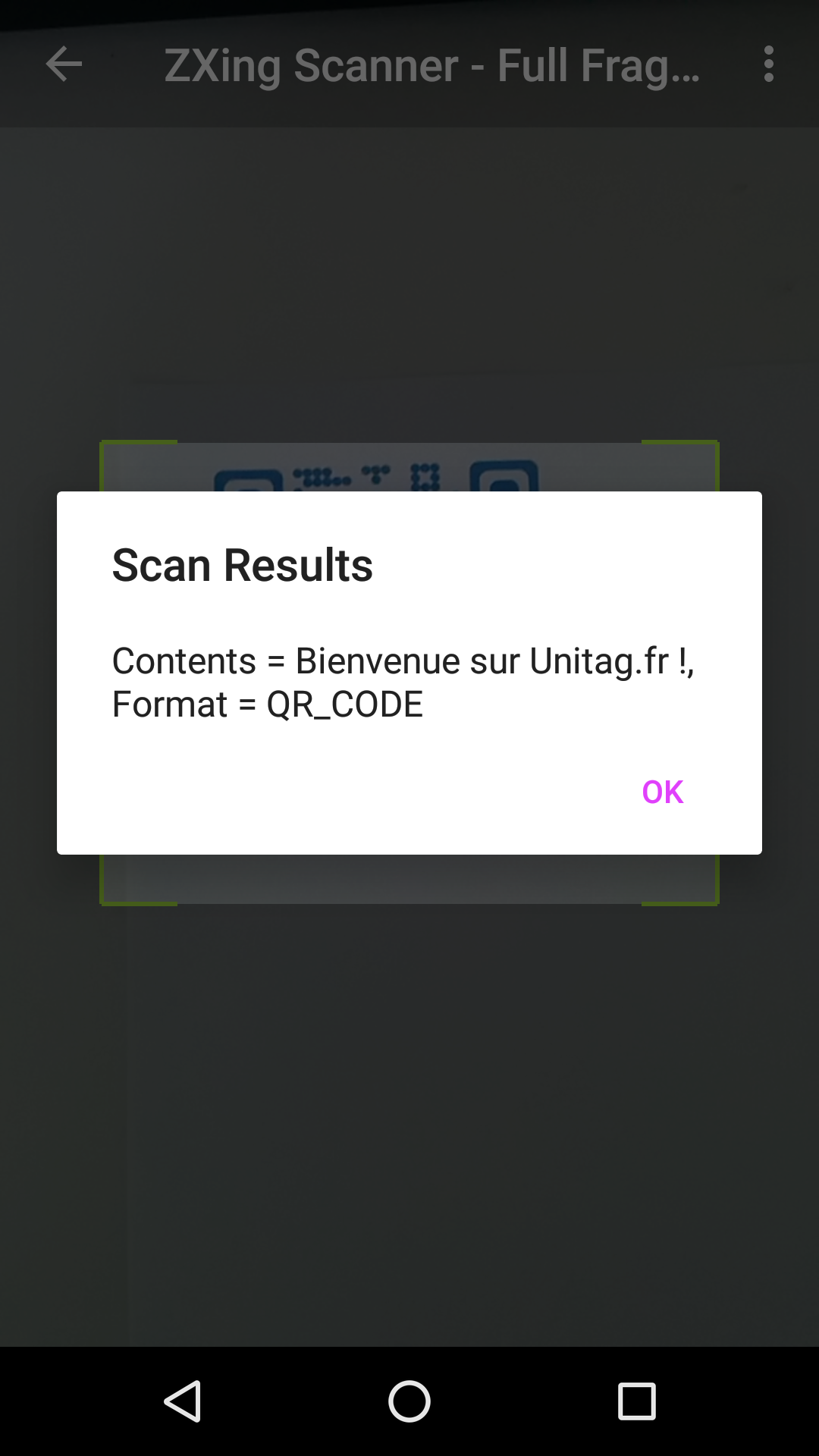
Using Apple’s AVCaptureSession (iOS7 Built in) Barcode Scanning In iOS7, Apple added some API’s to allow for scanning of barcodes in an AVCaptureSession. The latest version of ZXing.Net.Mobile gives you the option of using this instead of the ZXing scanning engine. You can use the AVCaptureScannerView or the AVCaptureScannerViewController classes directly just the same as you would use their ZXing* equivalents. Or, in your MobileBarcodeScanner , there is now an overload to use the AV Capture Engine: In the MobileBarcodeScanner, even if you specify to use the AVCaptureSession scanning, it will gracefully degrade to using ZXing if the device doesn’t support this (eg: if it’s not iOS7 or newer), or if you specify a barcode format in your scanning options which the AVCaptureSession does not support for detection. The AVCaptureSession can only decode the following barcodes: Источник Android Barcode Reader and Qr Code Scanner using Google Mobile VisionGoogle’s Vision API has replaced the ZXING QR Scanner that we were using earlier. Apart from barcode scanning, it serves multiple purposes including face detection. Advantage over legacy ZXING scannerGoogle vision API is faster. It can scan calendars and business cards. When we scan above QR code with vision API, we get the following: Besides calendars, we can also scan contacts, driving licenses and more. I have created a sample of the above mentioned facility. How to use Barcode Reader Using Google Mobile Visionavaneeshkumarmaurya/Barcode-ReaderBarcode-Reader — Barcode Reader Using Google Mobile Vision
2. Include the barcode reader dependency in app’s build.gradle
Adding Barcode Reader in FragmentIn fragment the barcode reader can be added easily but the scanner listener barcodeReader.setListener() has to be set manually. Check the example fragment code in BarcodeFragment.java and MainActivity.java Adding Scanner Overlay Scanning IndicatorThe overlay animation indicator displays a horizontal line animating from top to bottom. This can be useful in showing cool animations to indicate scanning progress. To use it, add the com.notbytes.barcode_reader.ScannerOverlay on top of barcode reader fragment using Relative or Frame layout. Additional OptionsXML attribute for Barcode Reader auto_focus — boolean, turn on/off auto focus. Default is true use_flash — boolean, turn on/off flash. Default is false XML attribute for Scanner Overlay Indicator square_width — Width of transparent square square_height — Height of transparent square line_color — Horizontal line color line_speed — Horizontal line animation speed You can play the beep sound when a barcode is scanned. This code is usually called in onScanned() callback. You can change the default beep sound by passing the file name. Your beep file should be in the project’s assets folder. The scanning can be paused by calling pauseScanning() method. The scanning can be resumed by calling resumeScanning() method. Источник | |||||||||||||||||||||||||||||||||||||||||||||||||||||